コクーンでカスタマイズを進めていくのに、毎回と言っていいほど必要なのが「メニュー作成」です。ヘッダー、フッター、ボックスメニューなど、ありとあらゆるものに使います。
この記事ではこの基本操作の「メニュー作成」を手順を図解入りで丁寧に説明していきます。
【 目 次 】
表示したい項目を選んでメニューを作る
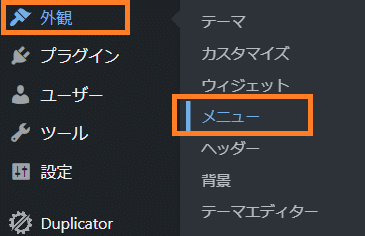
左側のメニューから、「外観」→「メニュー」に進みます。

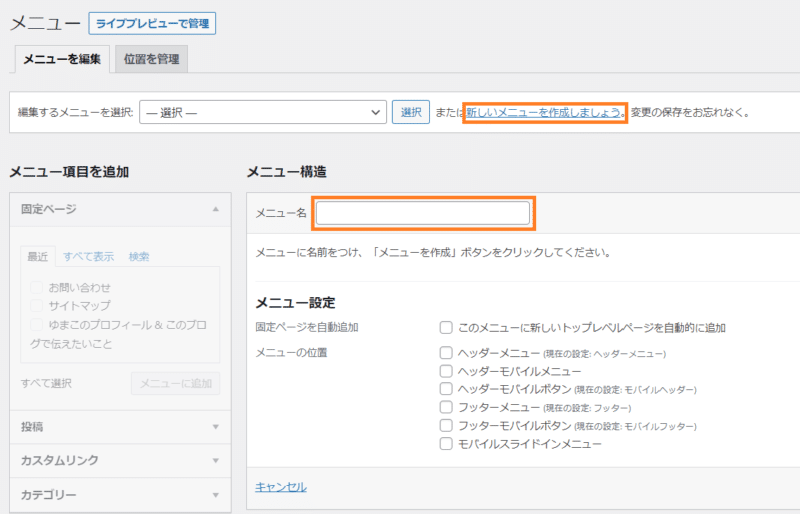
メニューの画面が開きます。
「メニューの編集タブ」で「新しいメニューを作成しましょう」に進みます。

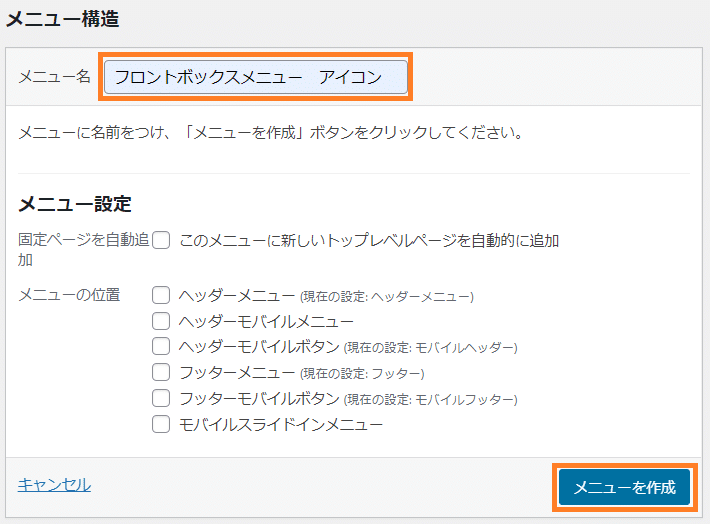
作成するメニューの名前を入れます。
読者さんには表示されない名前ですので、ご自分のわかりやすい名前を付けましょう。

ゆまこ
私が実際に使っているメニューの名前です。
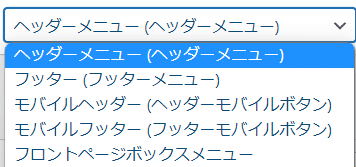
後ろについている()の中は設置した場所が自動で入っていて、()の前のところが自分でつけた名称です。

メニュー名にご自分の好きな名前を付けて、「メニューを作成」ボタンを押します。

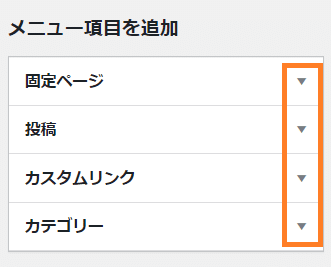
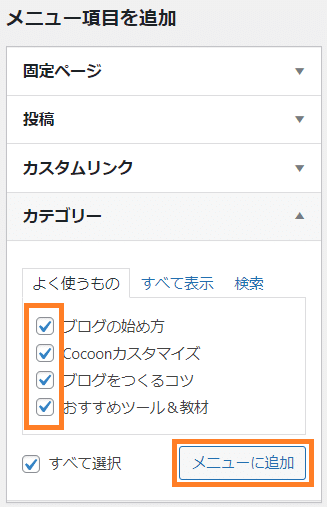
左側に、「メニュー項目を追加」と書かれたエリアが出てきますので、ご自分がメニューで表示したい項目を選んでチェックを入れます。

ゆまこ
固定ページ、投稿、カテゴリーのほかに、カスタムリンク(外部サイト)も選ぶことが出来ます。
項目の右側の▼を押すと、詳細が開いてチェックを入れられるようになります。

例として「カテゴリ」をメニュー項目に設定します。

選んだら、「メニューに追加」をクリックします。
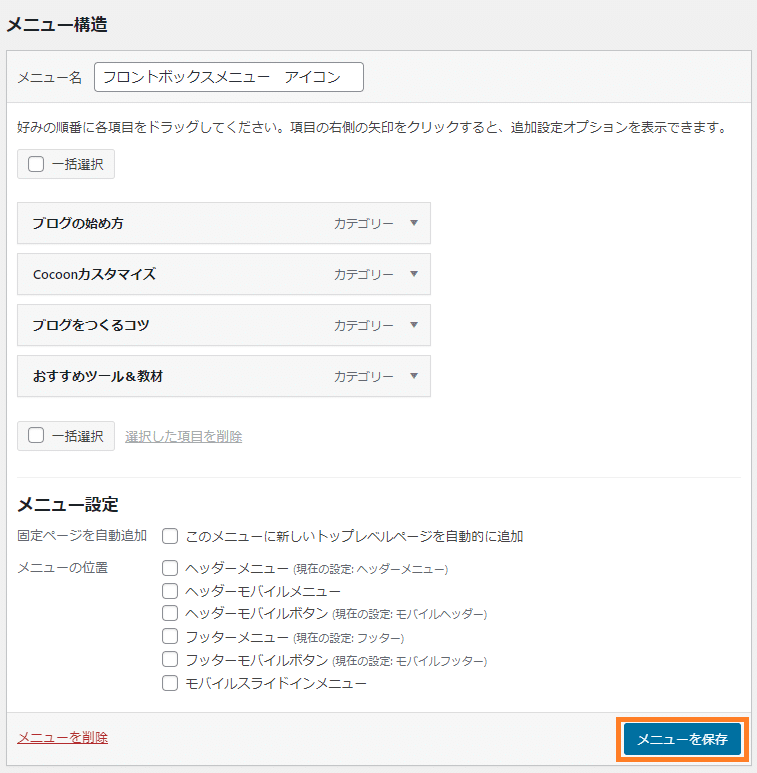
右側の「メニュー構造」に、自分が選んだ項目が出てきたのを確認して、「メニューを保存」をクリックします。

まとめ
Cocoonカスタマイズの基本作業である、メニュー作成について紹介しました。
作成したメニューは、ヘッダー、フッター、ボックスメニューなど、ありとあらゆるものに使いますので、ぜひマスターしてください。
メニュー作成をを使うカスタマイズ
フッターとヘッダーのメニュー

【Cocoon】ヘッダー上のメニュー作成方法。丁寧な説明で迷わず設定できます。
フロントページのトップにオリジナル画像が配置出来たら、その上にメニューを設定しましょう。この記事では、画像上のメニューの作り方を画像入りで丁寧に説明します。
ボックスメニュー

アイコンを使ったボックスメニュー(ヘッダー下・サイドバー)の作成方法。画像多数で分かりやすい!
Cocoonのボックスメニューは、アイコンフォントや好きな画像を使って、ボックス型のメニューを作ることができます。視覚的に目を引くことができて、読者さんにどこに何があるかを理解してもらいやすくなりますね。この記事では、ボックスメニューの作成方法と、お気に入りの画像を使う方法を説明します。