ワードプレスの無料テーマ Cocoon(コクーン) のインストール方法を説明します。
ワードプレスのテーマとは、見た目を変更して簡単にカスタマイズすることができます。
では早速、Cocoonを導入していきましょう。
Cocoonのダウンロード
Cocoonのダウンロードページに移動して、「Cocoon親テーマ」と「Cocoon子テーマ」を両方ともダウンロードしてください。
『親テーマのダウンロード』 『子テーマのダウンロード』 の見出しを目印にダウンロードボタンを探してください。


Cocoonのダウンロードページはこちらから↓↓↓

ダウンロードしたら、Zipファイルのまま開かずにそのままにしてください。
WordPressにアップロードする
ワードプレスにCocoonファイルを取り込みます。
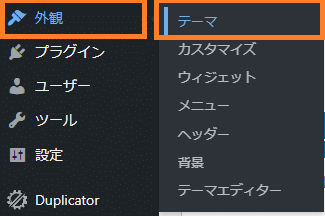
『外観』⇒『テーマ』に進みます。

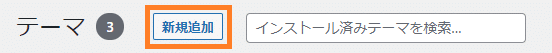
テーマの画面で、『新規追加』ボタンを押します。

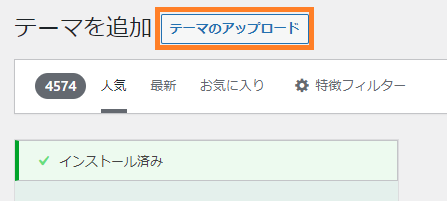
画面が変わるので、『テーマのアップロード』ボタンを押します。

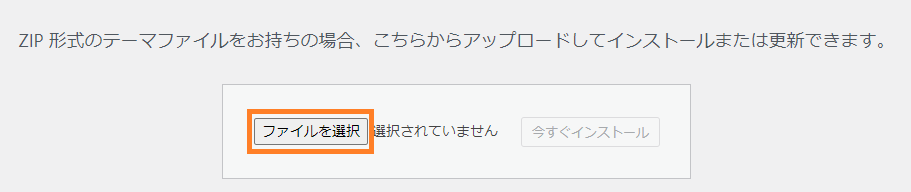
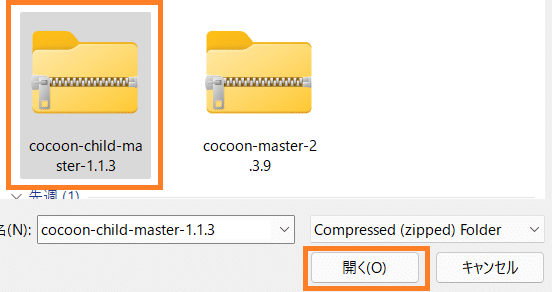
『ファイルを選択』ボタンを押して、先ほどCocoonテーマをダウンロードしたフォルダに進みます。

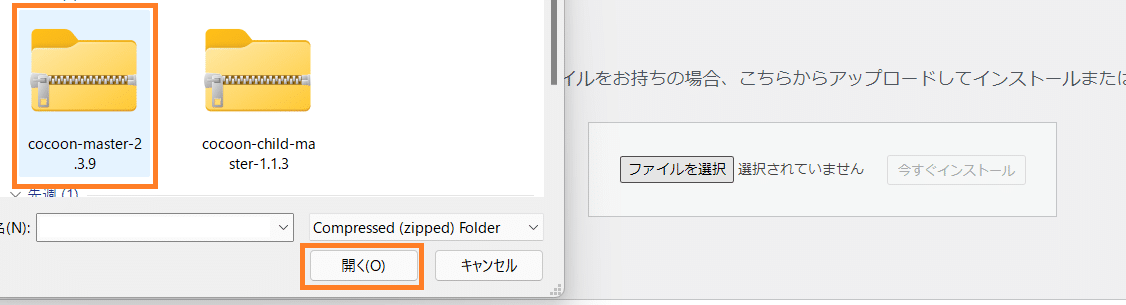
cocoonと書いたファイルが二つあるはずです。←親テーマと子テーマ
まずは、親テーマをインストールする必要があるので、『cocoon-master-数字』のファイルを選択して『開く』を押します。

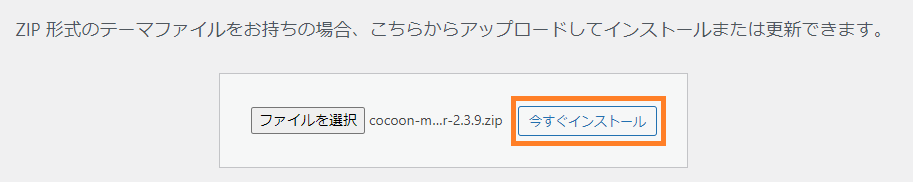
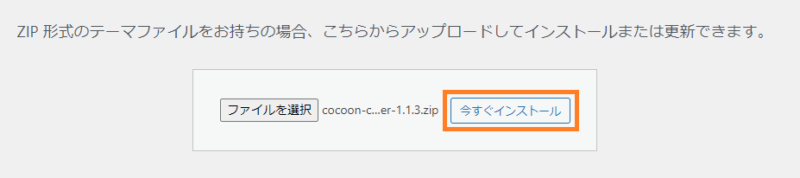
『今すぐインストール』ボタンを押します。

インストールが完了したら、『テーマのページに戻る』ボタンを押します。
次に子テーマをインストールします。
同じように、『新規追加』⇒『テーマのアップロード』と進みます。

今度は、 『cocoon-child-master-数字』のファイルを選択 します。

『今すぐインストール』ボタンを押します。

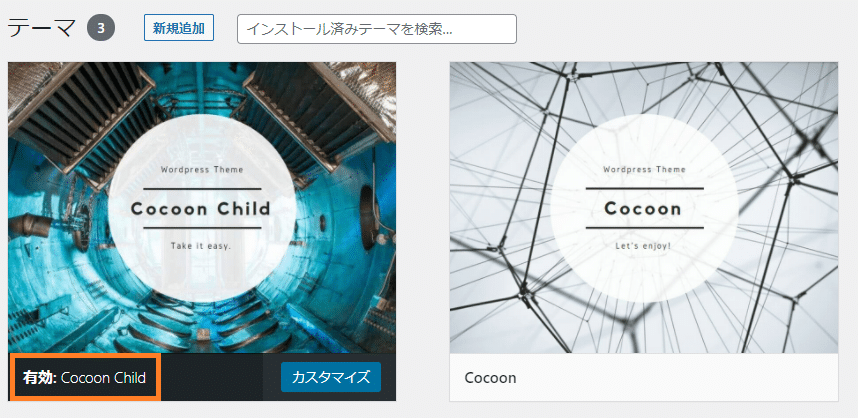
インストールが終わったら、『有効化』を押してください。
テーマのページで、「Cocoon Child」が有効化されていたら完成です。

これで、Cocoonの親テーマ、子テーマのインストールが完成しました。
Cocoonインストール完了
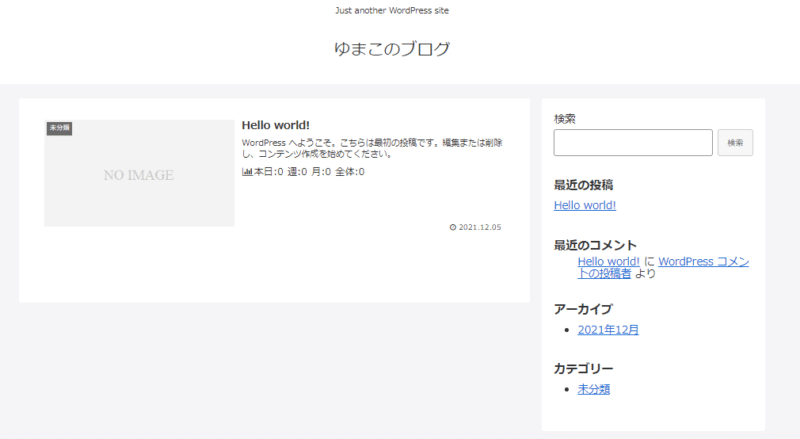
Cocoonの親テーマ、子テーマをインストールして、子テーマを有効化した後のページをプレビューしてみると、下のような、Cocoonがインストールされたブログの基本の形になっているはずです。

これで、サイトらしい形になってきましたね。