
コクーンで記事を書いたけど、装飾が物足りない!

コクーンの文字装飾、css使わずに出来るものは何?
ブログ初心者さんが、記事を書きあげて自分の記事を見直したときに、次に取り組みたくなる「文字装飾」。
簡単に手軽に、あっという間にきれいな装飾をしたい! は全員の本音です。
コクーンは、ワードプレスの無料テーマなのに、機能満載。
文字装飾も、もちろん標準機能で搭載されています。
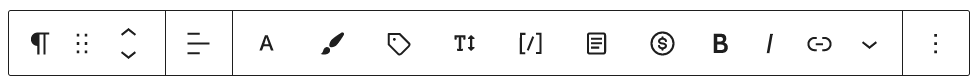
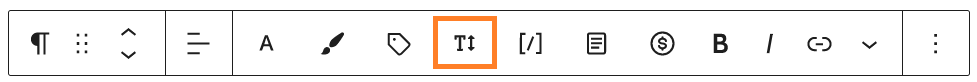
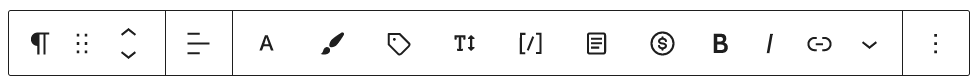
この記事では、一度は見たことのあるこのバーを使ってできる装飾を、初心者さんにもわかりやすく図解たっぷりで説明します。

この記事で使えるようになる装飾はこれです。
色付き太字 キーボードキー マーカー バッジ フォントサイズ変更 太字 ルビ
インライン![]() 画像 上付き文字上付き文字 打ち消し線
画像 上付き文字上付き文字 打ち消し線見え消し
あっという間にできる装飾ばかりなので、初心者さんも安心です!
文字装飾の基本の操作
装飾したい部分をドラッグして選択して、文字装飾ボタンを押します。
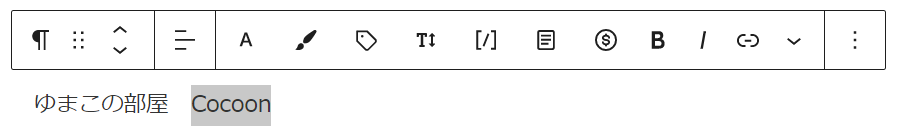
例えば、「ゆまこの部屋 Cocoon」の Cocoon の文字だけ装飾したい場合
① Cocoonの文字をドラッグして選択

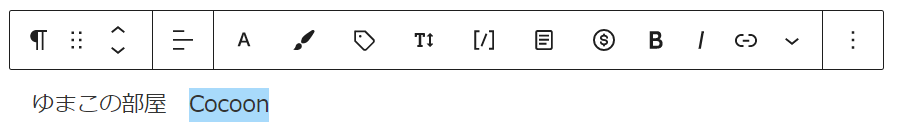
② 文字装飾ボタンを押す (青色マーカーを押しました)

装飾したい部分をドラッグして選択 → 文字装飾ボタン が基本操作です。
装飾は重ねてつけることが出来ます。
例:緑色太字+黄色マーカー=緑色太字黄色マーカー
装飾を取り消したいときは、取り消したい部分の装飾をドラッグ → 取り消したい文字装飾ボタン です。
Cocoonの簡単にできる基本文字装飾
色付き太字、キーボードキー
色付き太字 キーボードキー の装飾です。

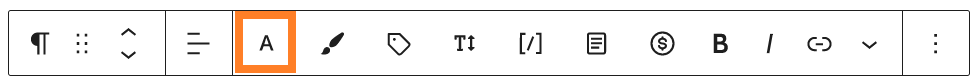
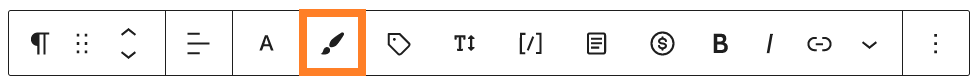
装飾した文字をドラッグして選択した後、バーの「A」と書かれたところをクリックすると選択画面が出てきます。
装飾に使いたいものを選んでクリックすると、ドラッグしていた文字が変更されます。

【サンプル】
普通の文字
太字
赤色
赤太字
青色
青太字
緑色
緑太字
キーボードキー

青字、青太字は、読者さんが見たときに「リンク」と間違えてしまう可能性があるので、装飾に使うのは避けましょう。
キーボードキーは、『 Ctrl + c を押す』などと表現したいときにとても便利な装飾です。
マーカー
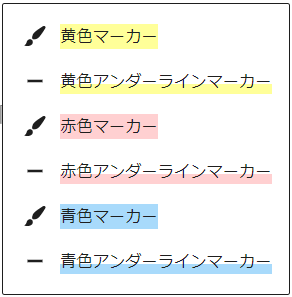
マーカー 、アンダーラインマーカー の装飾です。

装飾した文字をドラッグして選択した後、バーの「A」と書かれたところをクリックすると選択画面が出てきます。

【サンプル】
普通の文字
黄色マーカー
黄色アンダーラインマーカー
赤色マーカー
赤色アンダーラインマーカー
青色マーカー
青色アンダーラインマーカー
これもお手軽で目立つので、強調したい部分が読者さんにわかりやすくなります。
黄色マーカー + 赤色アンダーラインマーカー → 2色のマーカーみたいに見えます。
バッジ
バッジ です。
バッジは、文字や文章の先頭に独立した装飾を置いて、読者さんにわかりやすくする装飾です。
使い方の例 ↓こんな感じ↓
お知らせ 最新記事更新しました
→注意点
✔ポイント
関連記事 自己アフィリエイトって知ってる?
冒頭に好きな言葉を装飾しておくことが出来るので、使い方の幅も広く、とても使いやすい装飾です。
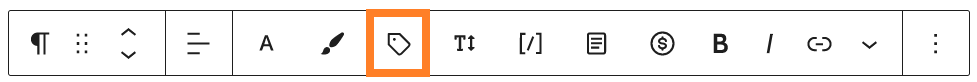
タグのようなアイコンをクリックします。

バッジの選択画面が出てきますので、好きな色を選択します。
通常の文字よりフォントが小さくなり、周りに色が入ります。

【サンプル】
オレンジ オレンジ
赤色 赤色
ピンク ピンク
紫色 紫色
青色 青色
緑色 緑色
黄色 黄色
茶色 茶色
灰色 灰色
フォントサイズ
フォントサイズを変更するのもワンクリックで簡単です。
「Tの隣に矢印が付いたボタン」を選びます。

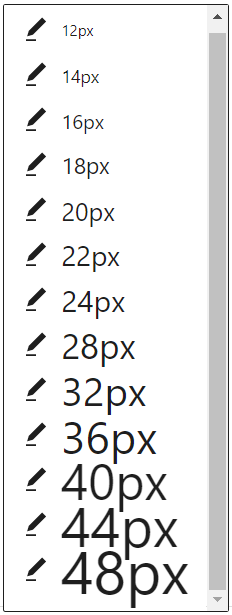
フォントサイズ(px数)を選択できるドロップダウンリストが出てきます。

【サンプル】
私のサイトは、フォントサイズ 18px を標準で使っているので、18px以上の文字を使うと大きく表示されます。
18px 20px 22px 24px
強調するには、普段のフォントサイズ+6px以上は必要ですね。
18px20px18px22px18px24px18px

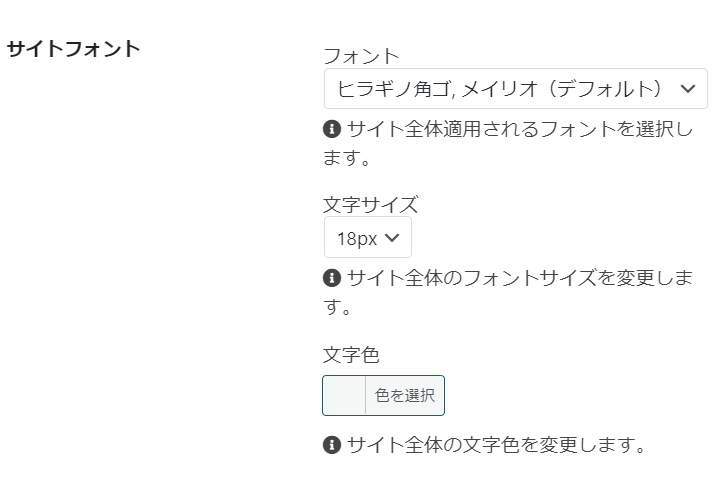
標準のフォントサイズを変更するには
左のメニュー(ダッシュボード)から、「Cocoon設定」→「全体」タブの「サイトフォント」で、文字サイズを変更します。

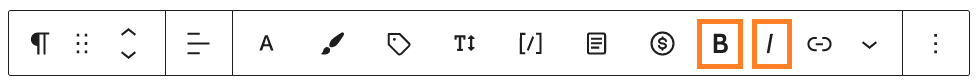
太字 イタリック
次は太字とイタリックです。
装飾バーで、太字:「B」、イタリック:「I」を押します。

太字:太字
この太字は、「storongタグ」の太字です。
イタリック:イタリック

私はイタリックは使ったことがなく、今回使ってみたら、なぜか装飾されません。原因わからず。
ルビ(ふりがな)、インライン画像、上付き文字、打ち消し線
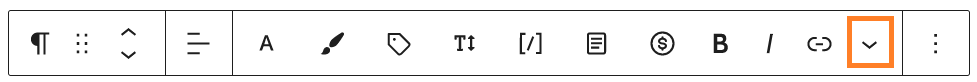
コクーンの標準機能はまだあります。
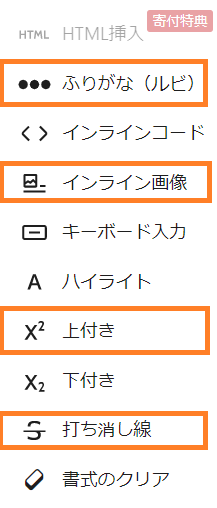
一番右の「下三角」を押すと、他の装飾が出てきます。


初心者さんが知っておいたほうがいいオレンジの項目を順番に説明していきます。
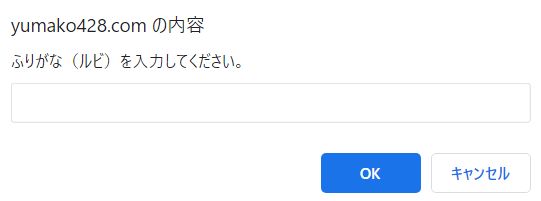
【ふりがな(ルビ)】
『段落』と書きたい場合、段落 と書いて ふりがな(ルビ)を選択すると、入力画面がでてきます。

つけたいフリガナ、例の場合は だんらく と入力すると、フリガナをつけることが出来ます。

強調させたいところに「ポイント」、フリガナの代わりに丸をつけるとわかりやすくなります。
【インライン画像】
文字の途中に画像を置くことが できます。
できます。
画像を置きたいところで、「インライン画像」を押すと、画像選択画面がでてきます。
【上付き】
注釈をつけるとき※1などに使えます。後で説明を入れるときなどにとても便利です。
【打ち消し線】
あいうえお 修正履歴を残すとき等。いわゆる「見え消し」です。
まとめ
この記事では、一度は見たことのあるこのバーを使ってできる装飾を、初心者さんにもわかりやすく図解たっぷりで説明しました。

この記事で紹介した装飾は11種類。
色付き太字 キーボードキー マーカー バッジ フォントサイズ変更 太字 ルビ
インライン![]() 画像 上付き文字上付き文字 打ち消し線
画像 上付き文字上付き文字 打ち消し線見え消し
あっという間にできる装飾ばかりなので、初心者さんも安心です!