この記事では、Cocoonのトップページで、本文エリアの一番上に自由テキストを追加する方法を説明します。

サイト型にするのは大変そう。でも自分のオリジナルの文章は入れたい!
という方にとてもおすすめの機能です。
右の絵の「自由テキスト」の部分を
追加する方法を説明します。

トップページの一番上にくる文章なので
・訪問してくれた読者さんへの挨拶
・自己紹介や簡単なサイトの説明
を書くのがいいですね。
記載する内容を「投稿」で作る
まず、自由テキストの文面を作ります。
ウィジェットは、HTMLコードで記載する必要がありますので、まず「投稿」表示したい内容を作ってからコピーします。
HTMLと言っても、実際はコピーするだけですので、とても簡単。
初心者さんも安心して作業いただけます。
新規の「投稿」を開いてください。(固定ページでもOKです。)
トップページに追加したい文章を書いて、装飾します。
吹き出しに入れたり、ボックスに入れたり、色を付けたり、太字にしたり、文字を大きさに変えたりしましょう。
作成の際に注意するポイントが1つあります。
スペースを入れたいところには、スペーサーブロックを使ってください。
「Enter」で空間が出来ているように見えるところは、ウィジェットでは反映されない場合があります。
スペーサーブロックの使い方は「ゆまこの部屋」のこの記事を参考にしてくださいね。

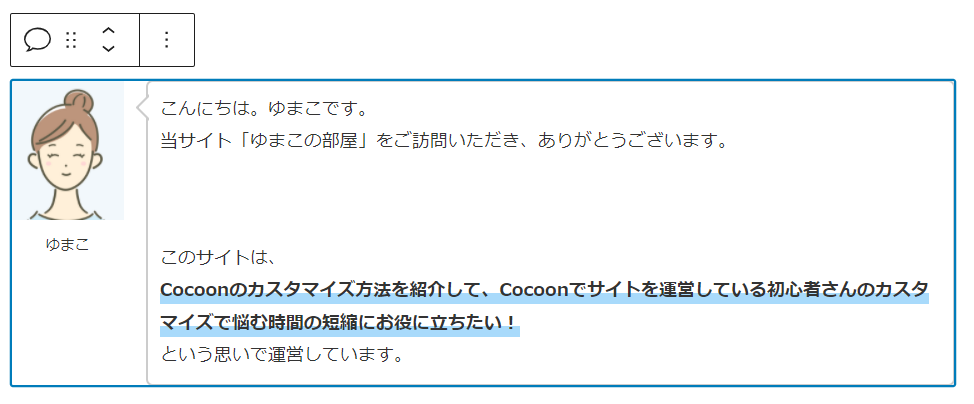
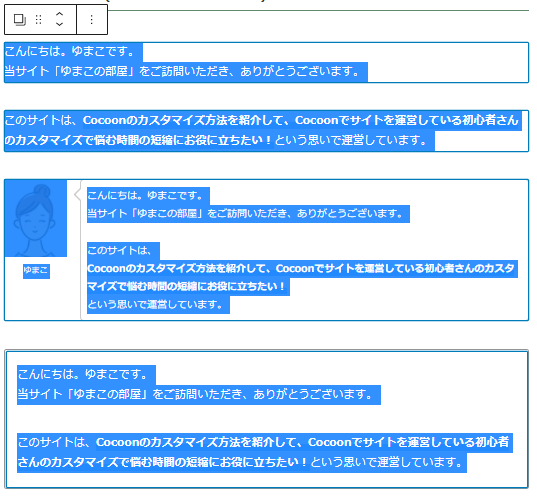
ゆまこが作った例(文字+吹き出し+ボックス)
こんにちは。ゆまこです。
当サイト「ゆまこの部屋」をご訪問いただき、ありがとうございます。
このサイトは、Cocoonのカスタマイズ方法を紹介して、Cocoonでサイトを運営している初心者さんのカスタマイズで悩む時間の短縮にお役に立ちたい!という思いで運営しています。

こんにちは。ゆまこです。
当サイト「ゆまこの部屋」をご訪問いただき、ありがとうございます。
このサイトは、
Cocoonのカスタマイズ方法を紹介して、Cocoonでサイトを運営している初心者さんのカスタマイズで悩む時間の短縮にお役に立ちたい!
という思いで運営しています。
こんにちは。ゆまこです。
当サイト「ゆまこの部屋」をご訪問いただき、ありがとうございます。
このサイトは、Cocoonのカスタマイズ方法を紹介して、Cocoonでサイトを運営している初心者さんのカスタマイズで悩む時間の短縮にお役に立ちたい!という思いで運営しています。
ー新着記事一覧ー
ゆまこの気遣いおすすめポイント
上の例の中の一番下に 『―新着記事一覧―』を入れました。
実は、コクーンのトップページの初期設定には、『―新着記事一覧―』の表示がないため、何も表記をしないと、自由コメントの下に突然新着記事一覧が出てきてしまいます。
自由コメントの下に、お好みの大きさのスペース その下に 『―新着記事一覧―』の文字があると読者さんに、スムーズに新着記事一覧を見ていただけます。
初期設定から変更した場合には『―新着記事一覧―』が自動で出てくる場合もありますので、個別に調整をしてくださいね。
作った文章をコピーする
作った文章をコピーします。
コピーしたいブロックを選択して、そのまま「Ctrl」+「C」でコピーできます。

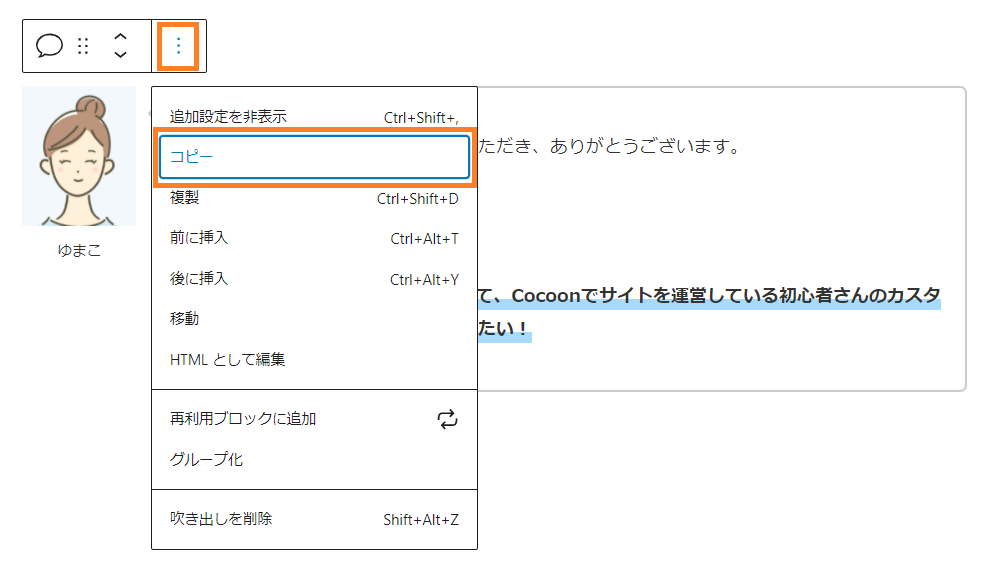
心配な方は、ブロック選択の時に出てくる縦3つの点々をクリックして、コピーを選択します。

複数のブロックを選択したい方は、ドラッグして複数のブロックを選択して、上記のどちらかの方法でコピーしてください。

ウィジェットに貼り付ける
コピーしたコードを、ウィジェットに貼り付けていきます。
ウィジェットを設置する
まず、必要なウィジェットを設定します。
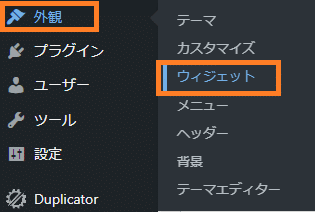
左側のメニューから、「外観」→「ウィジェット」に進みます。

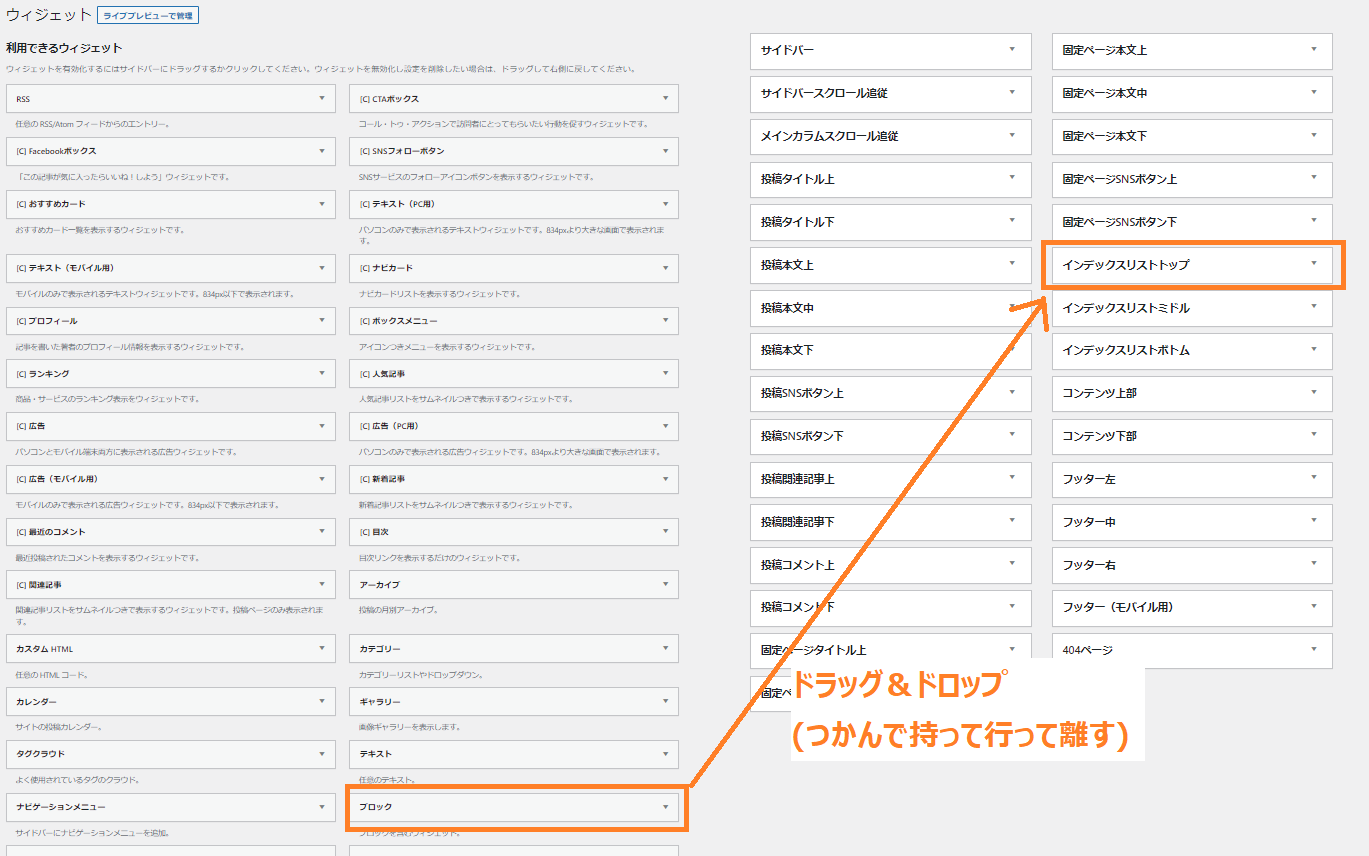
ウィジェットの選択画面が開きます。
「利用できるウィジェット」から「ブロック」を探して「インデックスリストトップ」に入れます。
方法は2つあって、ドラッグ&ドロップ(つかんで持って行って離す)方法と

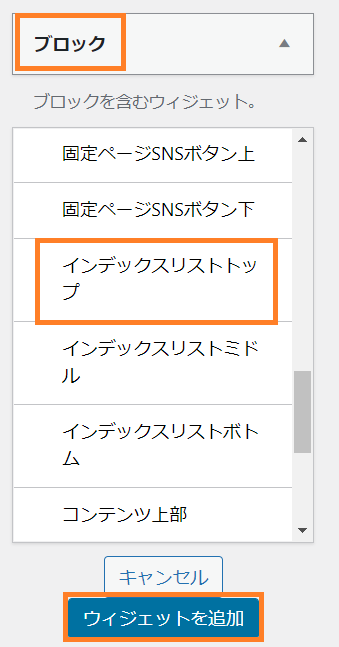
ブロックの右側の▼を押して、プルダウンリストから「インデックスリストトップ」を探して、「ウィジェットを追加」をクリックします。

ウィジェットにコードをコピーする
追加したウィジェットにコードをコピーしていきましょう。
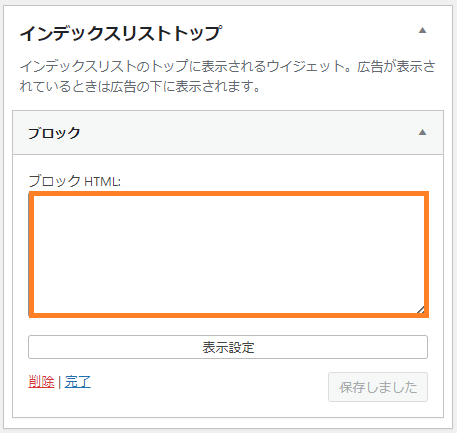
「インデックスリストトップ」に「ブロック」が追加されて、下の絵のような表示になっています。
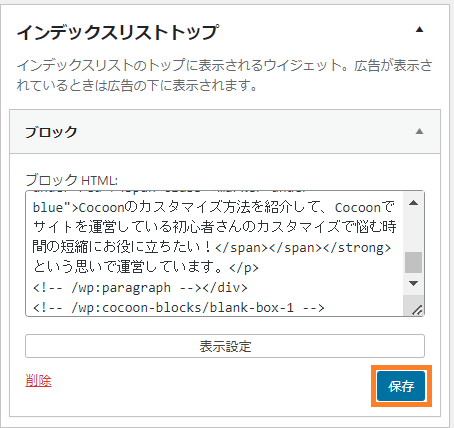
「ブロックHTML」という枠の中に先ほどコピーしたコードを貼り付けます。

貼り付けると、コードが表示されていますが、気にせず「保存」を押してください。

今回のテキストがトップページだけに表示されるように設定する
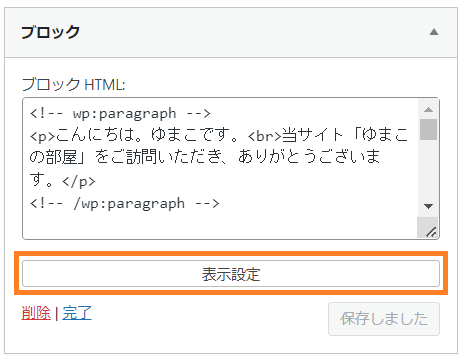
この表示が、トップページだけで表示されるように設定していきます。
ブロックの「表示設定」をクリックします。

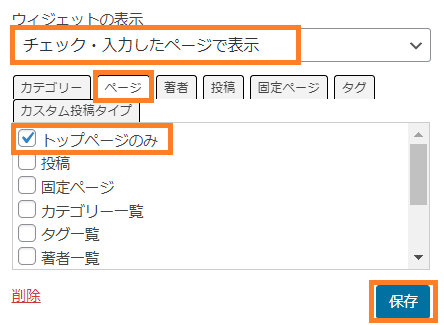
「チェック・入力したページで表示」・「ページ」・「トップページのみ」を選択して、「保存」を押します。

「完了」を押して設定完了です。
間違えてしまったのでウィジェットを削除する場合はこちらの手順で

まとめ
トップページに、入力したテキストが表示されています。

トップページの一番上にくる文章なので、訪問してくれた読者さんへの挨拶 や 自己紹介や簡単なサイトの説明 を書くのがいいですね。