「自分のブログになったなぁ」ってしみじみする一番の要素は、ブログの顔になるフロントページの一番上にオリジナル画像を入れた時、です。
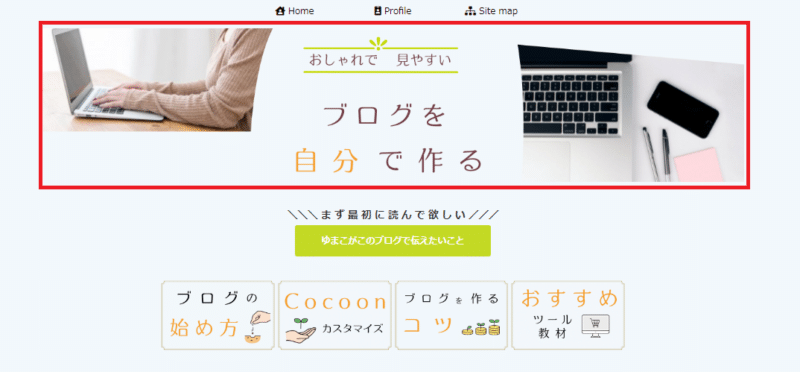
この記事では、このブログと同じ構成に出来る、Cocoonでヘッダー画像(下の画像の赤枠の部分)のオリジナル画像の大きさ、設定方法を説明します。

ヘッダー用の画像を準備する
まずは、ヘッダー用の画像を準備しましょう。
私は「Canva」で作りました。
画像の大きさは、1280(px) × 980(px) 、保存はPNG形式(.png)です。
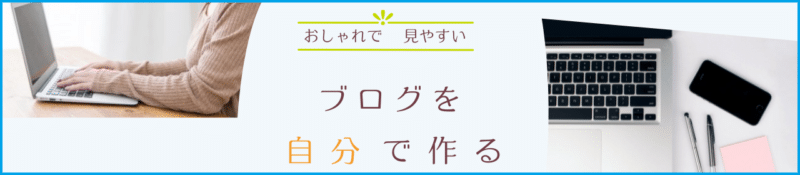
区切りが分かりやすいように、青枠で囲んだところが準備したヘッダー画像です。
画像は、1枚は写真ACから、1枚はCanvaから使いました。

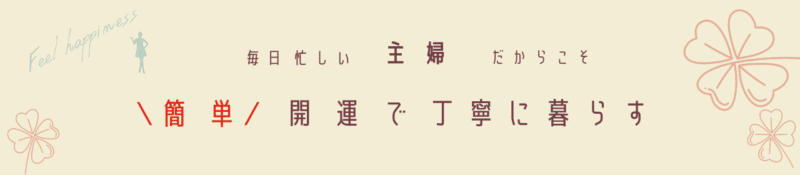
もう一つのブログ(簡単開運で丁寧に暮らす)も、同じサイズ 1280(px) × 980(px) で、Canvaで作りました。

「写真AC」「Canva」に登録がまだだよ、という方はこちらのリンクからどうぞ。
Cocoon設定で、ヘッダー画像を設定する
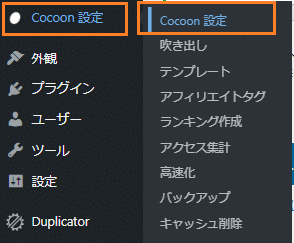
① 「ダッシュボード」→「Cocoon設定」→「Cocoon設定」に進みます。

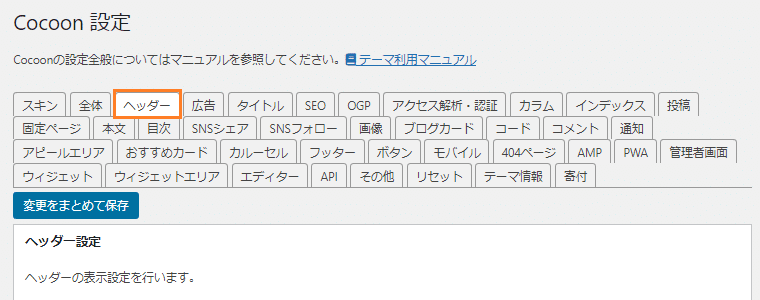
② 「ヘッダー」タブを選びます。

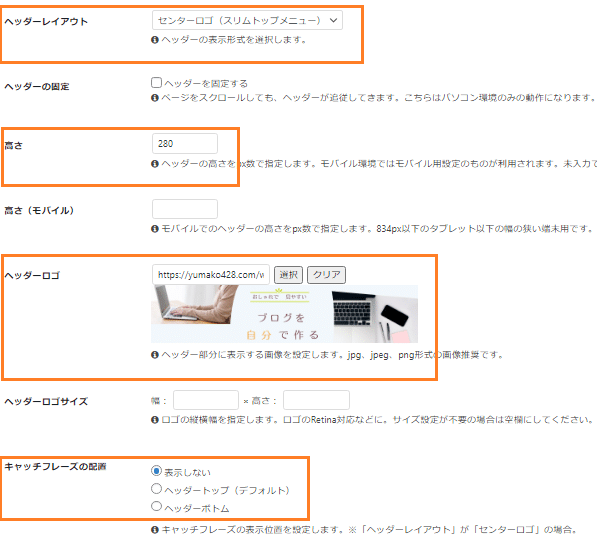
③ 下にスクロールして
・「ヘッダーレイアウト」→ センターロゴ(スリムトップメニュー)
・「高さ」→ 280 (画像の高さが280pxなので)
※モバイル(スマホやタブレットの画像高さ)を指定する場合は 「高さ(モバイル)」に数字を入れます。
・「ヘッダーロゴ」→ 自分の画像を選んで設定
・「キャッチフレーズの配置」→ 表示しない
を選びます。

④ 最後に「変更をまとめて保存」を押す

ヘッダー画像がオリジナルに変わったことを確認しましょう
ご自分のブログのヘッダー画像が、オリジナル画像に変更になったでしょうか?
この画像が変わるだけで、「自分のブログ」という気になり、愛着倍増しますよね。