サイトのに必要な項目の準備が整ってきたら、次は見た目をカスタマイズしましょう。
コクーンには「スキン」と呼ばれる 見た目を変更できるテンプレートが100種類以上(2024年8月)も準備されています。
選ぶのも楽しいし、きっと気に入るスキンが見つかります。
この記事では、コクーンのスキンを選んでサイトに適用する方法を詳しく説明します。

見た目が自分カスタマイズできると、愛着もわきます!
ブログ初心者さんは、まずは「スキン」でカスタマイズをして慣れてきたら自分専用カスタマイズがおすすめです。
Cocoonスキンの設定方法
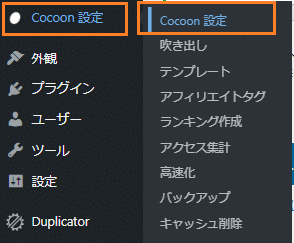
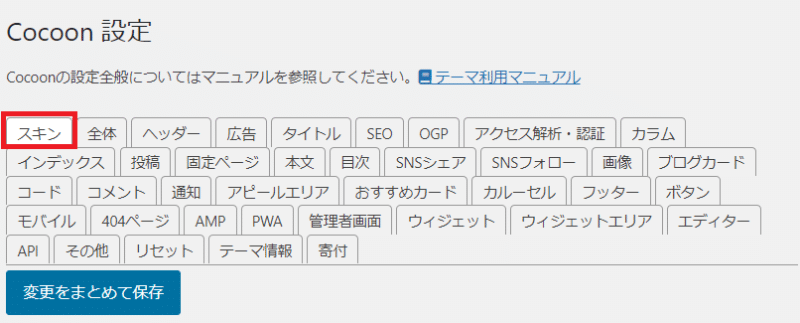
左のメニューから、「Cocoon設定」→「Cocoon設定」に進みます。

「Cocoon設定」の「スキン」のタブをクリックします。

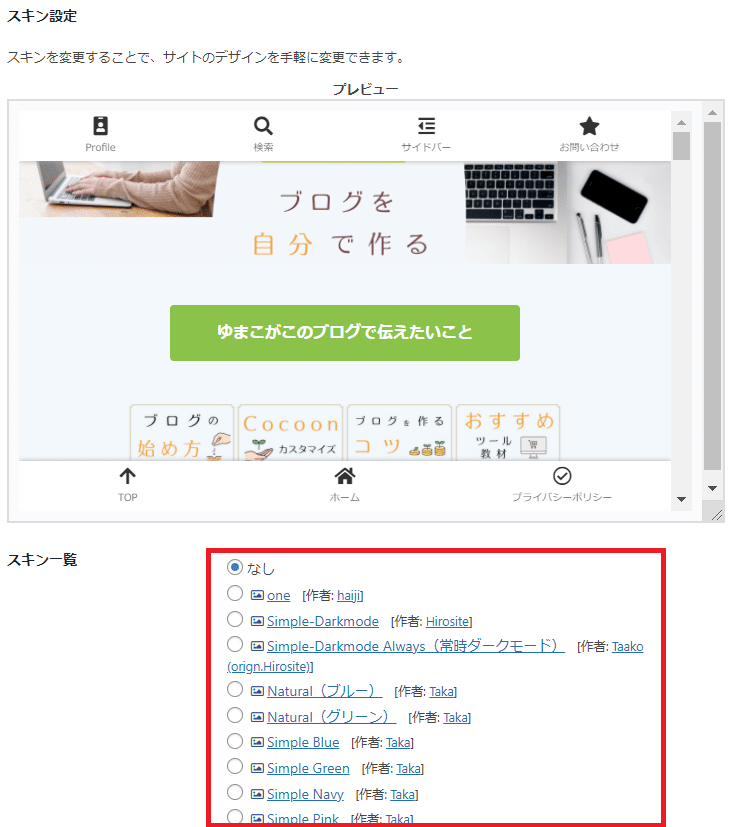
下の絵のように、今の自分のトップページが表示されて、その下に「スキン一覧」が表示されます。
赤い四角で囲んだところです。
画面をスクロールすると、約90種類分のリストが表示されます。

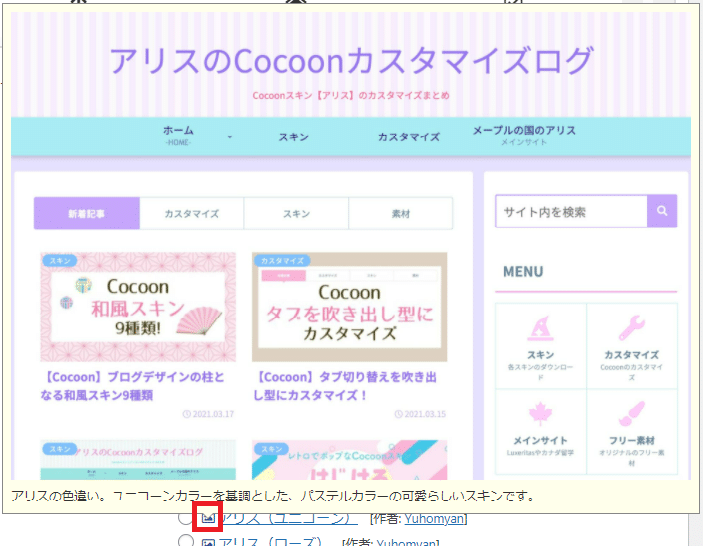
リストだとわかりにくいので、スキンのリストの、〇と文字の間の写真の絵のところにカーソルを持っていくと、イメージが表示されます。
このイメージを見て、好きな色や柄でスキンを選択しましょう。


色選びに迷ったときは、この本がお勧めです。
メインで使う3色(基本の2色+差し色1色)が決めると、あとのブログ作成がとてもスムーズになりました。
ゆまこは、色センスに全く自信がなかったので、この本に助けられました!
使いたいスキンが決まったら、〇を選択して、「変更をまとめて保存」を押しましょう。

これで、スキンの適用完了です。
まとめ
この記事では、コクーンの「スキン」と呼ばれる、一瞬で見た目を変更できるテンプレートを選んでサイトに適用する方法を説明しました。
カスタマイズが進んでくると、自分オリジナルのサイトになって愛着がどんどんわいてきます!
サイト運営楽しみましょう!
もっとオリジナルにカスタマイズしたい!という方には、こちらの記事がお勧めです。