トップページをサイト型にするのはまだ早いけど、自分のオリジナル感を出したい!という方に、手軽にできて自分の言葉の表現を入れられるカスタマイズと、おすすめ記事を入れるカスタマイズを紹介します。
今までに紹介しているカスタマイズに、あなたのオリジナルの言葉を加えることで「あなたSpecial」にしていきましょう。
サイトの記事数で「4~20記事の方」「20記事以上の方」にわけておすすめのカスタマイズを紹介します。
記事数が4~20記事の方向けトップページカスタマイズ
まずは、Cocoonの機能を使ったこの記事のカスタマイズを進めてください。5分以内で設定できます。

すでに「ゆまこの部屋」で紹介しているカスタマイズに加えて
・おすすめカード(ボックスメニューの代わり)
・サイトの一番上に自由テキスト追加で読者さんに想いを伝える
を行うことで、あなたのメッセージがこもったトップページに作り変えることが出来ます。
「ゆまこの部屋」を使って完成イメージを説明します。
【Before】
変更前(今)の、トップページです。
上から、グローバルメニュー、ヘッダー、ボックスメニューと並んで、本文エリアの一番上が新着記事になっています。

【After】
上側のグローバルメニュー、ヘッダーは変更せずに
・ボックスメニュー→「おすすめカード」に変更
・「本文エリア」に「自由テキスト」を追加
しています。

おすすめカードの設定
おすすめカードの設定に進みます。
4記事~20記事と記事数が少ないので、アイコンを使ったボックスメニューでも、タブ型のカテゴリでも大丈夫です。
もし、先に設定したいよ!(←私がこのタイプなので)という方がいたら設定しましょう。

本文エリアに自由テキストを設定する
次に、本文エリアに、自由テキストを設定します。
トップページの本文エリアの一番上にオリジナルのメッセージを入れます。
トップページの一番上の文章ですので
・訪問してくれた読者さんへの挨拶
・自己紹介やサイトの説明
などを書くのがおすすめです。

これで、記事数が4~20記事の方向けトップページカスタマイズは完成です。
オリジナルのメッセージがトップページに入ることで、読者さんは『サイト運営者さんはどんな人かな?』という気持ちが高まっています。
プロフィールをしっかり記載しているか?確認をしておきましょう。
記事数が20記事以上の方向けトップページカスタマイズ
記事数が20以上のサイトをお持ちの方のトップページのカスタマイズ方法を説明します。
まずは、Cocoonの機能を使ったこの記事のカスタマイズを進めてください。5分以内で設定できます。

↑のカスタマイズに加えて、
・おすすめカード(ボックスメニューの代わり)
・サイトの一番上に自由テキスト追加で読者さんに想いを伝える
・人気記事一覧を追加
・おすすめ記事一覧を追加
を行って、読者さんに見てほしい記事をトップページに表示させることが出来ます。
「ゆまこの部屋」を使って完成イメージを説明します。
【Before】
変更前(今)の、トップページです。
上から、グローバルメニュー、ヘッダー、ボックスメニューと並んで、本文エリアの一番上が新着記事になっています。

【After】
上側のグローバルメニュー、ヘッダーは変更せずに
・ボックスメニュー→「おすすめカード」に変更
・「本文エリア」に「自由テキスト」を追加
・「おすすめ記事一覧」「人気記事一覧」を追加
しています。

おすすめカードの設定
おすすめカードの設定に進みます。
おすすめカードは「ボックスメニュー」と同じ役割をしてくれますが、アイキャッチをボタン代わりに使えるので
✔ 見た目のインパクトが出る
✔ 記事やカテゴリとの統一感を出しやすい
✔ 画像でもメッセージが伝えられる
のメリットがあります。
写真だけを準備すると、タイトルを自動で画像に重ねてくれる機能もCocoonに標準搭載されていますので、ぜひ試してみてくださいね。

本文エリアに自由テキストを設定する
次に、本文エリアに、自由テキストを設定します。
トップページの本文エリアの一番上にオリジナルのメッセージを入れます。
トップページの一番上の文章ですので
・訪問してくれた読者さんへの挨拶
・自己紹介やサイトの説明
などを書くのがおすすめです。

おすすめ記事、人気記事の説明を入れるのもサイトを下まで見てもらえる流れができるのでおすすめです。
新着記事一覧とおすすめ記事一覧を設定する
次に、新着記事一覧とおすすめ記事一覧を設定します。
↓この部分を作っていきます。

おすすめ記事一覧のメニューを作成してメニュー名をメモする
おすすめ記事一覧のリスト(メニュー)の設定方法はこの記事にありますので、設定をお願いします。
使う機能は、『ナビカード』と『リボンオプション』です。
今回のトップページカスタマイズでは、5記事分の人気記事一覧と並べますので5記事設定がサイトバランスで美しくなります。
おすすめ記事リストでつけられるリボンは「おすすめ」「新着」「注目」「必見」「お得」の5種類あります。
今回のカスタマイズでは、下側に人気記事一覧が来ますので、「新着」ばかりを付けると新着記事とメッセージが重なってしまうので、リボンの配置は検討しましょう。
※メニューを作って、メニュー名をメモしたところでこの記事に戻ってきてくださいね※

記載する内容を「投稿」で作る
記載する文面を作ります。
今回は、「カラム」と「ショートコード」を使います。「ショートコード」もコピペするだけなので簡単です。初心者さんも安心して作業いただけます。
「カラム」を使います。
50:50の2カラムを呼び出してください。
カラムの使い方がわからない方は、「ゆまこの部屋」のこの記事を参考に数クリックですぐできます。

カラムの中にショートコードを入れる
カラムの左右に「おすすめ記事」「人気記事」をいれていきます。
人間は、横書きの文章は無意識に左から見ていくので、左側に「おすすめ記事」を持っていきましょう。
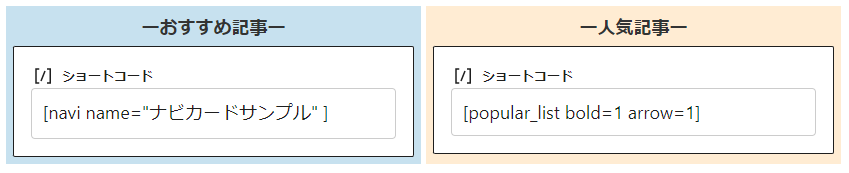
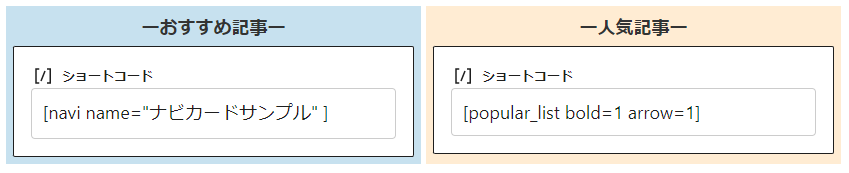
↓これを作ります。

左右の一番上にタイトルを入れます。
下に入る新着記事と書き方を合わせておくと、サイトの統一感ができてきます。
例:―おすすめ記事― ―人気記事―
次にショートコードを入れます。
「+」を押してブロック追加画面を呼び出し、検索画面に「ショートコード」と入力。
出てきた画面に、それぞれ下のコードを入力(コピーペースト)してください。

[navi name="●●●●" ]※●●●●には、ご自分で作成したメニュー名を入れてください。●の両横の””を消さないように注意!
[popular_list bold=1 arrow=1]これで、「おすすめ記事」「人気記事」の設定が出来ました。
ショートコードで入力すると、サイト作成者画面では表示が確認できません。
プレビューで、カードとリボンが設定されているか確認してくださいね。
ウィジェットにコードを入れてトップページに表示させる
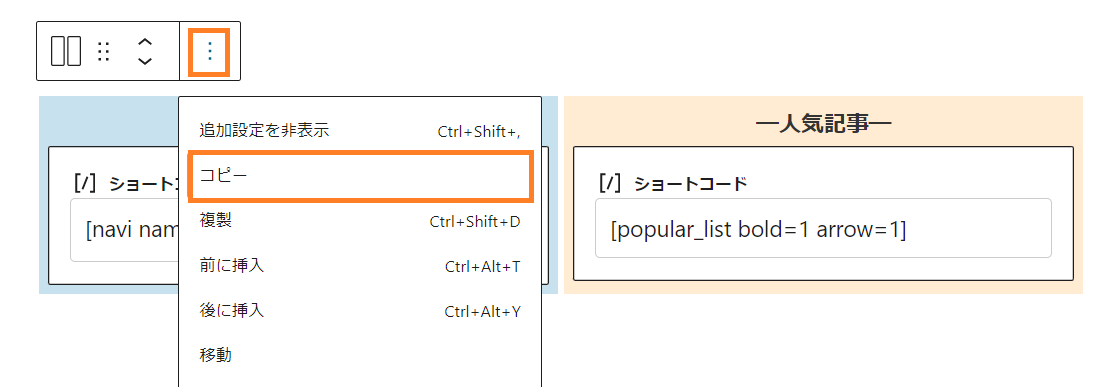
カラム全体を選択して、そのまま「Ctrl」+「C」でコピーします。
心配な方は、ブロック選択の時に出てくる縦3つの点々をクリックして、コピーを選択します。

コピーしたコードをウィジェットに貼り付けます。
「自由テキスト」の記事の『3 ウィジェットに貼り付ける』と手順が同じですので、この記事を参考に新しいウィジェットを追加して、コードを貼り付けしてください。

以上で、記事数が20以上のサイトをお持ちの方のトップページのカスタマイズは完了です。
まとめ
この記事では、