自分のサイトに興味をもってくれた読者さんからのお問い合わせや企業さんからの連絡を受けるには欠かせない「お問い合わせ」のページ。
このお問い合わせページは、「Contact Form 7」プラグインを使うと簡単に作ることができます。
この記事では、 「Contact Form 7」 をつかったプラグインの作り方と設定の仕方を説明します。
Contact Form 7 プラグインのインストール
早速、コンタクトフォーム7 プラグインをインストールして行きましょう。
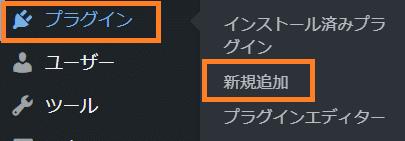
プラグイン」→「新規追加」に進みます。

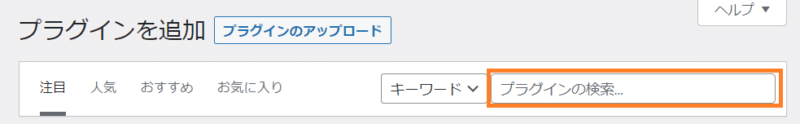
「プラグインを追加」の画面が開くので、「プラグインの検索」に Contact Form 7 と記入して検索します。

Contact Form 7 が検索出来たら、「今すぐインストール」を押します。

インストール出来たら、必ず「有効化」を押しましょう。

プラグインを有効化して、下のようなメッセージが表示されたら、プラグイン導入完了です。

Contact Form 7 お問い合わせフォームの作成方法
お問い合わせフォームを作って、サイトに設置していきます。
参考>> 私のサイトの「お問い合わせ」ページ
コンタクトフォーム7 プラグインを導入すると、左のメニューに「お問い合わせ」が追加されます。
「お問い合わせ」→「新規追加」に進みます。

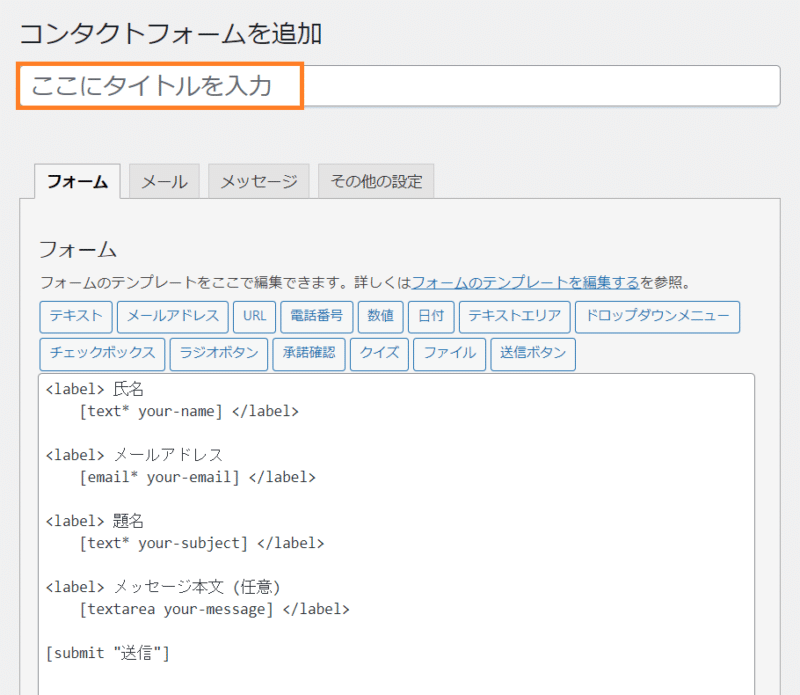
「コンタクトフォームを追加」という画面に切り替わりますので、「ここにタイトルを入力」と書かれているところにタイトルを入力します。
このタイトルは、読者さんには表示されませんので、自分(管理者)が見分けがつくタイトルでOKです。
私は「お問い合わせ」と入力しています。

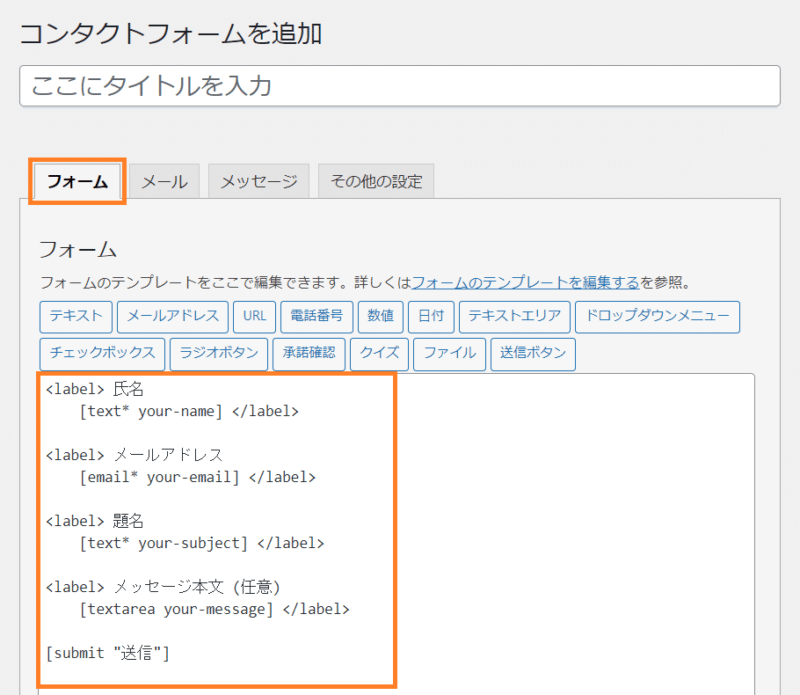
次に、「フォーム」タブに進みます。
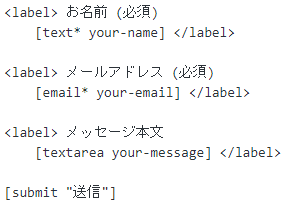
ここは、画面に表示されるお問い合わせフォームの項目を設定するところです。

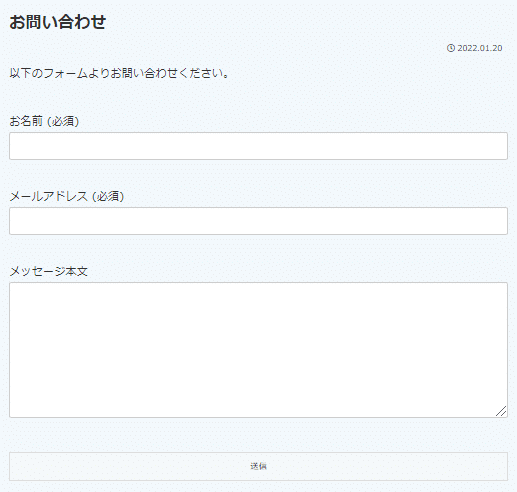
このまま設定すると、下のフォームになります。


私のサイトでは、「題名」は不要なので題名の項目を消しました。
表示される言葉を少し変えて、下のような内容にしています。

この項目で、下のように表示されます。

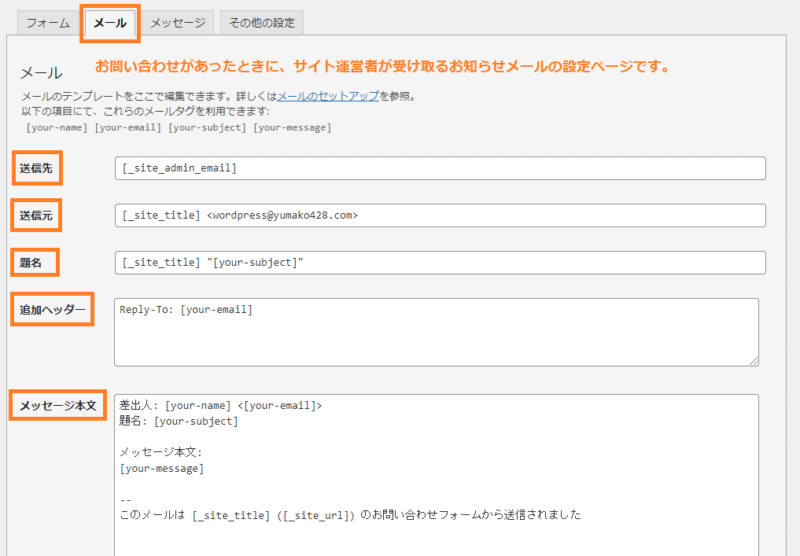
次に、「メール」のタブの設定をします。
ここは、お問い合わせフォームからお問い合わせがあったときに、自分(管理者)が受け取るお知らせメールの設定ページです。
コンタクトフォーム7 プラグインは、フォームからメールを送るだけで、お問い合わせ内容の保存はしません。メールで確実に受け取ることが必要です。

【送信先】
内容を送付してほしいメールアドレスです。
初期設定の [_site_admin_email] は、ワードプレスの連絡先に設定されているメールアドレスです。
【送信元】
メールの送信元に記載されます。
初期設定のままで大丈夫です。
【題名】
受け取るメールの件名
初期設定の、[_site_title] "[your-subject]"は、
『サイトタイトル”問い合わせフォームに読者さんが入力した題名”』
になっています。

私のサイトは、題名の項目を設定していないので
『WordPressブログからのお問い合わせ』
と書きました。
基本的には自分にくるメールなので、どのサイトに問い合わせが来たか、がわかるようになっていればよいです。
【追加ヘッダー】
メールの「返信先」という項目を追加してくれます。
よくわからなければ、初期設定のままで大丈夫です。
【メッセージ本文】
受け取るメッセージの本文の内容です。
初期設定のままで大丈夫です。
設定ができたら、一番下の「保存」をクリックします。

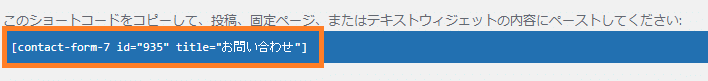
保存すると、このような行が出てきますので、枠の中をコピーします。

これで、コンタクトフォーム7の設定は完了です。
サイトにお問い合わせフォームを設置する方法
お問い合わせフォームが完成したので、サイトに設置して読者さんから見えるようにしていきます。
お問い合わせフォームは固定ページに作成します。
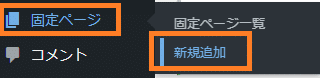
ワードプレスのメニューから、「固定ページ」→「新規追加」に進みます。

本文に、先ほど設定したコードをコピーします。
これで、お問い合わせフォームは設置できましたので、プレビューで確認しましょう。
固定ページをメニューに表示する方法はこちらの記事を参考にしてください。

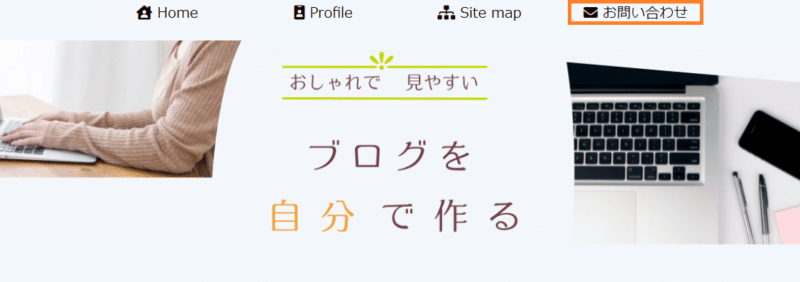
このサイトのお問い合わせページへのリンクは、ページの一番上に表示されています。

まとめ
お問い合わせページは、自分のサイトの読者さんとつながるために、設置することをおすすめします。
コンタクトフォーム7は、簡単な手順でお問い合わせフォームを設置することができます。
他にも、ワードプレスを立ち上げたときに入れておくべきおすすめプラグインはこの記事でご紹介しています。