「内部リンクは大切」って聞くけれど、記事が多くなってきて繋がりがわからなくなっちゃった。
こんな悩みを抱えている読者さんに、ShowArticleMapというプラグインをご紹介します。
ブログを書いていると、記事を仕上げることに夢中になってしまって、記事と記事との関係作りが後回しになってしまうことがあります。
そして、いざ最適化しようとすると、個別の記事を見ていても何がどこにどうつながっているか?がわかりにくいです。というか、まったくわかりません。
そんなときに、このプラグインを導入することで、ブログ内の内部リンクを簡単に可視化することができます。
実際の作業は、プラグインを導入して新規固定ページにショートコードを入れるだけ。とても簡単です。
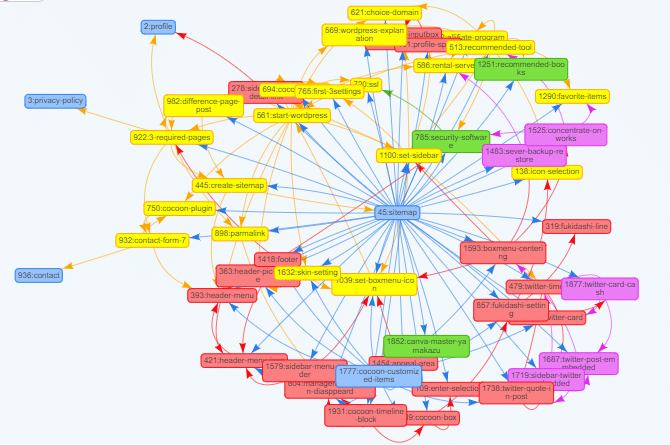
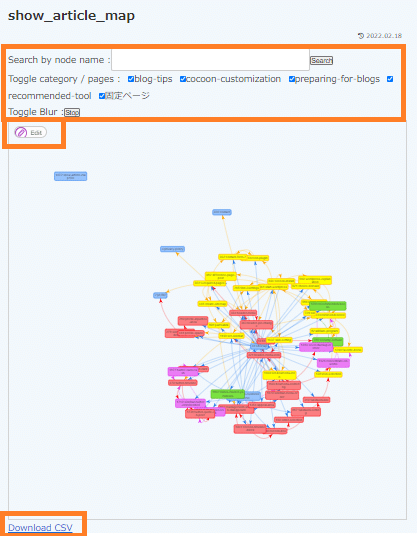
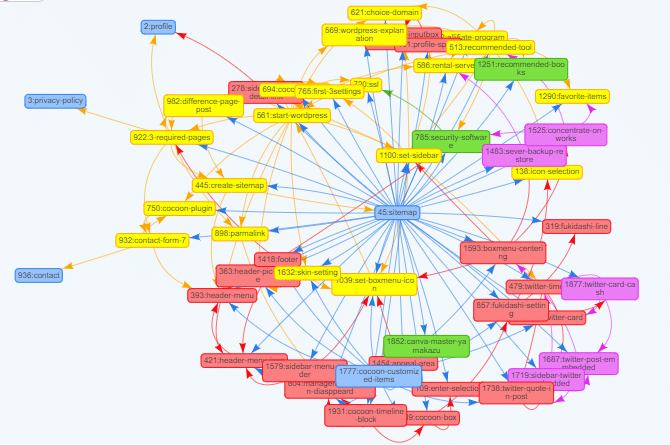
こんな感じのマップを作ることが出来ます。(これは、このサイトのマップです)

Show Article Mapでできること
このプラグインを使うと、「投稿」「固定ページ」の記事本文の内部リンクを解析してマップを作ってくれます。
この「記事本文」の内部リンク、というところがポイント。
メニューやサイドバー、記事下の関連記事へのリンクは、解析対象からはずれます。
つまり「ブログの作成者さんが意図的にリンクした内部リンク」だけが解析対象、ということです。
そしてマップを見ると、「どこにもリンクしていない記事」を見つけ出すことができます。
ふと思いついて書いた記事、うっかり内部リンクを忘れてしまった記事がわかります。
また、「読んでほしい記事」にどのくらい内部リンクがされているかもマップ上で見ることが出来ます。
Show Article Mapプラグインのインストール方法
まず、Show Article Mapのダウンロードから、ワードプレスへのインストールまで説明します。
Show Article Mapをダウンロードする
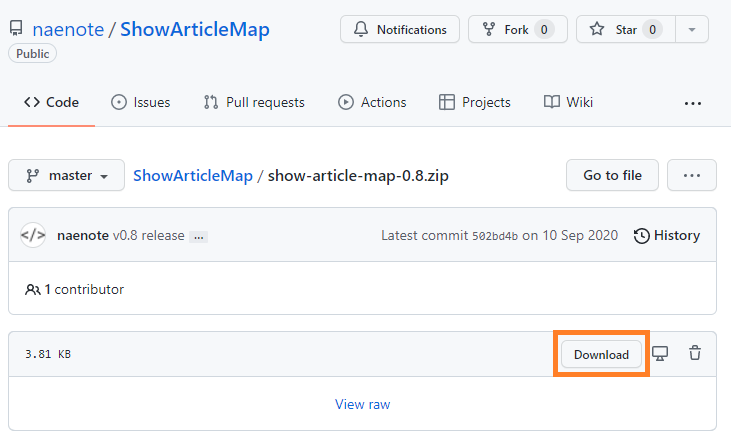
開発者のNAEさんのサイトに行き、ダウンロードページに進みます。
開発者NAEさんのページ
(5.Show Article Mapのダウンロードと使い方にダウンロードページのリンクがあります)
>> 記事間の内部リンク構造を可視化するWordPressプラグイン「Show Article Map」
ダウンロードページが開いたら、「Download」ボタンを押します。
すぐにPCへのダウンロードが始まります。

Zipファイルがダウンロードされていることを確認しましょう。
ファイルの解凍はしないでください。そのまま使います。

WordPressにインストールする
ダウンロードできたら、ワードプレスにインストールします。
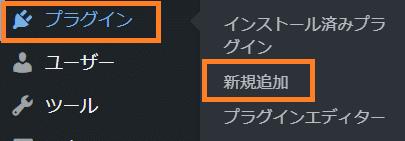
左側のメニューから、「プラグイン」→ 「新規追加」に進みます。

「プラグインを追加」画面に切り替わったら「プラグインのアップロード」を選択します。

「ファイルを選択」を押して、先ほどダウンロードした ZIP ファイルを選びます。

Zipファイルのまま選択して、「開く」をクリックします。

インストールしてくれている画面になります。
インストールが終わったら、忘れずに「プラグインを有効化」をクリックします。

これで、ワードプレスへのShow Article Mapプラグインインストールが完了です。
自分のサイトの内部リンクマップを作ろう!
自分のサイトのマップを作りましょう。
「投稿もしくは固定ページを作る(注意事項あり)」→「ショートコードを入れる」→「ページを投稿」→「閲覧」の手順です。
投稿 もしくは 固定ページをつくるときの注意点
このマップは、「ショートコード」を入れると、そのページが閲覧されたときにマップを更新して表示します。
つまり、読者さんがアクセスできるページにプラグインのショートコードを設定すると
・読者さんがそのページを見る度にプラグインがマップを作成するため、サーバに負荷がかかる
・ページにアクセスした読者さんが自由にマップを閲覧することができる
が起こります。
ですので、プラグインは「自分だけ」が見ることができるページに設定しましょう。

このサイトでは、専用の固定ページを作成しました。
投稿と固定ページの違いはこの記事で確認↓↓

作ったページにショートコードを入れる
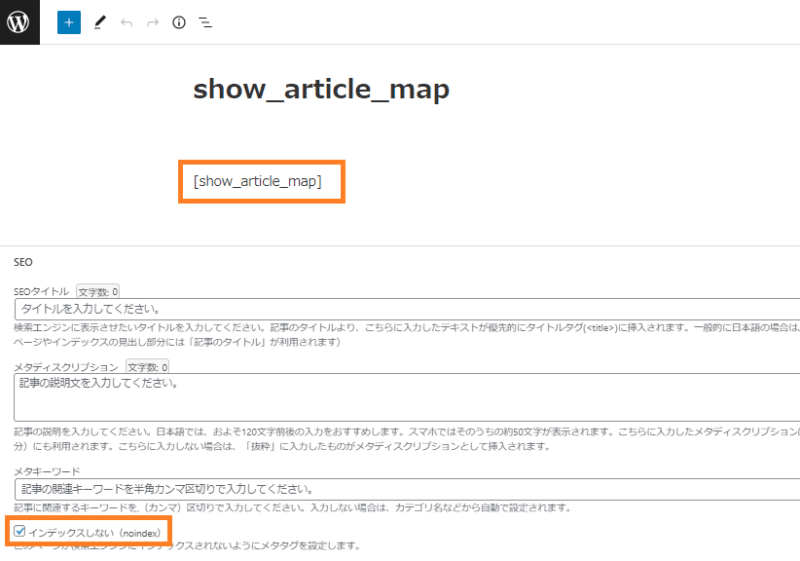
新しいページを作りました。
このサイトは固定ページで作っています。
タイトルは自分がわかるものを付けましょう。
本文エリアに、このコードをコピーして貼り付けしてください。
(ご自分で入力しても大丈夫です)
[show_article_map]「自分だけが見ることが出来るページ」にしたいので、下のほうにある「インデックスしない(noindex)」にチェックを入れます。

これで設定は完了です。
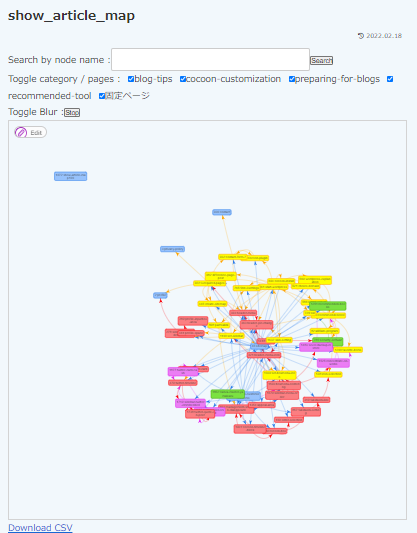
このまま、サイトを「プレビュー」するか、ページを公開して閲覧すると、下のようなマップを確認することが出来ます。

ボックスが、カテゴリで色分けされています。
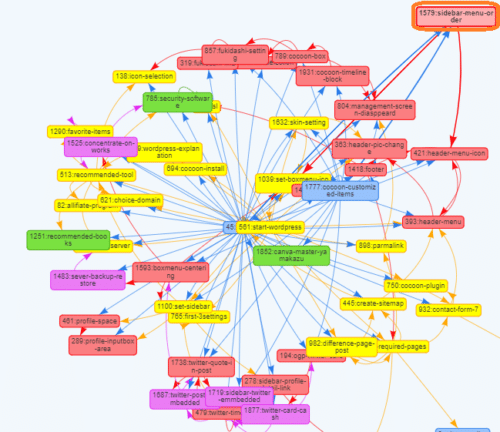
重なって表示されていますが、ドラッグして引っ張ると位置が移動します。
下の絵では、右上のボックスを引っ張っています。

ドラッグして位置を変えても、離すとポヨンポヨンと元の位置に戻ります。
「Toggle Blur」のチェックをはずすと(次の章で説明)移動させた位置で止まるようになります。
マップを拡大縮小(私はマウスの真ん中のクルクルで操作します←わかりますか?)も出来ます。
マップの操作方法
マップにあるボタンと機能を説明します。

▸ Search by node name
この検索にスラッグ(パーマリンク)を入れると記事の検索ができます。
▸ Toggle category / pages
カテゴリー毎、固定ページの記事の 表示/非表示 を選択できます。
サイトのカテゴリーの名前、固定ページ の表示が出ていて初めは全部チェックが入っています。
▸ Toggle Blur
マップの中がポヨンポヨン動くのを(←触ってみるとわかる!)、止めることが出来ます。
▸ Edit
Editを押すと、「Add Node」 と 「Add Edge」 が表示されます。
この2つは、マップ上で新しい記事を作ったりリンクを作ったりしてサイトの構築の検討をするために使える機能です。
この機能を使ってマップ上でサイトを変更しても、実際のサイトには変更は入りません。
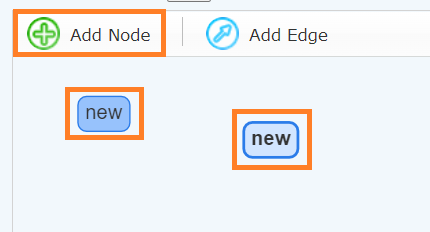
▸▸ Add Node
マップ上に新しいボックスを作ることが出来ます。
「Add Node」をクリックしてから、マップ上でクリックをすると新しいボックス(記事)ができます。

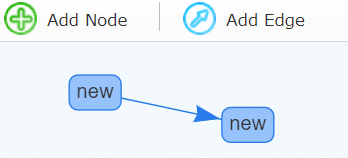
▸▸ Add Edge
マップ上で記事と記事のリンクを作成できます。
「Add Efge」をクリックしてから、「リンク元にしたい記事のNode」をクリックすると矢印が出ますので、「リンク先にしたい記事のNode」までドラッグして離します。

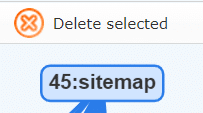
▸▸ Delete selected
Node(ボックス)をクリックすると「Delete selected」が現れます。
これで、クリックしているNodeを消すことが出来ます。
固定ページを表示したときにサイトマップが出てくるので、私は「Sitemap」を消しています。

▸ Download CSV
リンクの詳細がcsvでダウンロードできます。
from(リンク元)の記事のID、URL、Group(カテゴリ)、Title(タイトル)
to(リンク先)の記事のID、URL、Group(カテゴリ)、Title(タイトル)
が取得できます。
実際にダウンロードしたcsvです。
この下にサイトの記事情報が並びます。

自分のサイトの内部リンクマップを活用する
マップができたら、自分のサイトの内部リンクを確認していきましょう。
ゆまこの部屋の内部リンク検討結果と改善(2022年2月)
サイトのマップから内部リンクの確認と、変更したほうがいい点を考えました。
確認したポイントと結果を紹介します。
孤立している記事はないか?
孤立している記事の存在を確認するために、内部リンクマップの全体を見ました。
一人ぼっちでポツンといる記事はありませんでした。
嬉しい。
※プロフィール、プライバシーポリシー、問い合わせページの3つの固定ページは独立(孤立)している方が多いかもしれません。
このサイトは、それぞれの作り方の説明をするときに投稿からリンクを貼っているのでリンクがあります。
→→ 参考記事 WordPressブログで最初に作っておいたほうがいい固定ページ

記事を作成するときに、今までのように読者さんの参考になるリンクを貼っていけば、孤立する記事はなさそうです。
カテゴリごとにリンクが張られているか?
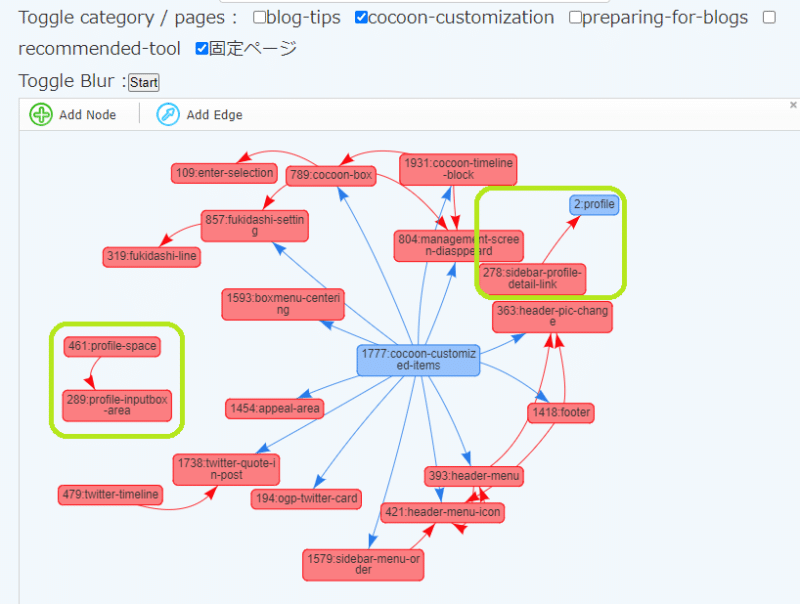
「カテゴリ」を個別にチェックするために、ひとつのカテゴリと固定ページだけ表示しました。
「Cocoonカスタマイズ」のカテゴリです。
カテゴリは、関係のある記事の集まりのはずなので、この中で足りないリンクを追加して、内部リンクの強化をするのが改善ポイントです。
マップを見ると、孤立記事はなかったけれど「孤立記事群」がありました。
下の絵の黄緑で囲みのところにある 2つの記事の固まり が2か所 です。

これはどちらもプロフィールの入力に関する記事で、「ブログの始め方」カテゴリのプロフィール作成の記事からのリンクはあるのですが、「Cocoonカスタマイズ」の中では独立してしまっていました。
どちらもプロフィールに関することなので
・2つに分かれている記事群をつなぐ
・他の関係する記事にリンクをする
のリライトをしました。
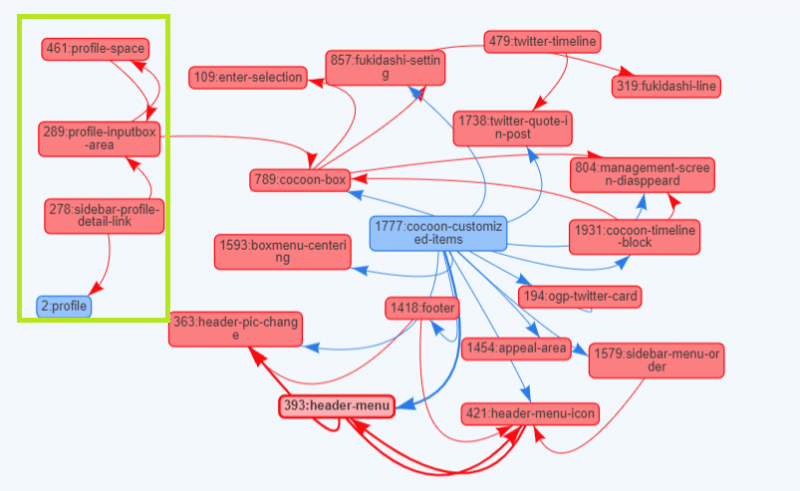
改めて内部リンクマップを見てみます。プロフィールに関する記事は、黄緑の四角の中です。
リンクをつなげることで、独立群がなくなって内部リンクがつながりました。

自分のサイトの内部リンクの見直しは定期的にしていきましょう
この記事では、ブログ内の内部リンクを簡単に可視化することができるプラグインShowArticleMapの使い方の説明と、当サイト「ゆまこの部屋」の改善の紹介をしました。
とても簡単にマップが作成できるので、定期的に内部リンクの確認をすることをおすすめします。