Cocoonの標準機能で搭載されている「吹き出し」。
びっくりするほど便利ですよね。
他テーマを使ってみるとその『神』度合いがよくわかります。
その吹き出しを、より自然に使うために、ポイントがあります。
それは『アイコンの顔の向きに気を付ける』ということです。
関連記事
目の向きに気を付けていないとどうなる?

ゆまこ
こういう正面を向いているアイコンを使っている場合はいいのですが。

ゆまこ
同じ顔で位置が右でも左でもかわらない。
読者さんアイコン登場。

読者さん
アイコンが横顔の場合は

読者さん
顔の向きで違和感が出てしまうこともあります。
この向きだと、話を聞いてみないみたいに見えちゃいます。
会話を表現したい場合には顔の向きで違和感がでてしまうこともあります。

読者さん
この向きの吹き出しがあるといいよね。
顔の向きを揃えたい(反対にしたい)ときにはどうする?
吹き出しの顔の向きを揃えたいときには/、『左右反転した画像を作って吹き出しをもう一つ作る』で解決します。
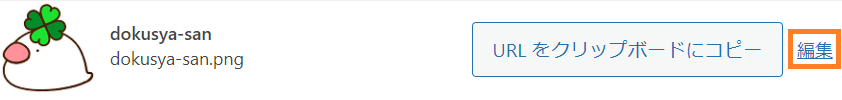
① 顔の向きを反転させたい吹き出しのアイコンをメディアライブラリに取り込んで、「編集」を押す。

② 「メディアを追加」ボタンをクリック。

③ 水平方向に反転をクリック

④ 画像が反転するので、「保存」をクリック

⑤ 右側に「保存」画面が出るので、「更新」を押す

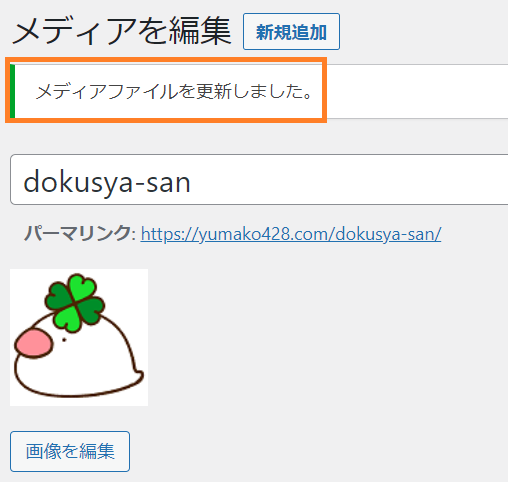
⑥ 「メディアファイルを更新しました」と出たら、メディアライブラリの中に反転した吹き出し用のアイコンが入っています。

⑦ そのアイコンを使って吹き出しを作る
まとめ

読者さん
吹き出しの作り方を少し工夫することで

読者さん
自然な会話に見える吹き出しを作ることが出来ます。
吹き出しを作るときに、顔の向きを工夫して加工を加えることで、自然な会話に見えるようになります。
加工も、ワードプレスの中で完結するのでとても簡単。
吹き出しを活用して自分のオリジナルのサイトを作りましょう。
吹き出しの枠線を表示させない方法を知りたい方はこの記事をどうぞ。。

【Cocoon】吹き出しの枠線と形の全4種類の設定徹底比較
Cocoonの標準機能で、とても便利な「吹き出し」。吹き出しで気持ちを表現すると表現が多彩になりますよね。でも、初期設定のままだとイラストの周りに丸い枠線が入って、アイコンが切れてしまうことも。この記事では、吹き出しの枠線を消して、アイコン全体を表示させる方法を説明します。