WordPress無料テーマ Cocoon(コクーン)は、無料なのに標準機能満載でとても素晴らしいテーマです。

Cocoonで記事を書いたけど、目次はどうやって作るの?
という初心者さんのために、Cocoonでの目次の作り方と、目次の設定方法、簡単なカスタマイズの方法を分かりやすく説明します。
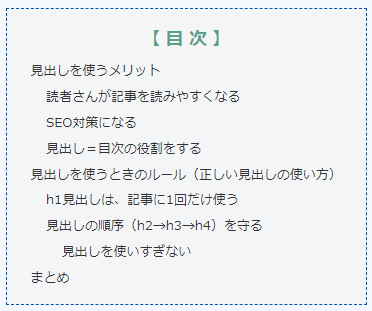
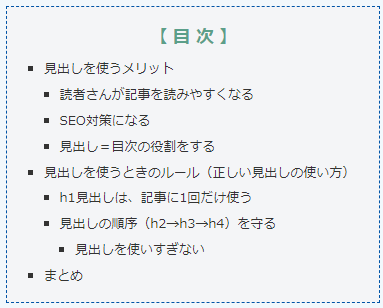
目次は、記事中にあるこんな感じのものです。
Cocoonの目次の作り方
Cocoonには『目次が自動で作成されて記事に表示される機能』が標準搭載されています。
その目次は
・「見出し」をピックアップして作成
・記事で一番初めに出てくる「H2見出し(h2タグ)の前に表示」される
仕様になっています。
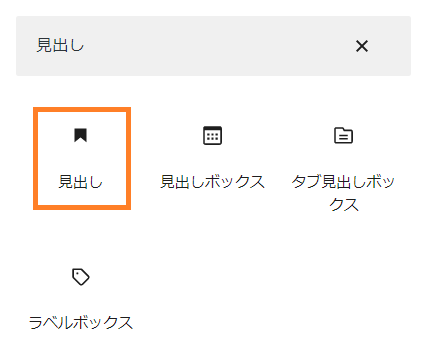
見出しはブロック選択画面で「見出し」と入力すると出てきます。

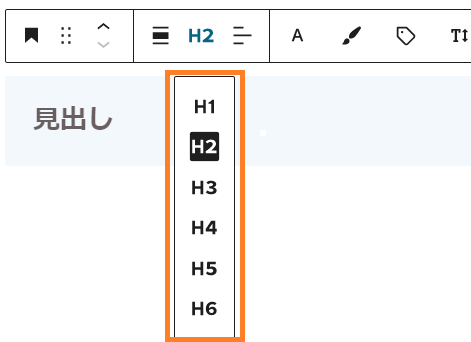
見出しを設定した後に、見出しレベルを選びます。
「H2」の文字をクリックすると、H1からH6まで表示されます。

見出しは、使うときのルールがあるので、まずはそのルールをしっかり確認してくださいね。
Cocoonの目次の設定
目次の設定を確認するには
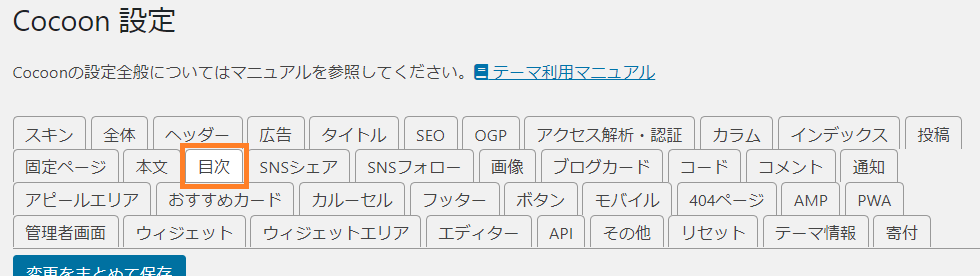
左の「メニュー」→「Cocoon設定」に進み、「目次」のタブをクリックします。

では、上から順番に各項目を設定していきましょう。
初心者さんにおすすめの設定と一緒に説明していきますね。

「目次の表示」→ チェックを入れます。
「表示ページ」→ 全部チェックを入れます。
「目次タイトル」→ 初期設定は 目次 となっていますので、お好きな文字に変更しましょう。

「この記事に書いてあるのはこんなことだよ」 などでもOKですので、ご自分の言葉で。
私の設定は、【 目 次 】 にしています。
「目次切り替え」→ これはお好みですが、大切なのは 目次を表示する状態にしておく ことです。
・目次を開いたり閉じたりしたい場合、上下両方のチェックボックスにチェックを入れます。
上側の 『目次の表示切替機能を有効にする』→目次を開いたり閉じたりするか?
下側の 『最初から目次内容を表示する』→ 目次を開いたり閉じたりするときに最初に開いておくか?
・目次を開いたり閉じたりしなくていい場合、上下両方のチェックボックスにチェックを外します。
「表示条件」→ 2に設定。
見出しが〇個以上の場合だけ目次が欲しい!のこだわりがある方は数字を変更しましょう。

「目次表示の深さ」→ こだわりがなければH6のままでOK。
「目次ナンバーの表示」→ お好みで選択可能です。次の章で詳しく書きますので、記事を下に読み進めてください。
「目次中央表示」→ チェックを入れる。中央に表示させる。
「目次の表示順」→ チェックを入れる。アドセンスの広告が目次の手前に表示されるようになる。
「見出し内タグ」→ チェックを入れない。
一番下まで設定したら、忘れずに「変更をまとめて保存」を押します。
「目次ナンバーの表示」
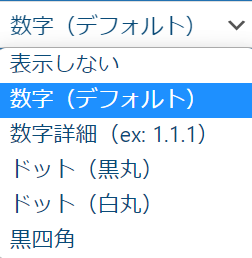
「目次ナンバーの表示」は、下の6種類から選べます。

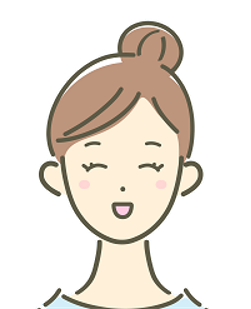
実際の目次に当てはめてみます。
【表示しない】

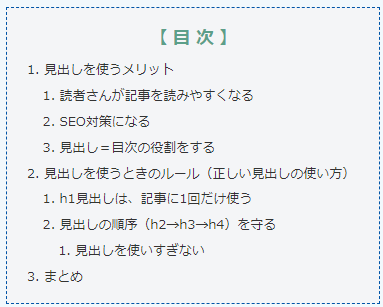
【数字(デフォルト)】

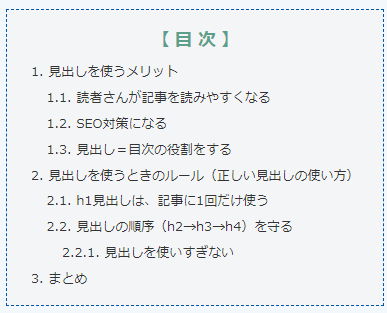
【数字詳細(ex:1.1.1)】

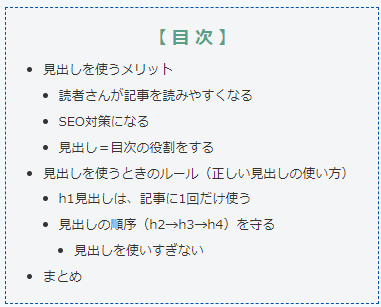
【ドット(黒丸)】

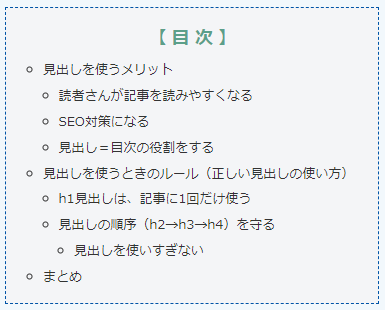
【ドット(白丸)】

【黒四角】


初心者さんは、特にこだわりがなければ、デフォルト(初期設定)の「数字(デフォルト)」でまずは進めてみましょう。
例えば「3つのポイント」の記事を書くときに、見出しに番号を入れる場合は、ドットか四角を選びましょう。理由は、見出しに数字を入れる+目次で数字をつけると、数字が重なってしまうからです。
目次のカスタマイズ
目次の、シンプルなカスタマイズを紹介します。
CSSを使いますが、コピーペーストするだけなので、初心者さんでも安心です。
この記事のカスタイマイズでは、目次の周りの枠、、目次の中の背景色、目次の文字を装飾します。

このサイトは、
・【 目 次 】の文字を少し大きくして色を変更
・目次の周りの枠を青の点線
に変更しました。
これだけでも、目次が他の文字と区別されてとても見やすくなります。
テーマファイルエディタを開く
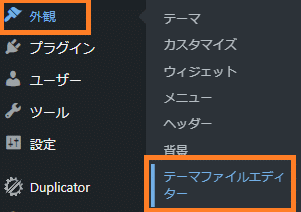
コードをCocoonの「テーマファイルエディタ」に記入しますので、テーマファイルエディタを開きます。
左側のメニューから、「外観」→「テーマファイルエディタ」に進みます。

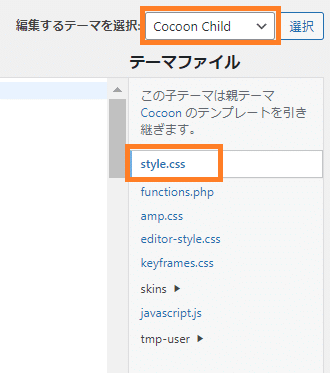
一番右に出てくるエリアで
・編集するテーマを選択 → 「Cocoon Child」
・テーマファイル → 「style.css」
を選びます。

念のために、画面の左側でも一番上に「Cocoon Child: style.css」と記載があることを確認しましょう。
その下を見て「/*必要ならばここにコードを書く*/」という記載を探します。
その文字の下に、コードをコピーペーストします。
貼り付けるコードは次の章で書きますね。
コードを全部コピーして、「/*必要ならばここにコードを書く*/」という記載の下に貼り付けをしてください。
そして、一番下にある「ファイルを保存」をクリックします。
コードはこの記事の続きにありますので、コクーンの画面はそのままで記事の続きを読んでください。
CSSコードを準備する
目次のカスタマイズのコードはこの下の枠の中になります。
まず、説明します。
コードの中で
タイトルのフォントサイズ を お好きな大きさに指定可能です。大きい数字を入れるほど文字が大きくなります。
カラーコードを入れると、タイトルのフォント色、バックグランドの背景色、枠の色 を変更できます。
カラーコードは #●●●●●● の黒丸の部分を変更してくださいね。
/*目次カスタマイズ*/
.toc-title { ← タイトル文字の変更
font-weight: bold; ← 太字にします
font-size: 22px; ← フォントサイズ。お好きな大きさに。
color: #5b9f8a; ← フォントの色。お好きなカラーコードに。
}
.toc {
background: #f4f5f7; ← 背景色。お好きなカラーコードに。
border: 1px dashed #0054a7 !important; } ← 背景色。お好きなカラーコードに。
/*目次カスタマイズここまで*/
コピーペーストするコードはこちら。(今はゆまこの見本と同じになっています。)
/*目次カスタマイズ*/
.toc-title {
font-weight: bold;
font-size: 22px;
color: #5b9f8a;
}
.toc {
background: #f4f5f7;
border: 1px dashed #0054a7 !important;
}
/*目次カスタマイズここまで*/
色は、このサイトが使いやすいです。


目次の枠と色は、サイトのメインカラーより少し濃い色にすると、まとまりが出ます。
サイトのメインカラーに迷っている方は、この本がとても参考になりおすすめです。
まとめ
Cocoonでの目次の作り方と、目次の設定方法、簡単なカスタマイズの方法を分かりやすく説明しました。Cocoonで記事を書いたけど、目次はどうやって作るの?という初心者さん必見です。