ワードプレスで記事を書いていて

ここに・・もうちょっとスペースがあったら、読者さんが記事を見やすくなるのに・・・。
Enter(改段落)より、もっとスペースを空けたい!
と思うことが何度かあると思います。
例えば、吹き出しの中はスペースが詰まっていて見にくくなってしまうことがあります。
「スペーサー」ブロックを使うと

ここに・・もうちょっとスペースがあったら、読者さんが記事を見やすくなるのに・・・。
Shift+Enter(改段落)より、もっとスペースを空けたい!
このように、好きなところにスペースを入れることが出来ます。(上の例は極端に大きなスペースを入れました)
この記事では、「スペーサー」で本文中の好きな場所にスペースを作る方法を説明します。
スペーサーブロックを本文中に入れる方法
スペースを空けたいところで、右側の「+」を押します。

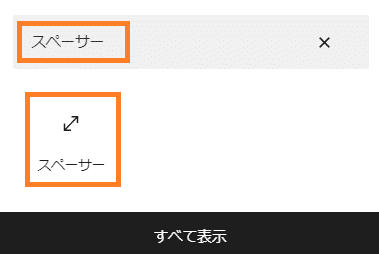
「スペーサー」と入力すると、スペーサーブロックが出てくるので、クリックします。

すぐに「スペーサーブロック」が出てきます。
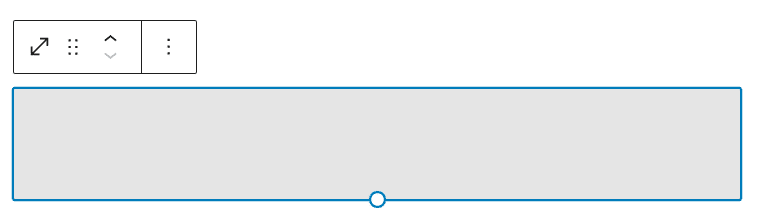
表示される画面はこんな感じ。

初期設定は、高さ「100」になっています。
四角の枠の下側にカーソルを持っていくと、高さが調節できるようになります。

私は高さ「30」で使うことが多いです。
ご自分で使う高さを大体決めておくと、スペースの空き方に統一感が出ます。
使い方の事例
スペーサーブロックの使い方がイメージできないよ。という方は使い方の事例を参考にしてくださいね。
行間を広くとる
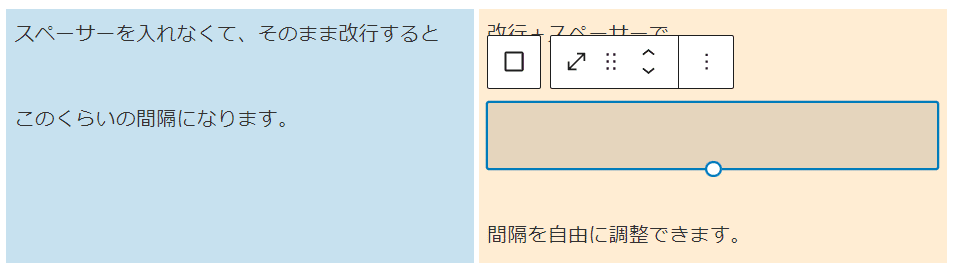
右側に、高さ60のスペーサーを入れました。
スペーサーを入れなくて、そのまま改行すると
このくらいの間隔になります。
改行+スペーサーで
間隔を自由に調整できます。
実際に見えている画面はこんな感じ。

吹き出しの中にも使えます。
『見出しをつけるほどではないけれど、文章の流れにメリハリをつけたい』というときに活用できるブロックです。
まとめ
この記事では「ここにもうちょっとスペースがあったら、読者さんが記事を見やすくなるのに・・・」と思った時に、好きなところにスペースを入れることが出来る「スペーサーブロック」の使い方を説明しました。
『見出しをつけるほどではないけれど、文章の流れにメリハリをつけたい』というときに活用できるブロックです。
↓このボックスの中にもスペーサーブロックを使っています。
改行が2種類あるの?と思う方はこちらの記事を。

本文を横に2つに分けるのはどうやるの?と思う方はこちらの記事を。

このボックスどうやって作った?と思う方はこちらの記事を。