ブログのサイドバーにツイッターのタイムラインを埋め込むのはどうやるんだろう?

難しいのかな?
自分にもできるかな?
サイトにツイッターのタイムラインを埋め込んでいる方をよく見かけますよね。
この埋め込み、難しそうに見えるのですが実はたった3つのステップで完了します。
この記事では、Cocoonのサイドバーにツイッターのタイムラインを埋め込む3stepを図解入りで詳しく説明します。
今回埋め込む、ツイッターのタイムラインとは自分のツイッターが時系列に表示されて、ツイッター投稿したら自動で更新されていくものです。

サイドバーにツイッターのタイムラインを置くメリットとデメリットが気になる方はこちらの記事からどう

35秒で出来る!記事にツイートを貼る方法はこちらの記事をどうぞ

Step1:Twitterの埋め込みコードを取得する
まずは、ツイッターのページから自分のツイッターのタイムラインのコード(リンク先)を取得します。
このリンクをクリックします。(ツイッターの公式ページにリンクします)
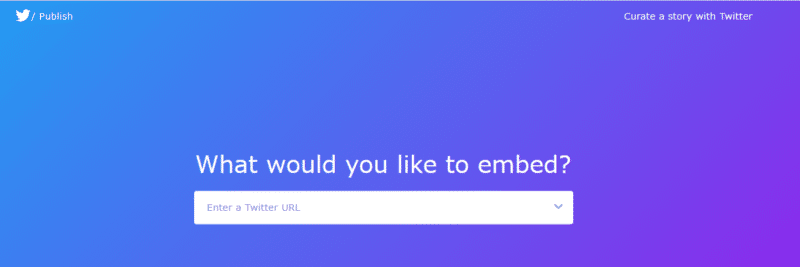
↓このような画面にジャンプします。

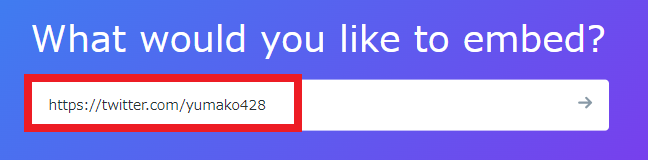
What would you like to embed?(何を埋め込みたいですか?)と書かれていますので、白い枠の中に、自分のTwitterのURLを入力します。

自分のTwitterのURLの確認方法は
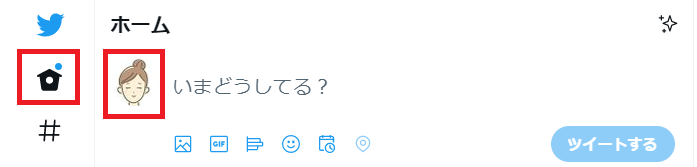
① 自分のTwitterページでホームボタンを押す
② 自分のアイコンをクリック

③ 表示されたURLをコピー

しましょう。
わたしのTwitterのURLは、https://twitter.com/yumako428 なので、白い枠の中に入力します。
そして、右側の矢印 → を押します。

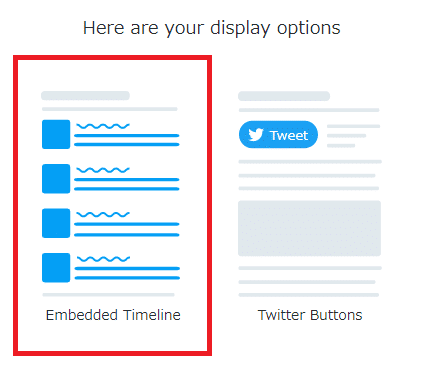
画面が下にスクロールするので、下のような選択画面になります。
今回は、タイムラインを埋め込みたいので、左側の「Embedded Timeline(埋め込みタイムライン)」を選びます。

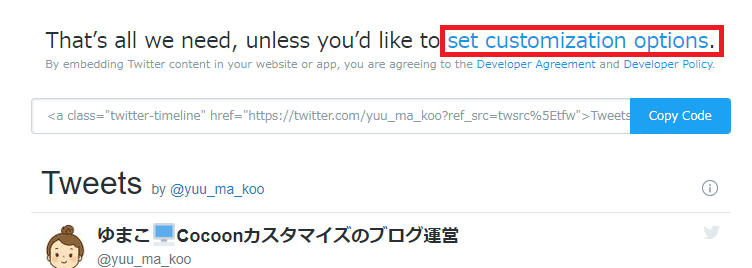
次に、表示のカスタマイズオプションを設定します。
Step2:埋め込みたいタイムラインの大きさを設定する
Copy Codeの上にある「set customization options(カスタマイズオプションを設定する)」をクリックします。

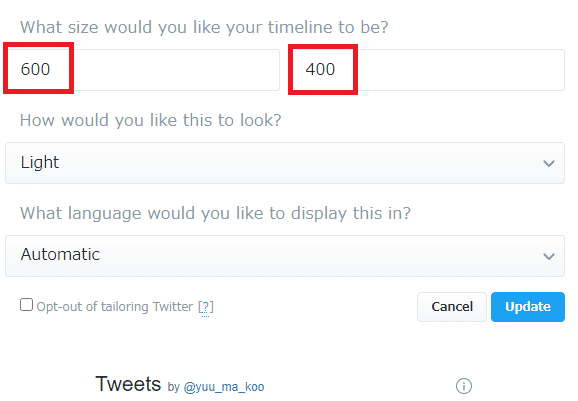
大きさ、サイズ、色を指定する画面が表示されます。
ここで希望のサイズと見た目を選びます。
大きさが自由に設定できますが、そういわれても初めは困ると思うので、参考に、私のサイドバーにTwitterのタイムライン埋め込みの設定をご紹介します。

後で変更もできるので、まずは私と同じ設定にしてみるのもおすすめです。
この記事の最後に、あとで大きさを変えたくなった時の設定方法を紹介します。
What size would you like your timeline to be?(表示するタイムラインの大きさは?)
左側の Height(px) に 高さ、右側の Width(px) に 幅 の数字を入れてください。
→ 私は、高さ 600px 幅 400px にしました。
How would you like this to look?(タイムラインの色は?)
背景が、Light(明るい:白) と Dark(暗い:黒) から選べます
→ 私は Light (白)を選びました。
What language would you like to display this in?(表示は何語?)
特にこだわりがなければ Automatic(自動)のままにしておきましょう。
→Automatic(自動)にしています。

設定が終わったら、画面の右下にある「Update(更新)」をクリックします。
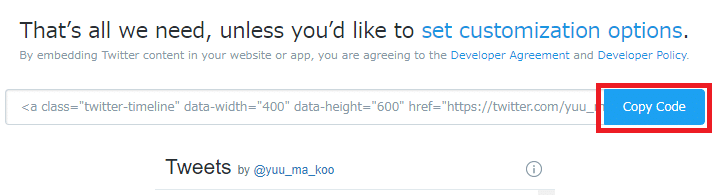
コードが表示されるので、「Copy code(コードをコピーする)」をクリックします。

コピー出来たら、「Copied!(コピーしました)」が表示されます。

次に、サイドバーに貼り付けていきましょう。
Step3:ワードプレスのサイドバーに貼り付ける
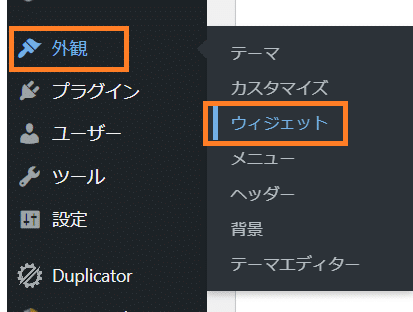
左のメニューから、「外観」→「ウィジェット」に進みます。

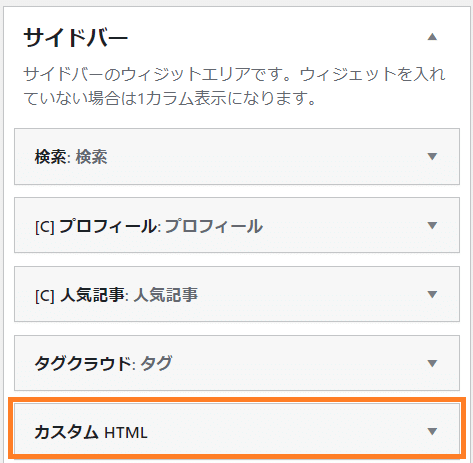
貼り付けたい場所に、「カスタムHTML」のウィジェットを追加します。
私はサイドバーの一番下に追加しました。

カスタムHTMLの右側の▼を押して詳細画面を開きます。
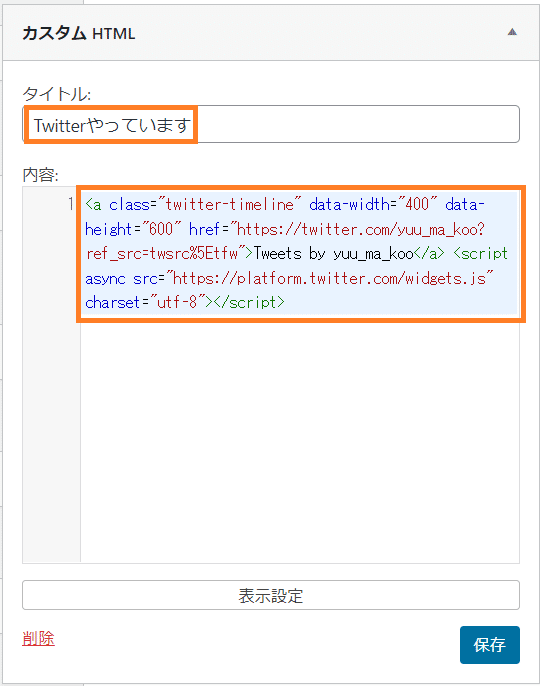
タイトルは、サイドバーに表示される言葉で、お好きな言葉を入れてください。
私は「Twitterやっています」と書きました。
内容 に 先ほどコピーしたコードを貼り付けます。

そして、「保存」します。
これで、サイドバーにTwitterのタイムラインが埋め込まれていますので、確認してみましょう。
タイムラインをサイドバーに表示した後、サイズを変更くなったとき
タイムラインをサイドバーに表示した後に、表示のサイズを変更したいときは、 「ダッシュボード」→「外観」→「ウィジェット」で、Twitterの記事を貼り付けた「カスタムHTML」に戻ります。
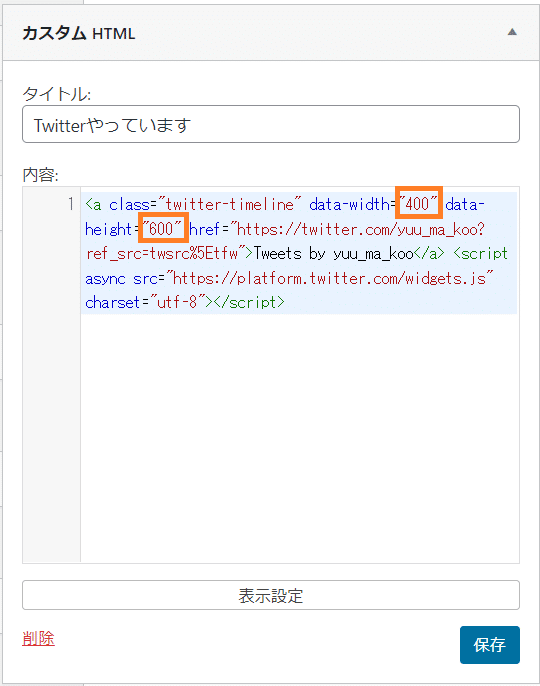
貼り付けたコードで
data-width="xxx(先ほど入力した数字)" data-height="xxx(先ほど入力した数字)"を見つけてください。
私のコードだと、下のようになります。
この数字を変更すると、大きさが変わります。
data-width:幅
data-height:高さ
です。
※他の文字を変えないように注意してください

数字を入れて「保存」を押すと表示されたタイムラインのサイズが変わります。
サイドバーにTwitterのタイムラインが表示できましたか?
この記事では、サイドバーにTwitterのタイムラインを表示する方法をご紹介しました。
サイトに訪問してくれた読者さんとTwitterでつながりができると嬉しいですね!
サイドバーにツイッターのタイムラインを置くメリットとデメリットが気になる方はこちらの記事からどう

自分のサイトの記事にツイートを埋め込みたい方はこちらの記事をどうぞ







