ヘッダー部分に、「一番のおすすめ」記事をボタンのリンクで貼っているブログありますね。コクーンでは、このボタンの設定が簡単にできる機能が付いています。
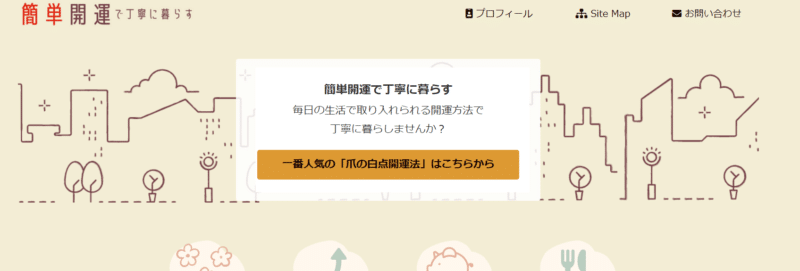
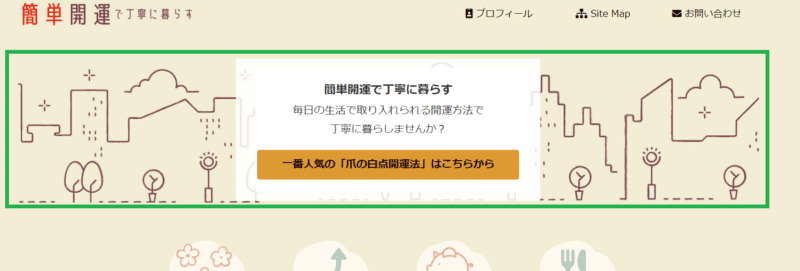
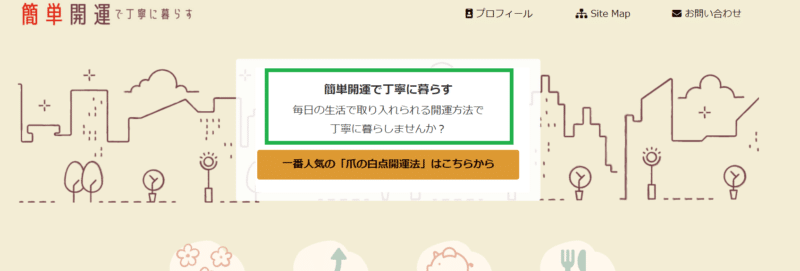
コクーンの機能を使うと、下の図のようにヘッダーの画像の上に、白いエリアとテキスト、ボタンリンクを入れることができます。
これはゆまこのもう一つのブログ 簡単開運で丁寧に暮らす のヘッダー部です。

この記事では、コクーンの機能を使ってヘッダーの画像の上に、白いエリアとテキスト、ボタンリンクを表示させる「アピールエリア」の設定方法を紹介していきます。
アピールエリアを設定すると、サイトに来てくれた読者さんに、おすすめ記事が「アピール」できるので、一番見てほしい記事にたどり着いてもらいやすくなります。
アピールエリアとは?
アピールエリアとは、サイトのヘッダー部分に表示されるエリアのことで、読んでほしい記事のリンクを設置したり、伝えたいメッセージを書いたりして、読者さんにアピールすることができます。
Cocoonは、簡単にアピールエリアを設定できますので、設定方法を説明します。
アピールエリアの設定のために準備するもの
アピールエリアを設定するのには
・背景画像
・ボタンのリンク先
・エリアの中に書くテキスト文章、ボタンの中に書く言葉
が必要になります。
背景画像
簡単開運で丁寧に暮らす のアピールエリアに使っているのは、横幅:1260(px)×高さ:265(px)の画像ファイルです。
↓こんな感じ↓

設定方法
左側のメニューから「Cocoon設定」→ 「アピールエリア」を開きます。

「アピールエリアの設定」の画面が開きます。
設定項目がいくつかありますので、上から順番に設定していきましょう。
アピールエリアをどのページで表示するか
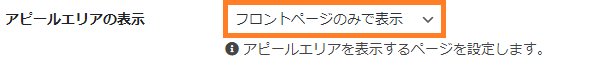
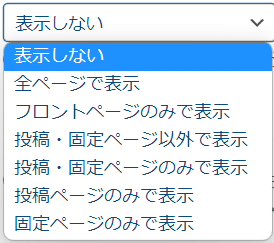
「アピールエリアの表示」設定で、どのページで表示するかを選びます。
かなり細かく選べます。


アピールエリアの背景画像の設定
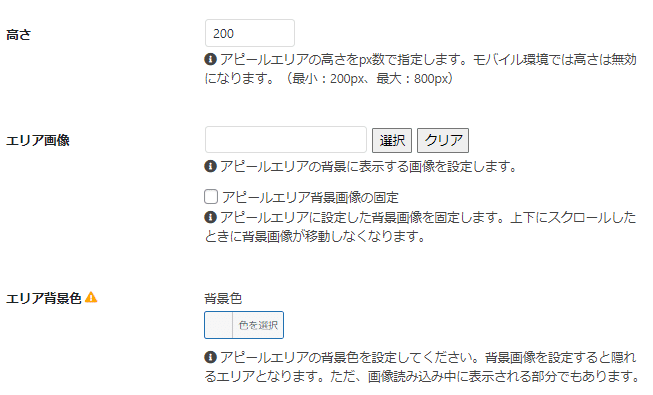
次の項目は、アピールエリアの背景画像です。
下の絵の、緑で囲んだところです。
「準備するもの」で準備した背景画像を設定していきます。

まず「高さ」の設定項目がありますが、まずは「エリア画像」を設定してから「高さ」を決めるのがお勧めです。
「エリア画像」の画像の「選択」を押すと、メディアライブラリに登録している画像から選ぶことができます。

次に「高さ」です。
高さは、200(px)~800(px)の間で設定できます。
準備した画像と、自分がイメージするアピールエリアの高さで数字を決めましょう。

簡単開運で丁寧に暮らす は、高さを 200 に設定しています。
アピールエリアの幅を広くしたくなかったのと、画像も上下切れても違和感がなかったので、「高さ」の項目の数字をいくつか変えてみて、一番気に入る高さが200でした。
「エリア背景色」は、エリア画像で隠れてしまう部分の色なので、エリア画像を設定するなら「エリア背景色」設定をしなくてもよいです。
アピールするテキスト(文字)の設定
次は、アピールエリアに入れる文字の設定です。
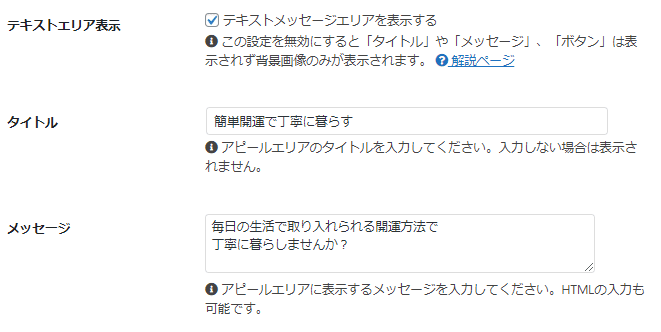
緑の枠で囲んだ部分です。

「テキストエリアを表示」にチェックを入れます。
ここにチェックを入れないと、文字とボタンが表示されないので、忘れずにチェックをいれましょう。

次は、「タイトル」と「メッセージ」です。
この上の絵の設定画面は、実際の 簡単開運で丁寧に暮らす の設定画面です。
「タイトル」は少し大きな字で、「メッセージ」はその下に表示されます。
タイトルがいらない場合は、メッセージだけでも大丈夫です。
タイトルに何も入力しなければ、表示されません。
リンクボタンの設定
最後は、リンクボタンの設定です。
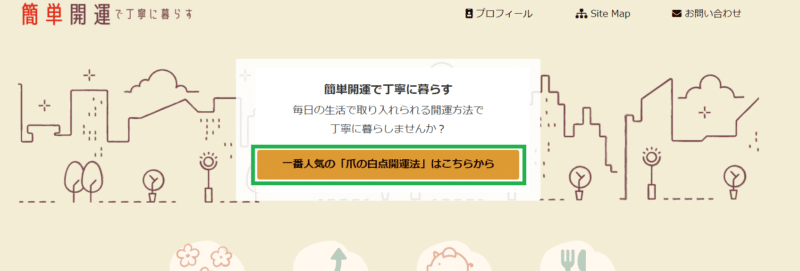
緑の枠で囲んだボタンを設定していきます。

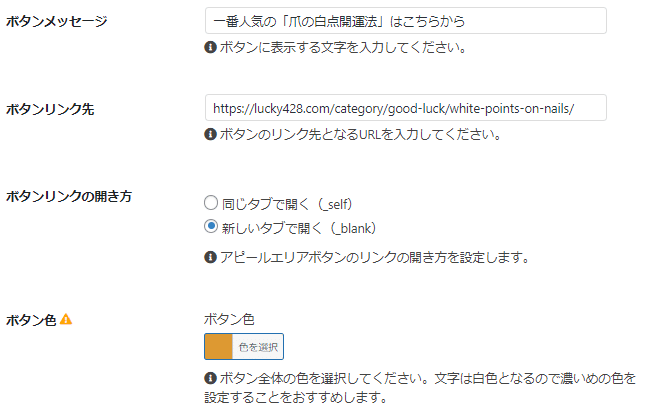
「ボタンメッセージ」に書いた内容が、ボタンの上に表示されます。

初め、文章みたいに長く文字を書いたら
え!
ってなったので長くても20文字くらいがよさそうです。
私のボタンは20文字です。

「ボタンリンク先」は、リンクを飛ばしたいページのURLを入力します。
「ボタンリンクの開き方」はお好みで、「同じタブ」か「新しいタブ」を選べます。
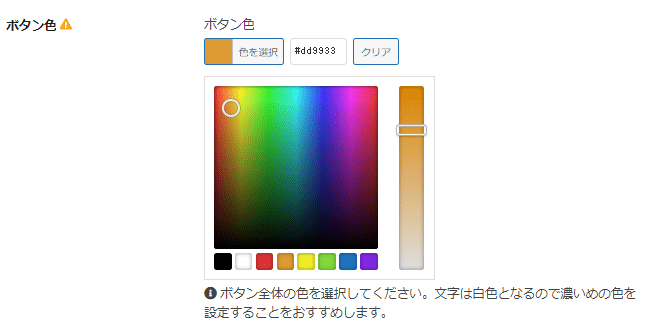
「ボタン色」は、「色を選択」を押すとカラーパレットが開きます。
カラーパレットで選ぶか、色の番号を指定するかで、色を選びます。
まだ色の番号が決まっていない方は、原色大辞典(https://www.colordic.org/) ←このサイト が便利です。


サイトのテーマカラーを決めると、色選びが楽になります。
この本はテーマカラーがカタログ的に選べて、カラーコードも記載があるのでとても参考になります!
これで、アピールエリアの設定が完了です。
まとめ
この記事では、Cocoonの機能を使ってアピールエリア(ヘッダーの画像の上に、白いエリアとテキスト、ボタンリンクを表示させる)を設定する方法を紹介しました。
アピールエリアを設定すると、サイトに来てくれた読者さんに、おすすめ記事が「アピール」できるので、一番見てほしい記事にたどり着いてもらいやすくなりますね。
ヘッダー部のカスタマイズでは、ボックスメニューの設定もおすすめです!
ボックスメニューの設定手順はこの記事から。