ヘッダーの画像変更

【Cocoon】ヘッダーに「一番のおすすめ」記事のボタンリンクを入れる(アピールエリア)
「一番のおすすめ」記事をボタンのリンクで貼っているブログありますね。この記事では、Cocoonの機能を使ってアピールエリア(ヘッダーの画像の上に、白いエリアとテキスト、ボタンリンクを表示させる)を設定する方法を紹介します。
2022.02.092022.04.28

【Cocoon】ヘッダーに自分のオリジナル画像を入れる
「自分のブログになったなぁ」ってしみじみする一番の要素は、ブログの顔になるフロントページの一番上にオリジナル画像を入れた時、です。 この記事では、このブログと同じ構成に出来る、Cocoonでヘッダー画像の大きさ、画像の設定方法を説明します。
2021.12.182022.05.03
ボックスメニュー作成、センタリング

Cocoon機能!『おすすめカード』の設定方法
『おすすめカード』とは、ヘッダーの下にアイキャッチのようなインパクトのある画像を使ってメニューを表示できるコクーン標準搭載の機能です。このサイトを見て『やってみたい!』『恰好いい!』と思った方は、ぜひおすすめカードを設置しましょう。
2022.04.09

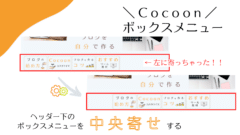
【Cocoon】ヘッダー下に作成したボックスメニューをセンタリング(中央寄せ)にするには
この記事では、ヘッダー下のボックスメニューを設定したけど、左に寄ってしまった!という方に向けて、ボックスメニューの真ん中寄せ(センタリング)の方法、ボックスメニューの枠線を消す方法をお伝えしました。
2022.02.092022.02.22

アイコンを使ったボックスメニュー(ヘッダー下・サイドバー)の作成方法。画像多数で分かりやすい!
Cocoonのボックスメニューは、アイコンフォントや好きな画像を使って、ボックス型のメニューを作ることができます。
視覚的に目を引くことができて、読者さんにどこに何があるかを理解してもらいやすくなりますね。この記事では、ボックスメニューの作成方法と、お気に入りの画像を使う方法を説明します。
視覚的に目を引くことができて、読者さんにどこに何があるかを理解してもらいやすくなりますね。この記事では、ボックスメニューの作成方法と、お気に入りの画像を使う方法を説明します。
2022.01.232022.04.09
ヘッダー上のメニューの作り方・その前にアイコンをつける方法

【Cocoon】ヘッダーメニューの前にアイコンをつける
ヘッダーの上にあるメニュー、文字だけより、前にアイコンがついていたほうが、絶対かわいいですよね!高級感、カスタマイズ感も格段に上がります。実は、このアイコンは、選んでコピペするだけ!自分でアイコンを作る必要がないんです。この記事では、ヘッダーメニューの前に、アイコンをつけるカスタマイズ方法を説明します。
2021.12.182022.02.12

【Cocoon】ヘッダー上のメニュー作成方法。丁寧な説明で迷わず設定できます。
フロントページのトップにオリジナル画像が配置出来たら、その上にメニューを設定しましょう。この記事では、画像上のメニューの作り方を画像入りで丁寧に説明します。
2021.12.182022.02.12





