 Cocoonカスタマイズ
CocoonカスタマイズCocoon機能!『おすすめカード』の設定方法
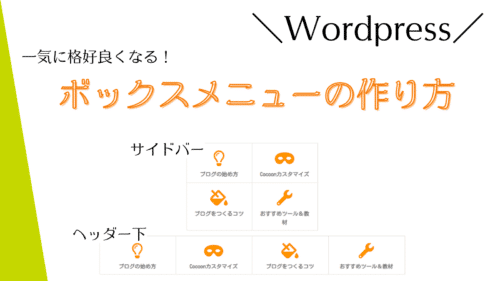
『おすすめカード』とは、ヘッダーの下にアイキャッチのようなインパクトのある画像を使ってメニューを表示できるコクーン標準搭載の機能です。このサイトを見て『やってみたい!』『恰好いい!』と思った方は、ぜひおすすめカードを設置しましょう。
 Cocoonカスタマイズ
Cocoonカスタマイズ Cocoonカスタマイズ
Cocoonカスタマイズ ブログの始め方
ブログの始め方 Cocoonカスタマイズ
Cocoonカスタマイズ Cocoonカスタマイズ
Cocoonカスタマイズ Cocoonカスタマイズ
Cocoonカスタマイズ Cocoonカスタマイズ
Cocoonカスタマイズ Cocoonカスタマイズ
Cocoonカスタマイズ Cocoonカスタマイズ
Cocoonカスタマイズ Cocoonカスタマイズ
Cocoonカスタマイズ