ヘッダーの上にあるメニュー、文字だけより、前にアイコンがついていたほうが、絶対かわいいですよね!
高級感?カスタマイズ感も格段に上がります。
実は、このアイコンは、選んでコピペするだけ!
自分でアイコンを作る必要がないんです。
この記事では、ヘッダーメニューの前に、アイコンをつけるカスタマイズ方法を説明します。
まだヘッダー上のメニューができてないよ、と言う方は、まずはこちらの記事をどうぞ。
事前準備をする(使っているフォントの確認)
まずは、自分のサイトで使っているフォントの確認をします。
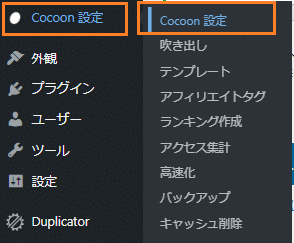
① 「ダッシュボード」→「Cocoon設定」→「Cocoon設定」に進みます。

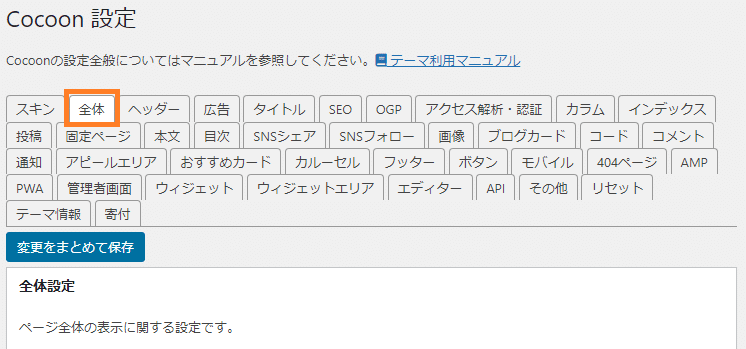
② Cocoon設定の画面が開いたら、「全体」を選択します。

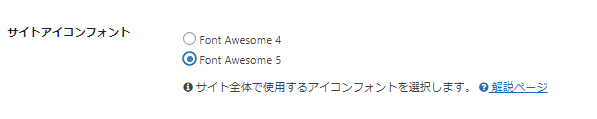
③ 下の方に進んで、「サイトアイコンフォント」を見つけて、『4』にチェックがついているか、『5』にチェックがついているか、を確認します。
このサイトは『5』です。

メニューの準備をする
次に、メニューの準備をしていきます。
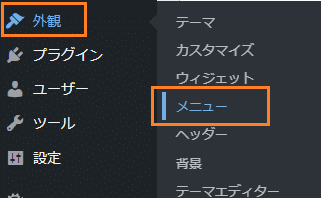
① 「ダッシュボード」→「外観」→「メニュー」と進みます

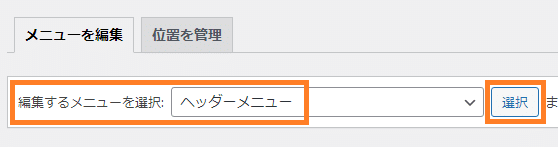
② 「編集するメニューを選択」で、アイコンをつけるメニューを選んで「選択」を押します。
このサイトでは「ヘッダーメニュー」を選択します。

後で、コードを張り付けるので、このまま開いておきます。
フォントの準備をする
ここからは、先ほど調べたフォントが『5』の場合を説明していきます。
① ここのサイトに入ります。

このアドレスをコピーしてもOKです。
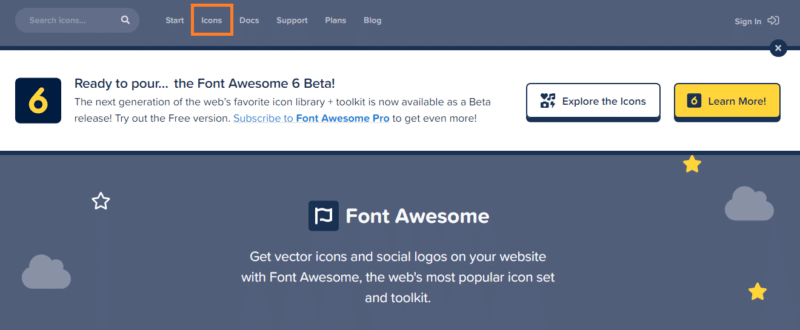
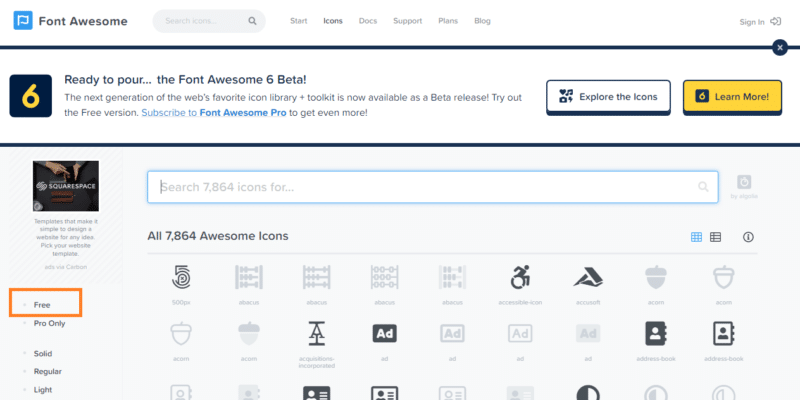
https://fontawesome.com/② このページが開いたら、上にある「Icons」をクリック

③ アイコンがたくさん出てきたら、左側の「Free」を選択。
これで、無料アイコンだけが表示されます。

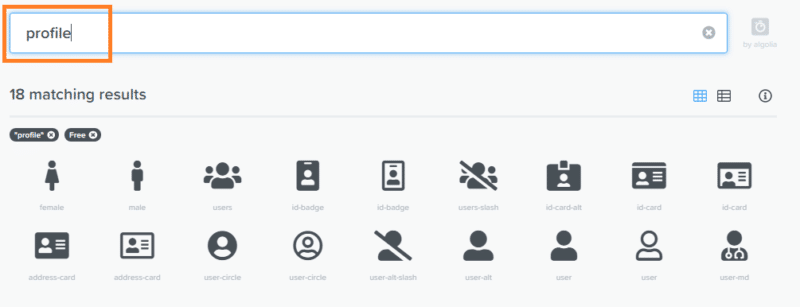
④ 検索窓にキーワードを入れて検索します。英語の入力が必要です。
プロフィール・・・profile
サイトマップ・・・sitemap
ホーム・・・home
profile と入れて検索します。

使いたいアイコンが見つかったら、そのアイコンをクリックします。
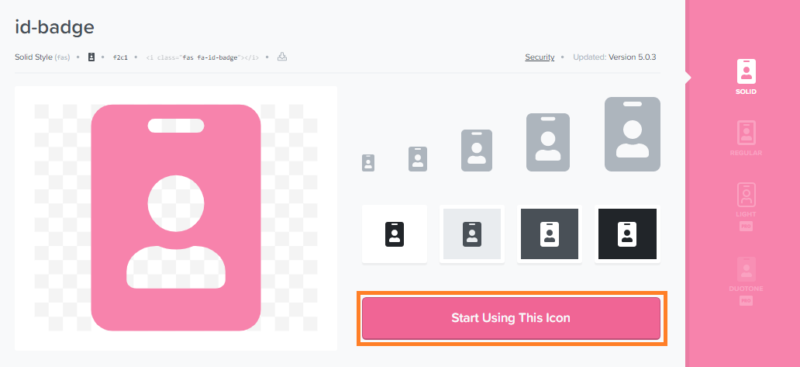
⓹ アイコンの詳細ページが開くので、「Start Using This Icon」をクリックします。

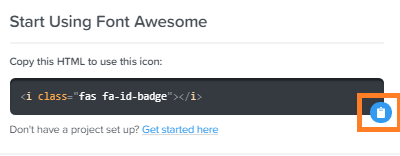
⑥ 黒枠の右下の青いボタンを押すと、コードがコピーされます。
コピーされたら、コードがぶるぶるっとします。

Cocoonのメニューにコピーしたコードを貼る
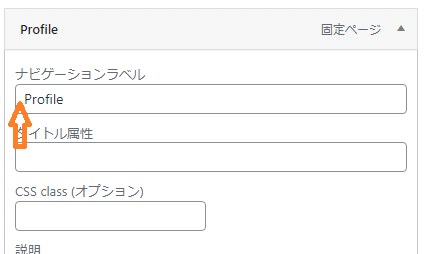
① 開いておいたメニューの、言葉の前側にコピーしたコードを貼ります。

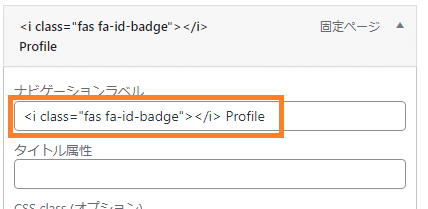
② 貼り付けた後はこうなります。
私はコードと Profileの間に、半角スペースを入れています。

③ そのほかのメニューも同じようにアイコンのコードを貼り付けます。
④ 忘れずに 「メニューを保存」ボタンを押しましょう。
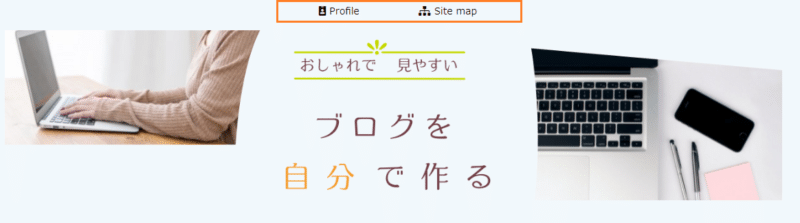
ヘッダーメニューの前に、自分が選んだアイコンが表示される
ヘッダーメニューの前に、自分が選んだアイコンが表示されていますか?

ヘッダーメニューのカスタマイズは、これで完成です。