新着記事や人気記事だけでなく、自分が読んでほしい記事も選んで表示したい!
そんな方にピッタリの、おすすめの記事をピックアップしてしかもメッセージ入りのリボンがかけられる機能がCocoonに標準搭載されています!
Cocoonの標準機能の『ナビカード』と『リボンオプション』です。
「自分の表示させたいリンク」をカード形式で表示できて、「おすすめ」「新着」「注目」「必見」「お得」のリボンをつけることが出来るオプション機能がつけられます。
下のようにリボンが付きます。
『自分がお勧めしたい記事へのリンク』と『その理由を書いたリボン』を簡単に表示できますので、とてもおすすめの機能です。
この記事では、Cocoonの標準機能の『ナビカード』に、『リボンオプション』を設定する操作方法を初心者さんにもわかりやすく説明していきます。
ナビカードのメニュー作成とリボンの設定
まず、自分が表示させたい記事を「メニュー」で作成します。
何記事ぶんでも作成できますが、初めは5記事の設定がおすすめです。
リボンを設定するために、通常のメニュー設定に加えて必要な作業が1つあります。一緒に進めていきましょう。
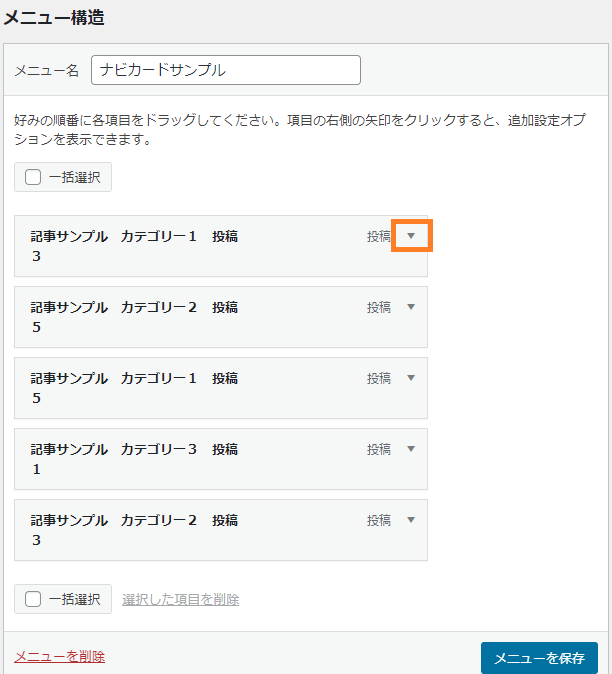
まず、メニューを作ります。
メニューの作り方がわからない方はこの記事をどうぞ。

メニューが完成したら、それぞれの右側の▼を押して、リボンの設定をしていきます。
リボンをつけない記事には、この作業は不要です。

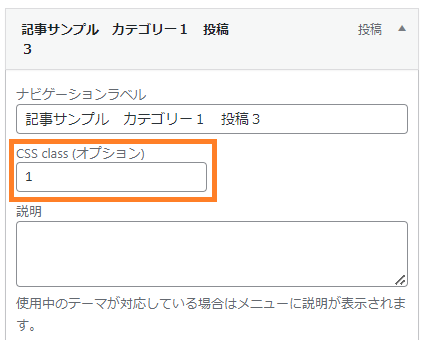
▼を押すと、詳細設定画面が開きます。
この、CSS class(オプション)に、リボンの種類を数字で入れます。
「おすすめ」 → 1
「新着」 → 2
「注目」 → 3
「必見」 → 4
「お得」 → 5
「おすすめ」のリボンをつけたい記事には、Css class(オプション)に、1 と入力します。

リボンをつけたい記事に数字を入れたら、「メニューを保存」をクリックしてメニュー作成完了です。
メニュー名(このサンプルだと、『ナビカードサンプル』)は、後で使いますので、メモ帳などに貼っておくか、再度メニューを確認するか、の対応をお願いします。
ナビカードの設定
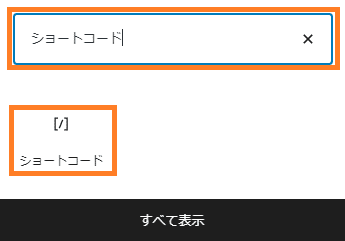
ナビカードを設定したい場所で「+」を押してブロック選択画面を呼び出し、検索に「ショートコード」と入力して、ショートコードブロックを選択します。

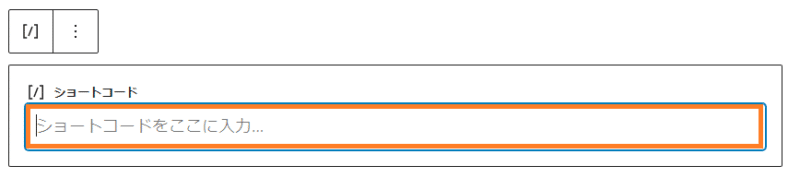
ショートコードの画面が開きます。ここにショートコードを入力します。

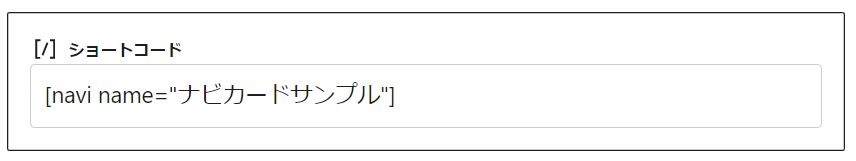
入力するショートコードは、下のコードをコピーして使ってください。
おすすめ記事
※●●●●には、ご自分で作成したメニュー名を入れてください。●の両横の””を消さないように注意!
[navi name="●●●●" ]ショートコードで入力すると、サイト作成者画面では表示が確認できません。

プレビューで、カードとリボンが設定されているか確認してくださいね。
まとめ
この記事では、Cocoonの標準機能の『ナビカード』に、『リボンオプション』を設定する操作方法を初心者さんにもわかりやすく説明しました。
この機能を使うと「自分の表示させたいリンク」をカード形式で表示できて、「おすすめ」「新着」「注目」「必見」「お得」のリボンをつけることが出来るオプション機能がつけられます。
読者さんに視覚的に伝わりやすくなり、サイト運営者にも使いやすい機能です。
ぜひ使っていきましょう。