フロントページのトップにオリジナル画像が配置出来たら、その上にメニューを設定していきましょう。
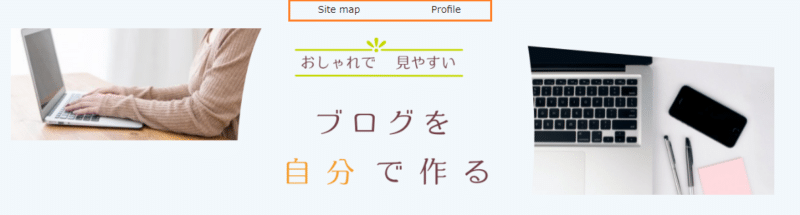
この記事では、下の絵の一番上のオレンジの枠のような、画像上のメニューの作り方を説明します。

まだ、オリジナル画像が設定できてないよ、という方は、まずはこちらの記事をどうぞ。
メニューの構成を考えて、コンテンツを作る
まずは、どういったメニューにするかを考えて、メニューにリンクするページを作ります。
このサイトでは、ヘッダーメニューから「プロフィール」「サイトマップ」にリンクを飛ばしたいので、それぞれの固定ページを作りました。
ヘッダーのリンクを作る
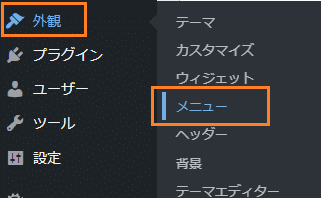
① 「ダッシュボード」→「外観」→「メニュー」と進みます

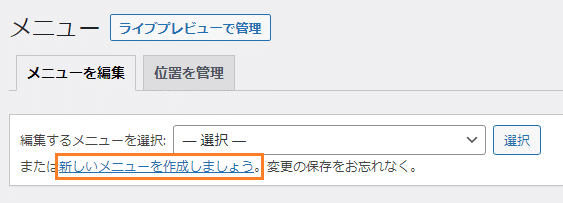
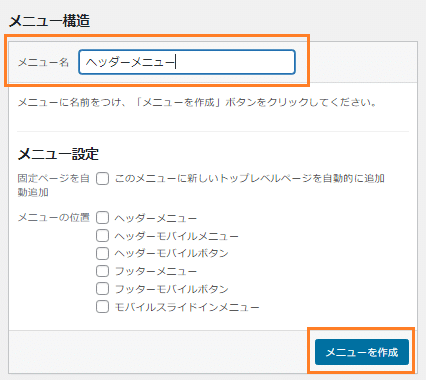
② メニューのページが開いたら「新しいメニューを作成しましょう。」をクリック。

③ メニュー名に、自分のわかりやすいメニュー名を入れます。
私は、「ヘッダーメニュー」と入れました。
忘れないように、「メニューを作成」ボタンを押します。

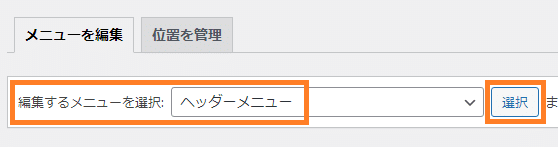
④ 「編集するメニューを選択」で、③で作成したメニューを選んで「選択」を押します。

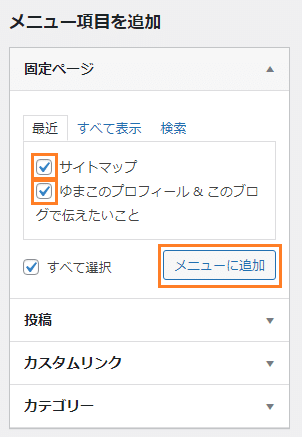
⓹ 各ページのタイトルが表示されるので、メニューに追加したい項目にチェックを入れて、「メニューに追加」を押します。
私は、「サイトマップ」と「プロフィール」にチェックを入れました。
メニューに実際に表示される文字は後で設定できます。

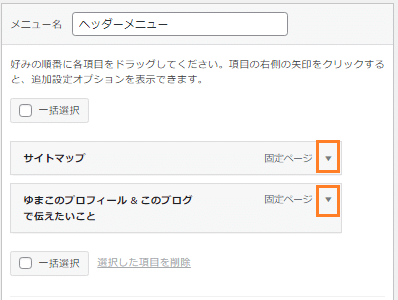
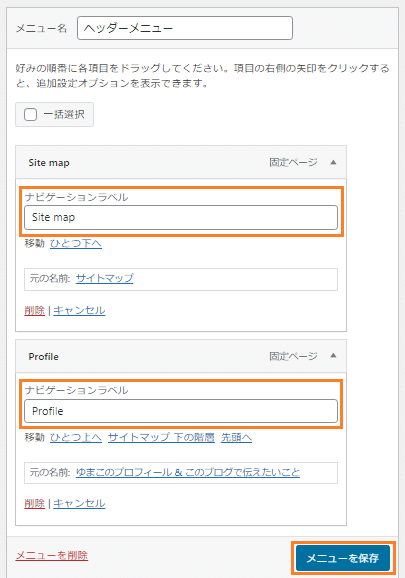
⑥ 選択したアイテムが、ヘッダーメニューの項目に入ってくるので、一番右の▼を押して、詳細を表示します。
この設定画面の上からの順番が、実際のメニューでは左から表示されます。
順番を変更したいときはドラッグ&ドロップで順番を入れ替えます。
(⑦の詳細設定でも順番変更可能です。)

⑦ 「ナビゲーションラベル」に、実際のメニューに表示させたい文字を入れます。
私は「Site map」と「Profile」にしました。
「移動」のところで、順番入れ替えの指示ができます。
設定が終わったら忘れずに「メニューを保存」を押します。

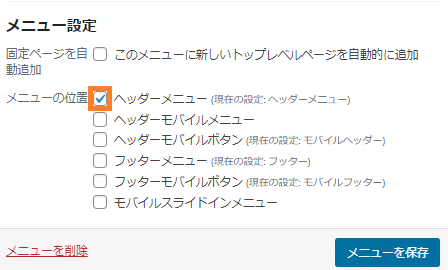
⑧ メニュー設定で、メニューの位置「ヘッダーメニュー」を選択し、忘れずに「メニューを保存」をクリックします。

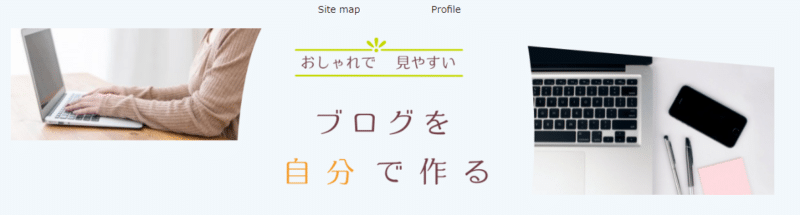
⑨ 完成!実際のページで確認してみましょう。
Chomeで閲覧する場合、同じユーザーだと一番上に編集バーが来てしまい、メニューが見えない場合があるので、確認するときには注意が必要です。

メニューの前にアイコンを付けたい!という方はこちらの記事に進んでください。

サイトの一番上にメニューが表示されましたか?
サイトの一番上にメニューから、サイトマップやプロフィールに行けるようになると、サイトを訪問してくださった読者さんが気になるページに迷いなく行けるようになりますね。