私は、吹き出しで気持ちを表現するのが好きなので、吹き出しをよく使います。
でも、初期設定のままだと、イラストの周りに丸い枠線が入ります。

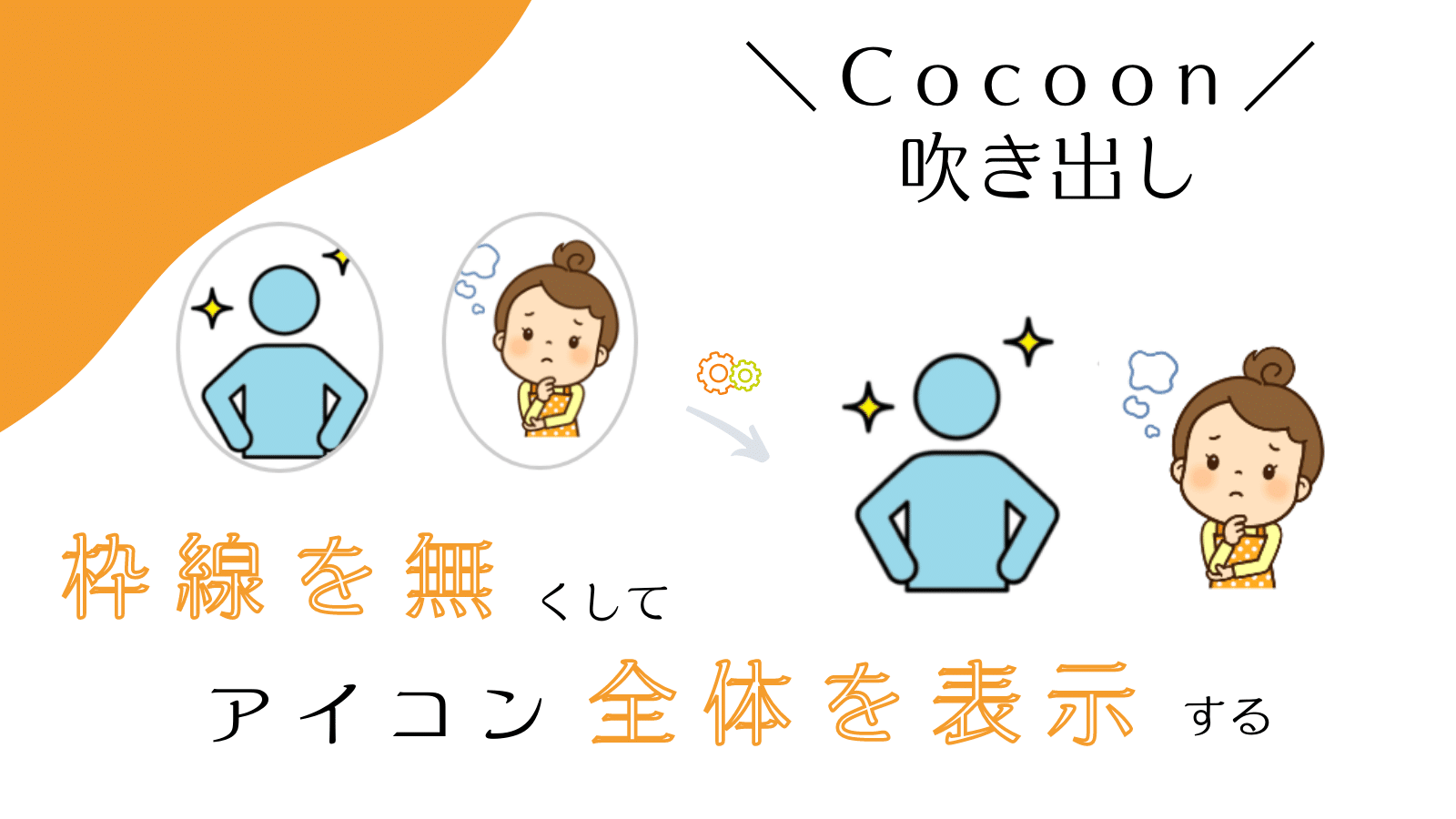
枠線があると、絵(アイコン)全体が表示されてない。
キラキラが枠で途切れちゃってる。

空間も区切られているように見えちゃう
この記事では、吹き出しの枠線を消して、アイコン全体を表示させる方法を説明します。
Cocoonの吹き出し設定で全体の設定をする
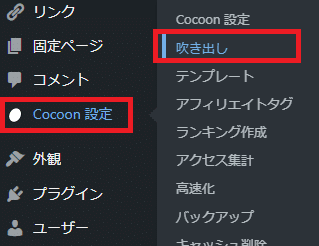
① 「ダッシュボード」→ 「Cocoon設定」 → 「吹き出し」 を選択

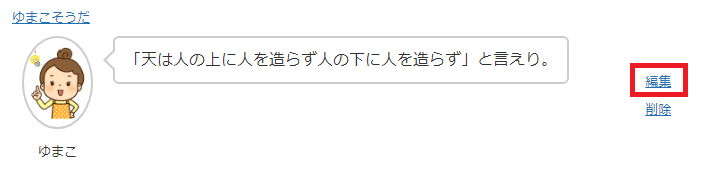
② 吹き出し一覧のページが出てくるので、変更したい吹き出しの隣にある「編集」を選びます。

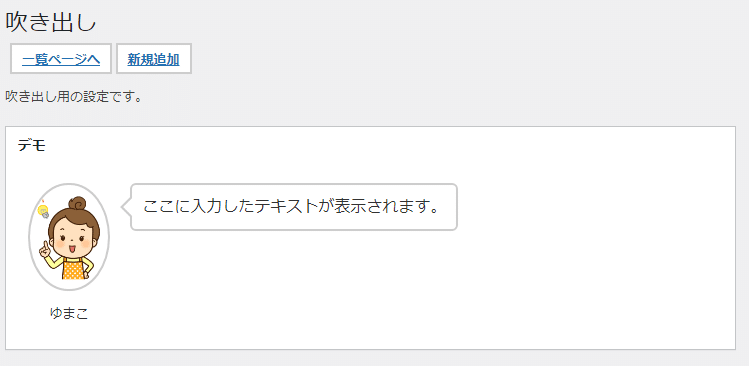
③ 吹き出しの設定のページが開きます。
下にスクロールして「アイコンスタイル」の設定のところに行きます。

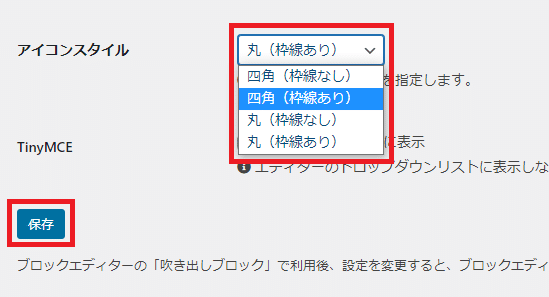
④ 「アイコンスタイル」で好きなスタイルを選びます。
このブログでは、四角(枠線あり)を選びました。

アイコンスタイルを比べてみよう
私のアイコンの中で一番わかりやすい、「読者さん えっへん(ゆまこ命名)」で見ていきましょう。
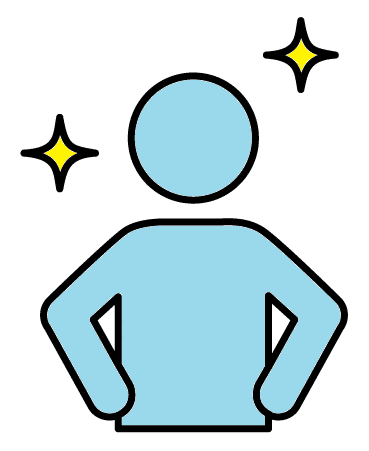
・丸(枠線あり)

枠線が表示されていて、丸にくりぬかれています。
ベースカラーとの区切りをつけたいときや、優しい雰囲気のサイトにはこれがよさそう。
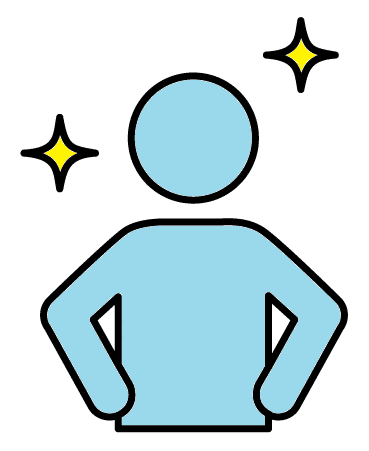
・丸(枠線なし)

丸(枠線あり)の枠の線が消えました。
ベースカラーとアイコンの周りの色が違って、エリアをなんとなく分けたいときにはこれがいいかも。
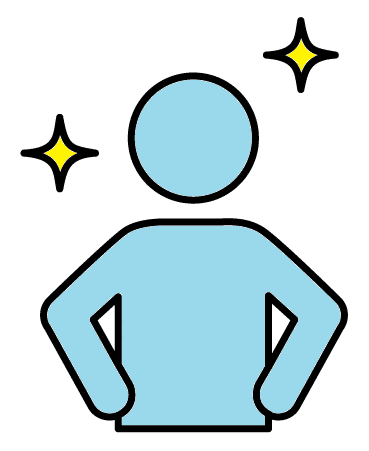
・四角(枠線あり)

枠線が表示されていて、四角く囲まれています。
ほぼ、アイコンの形そのままが表示されます。きっちりした雰囲気のサイトにぴったり。
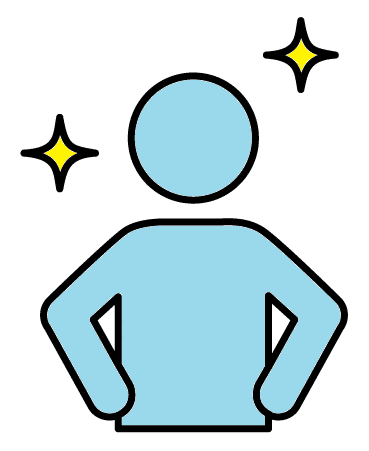
・四角(枠線なし)

アイコンの形が、ほぼそのまま表示され、枠線がありません。
ベースカラーと周りの色が同じで、区切りをなくしたいときには、これがおすすめ。
もうすでに記事に設定してしまった吹き出しはどうする?
私は、アイコンが途中で切れているのと枠線目立つのがが気になったのが、3記事目を書いた後。
4記事目でやはり気になるのと、吹き出しは多用する予定のため、自分の気に入った状態にしておきたくて、修正しました。
Cocoonでは、すでに記事に設定してしまった吹き出しを一斉に変更する機能は見つけられませんでした(2021年12月)。プラグインで対応してくれるものがありましたが、4記事目なので吹き出しの数もまだ手で修正できるくらいだったので、私は一つずつ対応しました。
もうすでに記事に設定してしまった吹き出しの変更方法
もうすでに記事に設定している吹き出しのは、
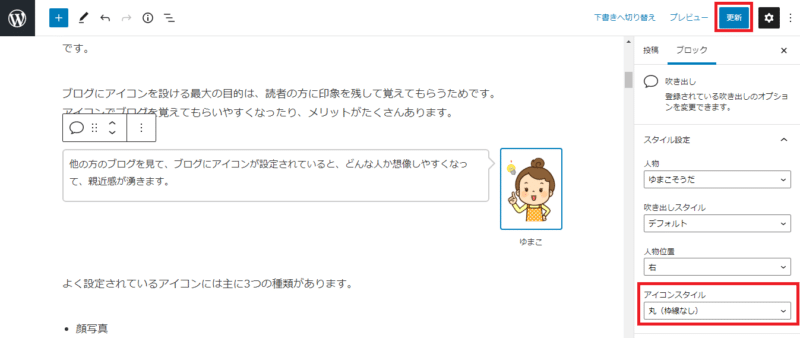
① 該当箇所のブロックをクリック
② 「追加設定を標示」すると、「アイコンスタイル」がでてきますのでお好みのものを選択して「更新」します。

ご自分の気に入る 吹き出し のスタイルになりましたか?
ここまでお読み頂き、ありがとうございます。
ご自分の気に入る吹き出しのスタイルに変更できたでしょうか?

キラキラが全部表示できるようになった!

枠でキレイていたモヤモヤも表示できるようになって、周りの枠もなくなってのびのび!
引き続き、自分の気に入るブログを、作っていきましょうね!
ブログ=一つ一つのコツコツの積み重ねです。
吹き出しを使うときには、顔の向きに気を付けないと不自然になることも・・・