TwitterにブログのURL載せてつぶやいたら、カードにCocoonの画像が表示されてる!!!
Cocoonは様々な設定ができるとても素晴らしいテーマで、Twitterで表示されるカードも設定可能ですが、初めはCocoonの画像が登録されています。
・自分のSNSにCocoonの画像が表示されてびっくりした方
・他の方のSNSにCocoonの画像が表示されていて、自分の設定が気になった方
・Cocoonの設定をこれから始める方
この記事では、SNSで自分のブログのURLを載せた時に表示される画像の変更の仕方を説明して、「CocoonのSNS用画像ってどこで変更するの?」の疑問にお答えしていきます。
Cocoonの画像が表示されるってどういうこと?
Cocoonの初期設定のまま、ブログそのものリンクやアイキャッチのない記事のリンクをTwitterに載せると。。。
こうなります。


Cocoonの画像が表示されます
せっかく自分のブログをアピールするためにリンクを貼るので、自分専用の画像に変更しましょう。
CocoonのSNS用画像(OGP)をオリジナルに変更する方法

OPGって何?
OGP(Open Graph protocol) は、ウェブページをSNSなどで共有したときに、そのページの情報を表示するためのメタタグを使用して出力するデータの仕様で、要は、そのページの魅力を伝えるために設定する、ということです。

そんな素敵な設定があるなら、使わない手はないですね。
ありがたいです。
SNS用画像を準備する
画像の大きさは、 『横:縦=1.91:1』 が最適です。
「1800(px) × 942(px) 」「955(px) × 500 (px)」「764(px) × 400(px)」 の大きさになります。
私は、 「1800(px) × 942(px) 」 で作成しました。
作成した画像はこれ。このブログのヘッダーの画像をアレンジしています。

トップページのSNS用画像(OGP)の変更手順
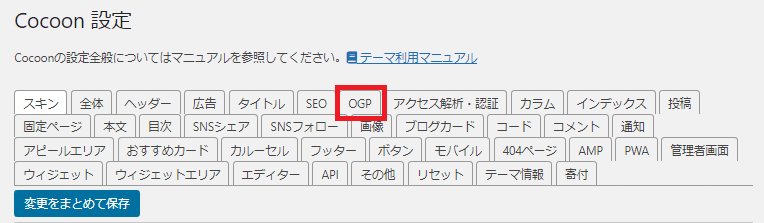
トップページのSNS用画像は『Cocoon設定 ⇒ OGP』で変更できます。
① Cocoon設定で、OGPタブをクリックします。

② 一番下までスクロールして、「ホームイメージ」のエリアを表示させます。

一番下に、Cocoonの大きな画像があるので、下にスクロールしたらすぐにわかります
② 「選択」を押します。

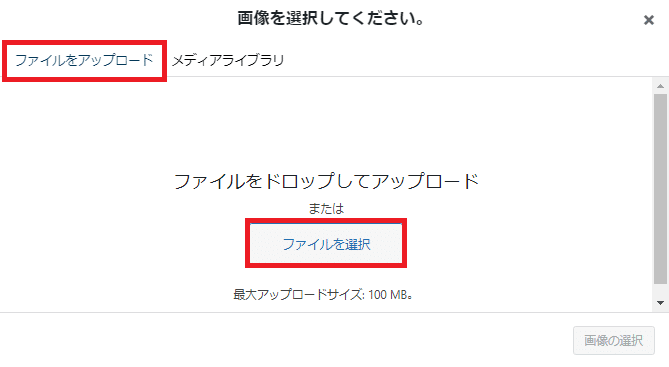
③ 「ファイルをアップロード」→「ファイルを選択」に進みます。

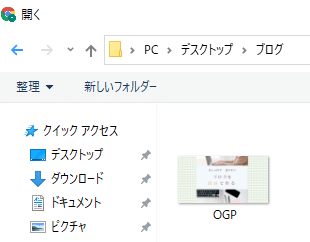
④ 設定したい画像を選択して『開く』をクリックします。


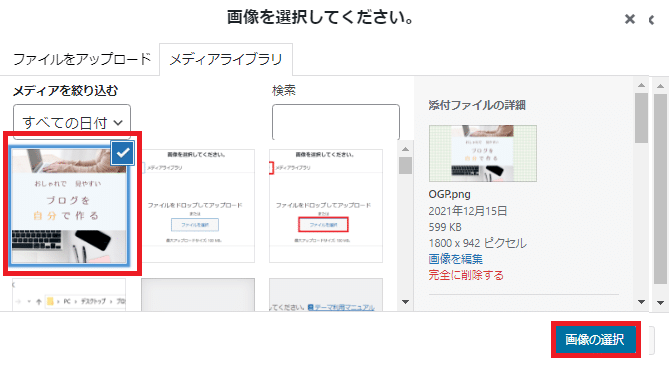
⓹ 画像のアップデートが終わったら、画像を選んで「画像の選択」をクリックします。

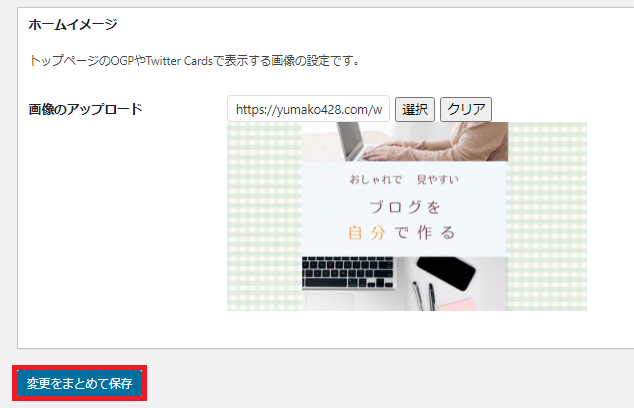
⑥ 画像が選択されたことを確認して、「変更をまとめて保存」をクリックして完了です。

Twitterでのブログ画像を更新する
設定が出来たら、Twitterで画像が更新できるようにキャッシュクリアをしておきましょう。
(必須ではありません)
手順はこの記事から
>> Twitterのブログ画像が更新されない場合の対応方法

CocoonのSNS用画像(OGP)がオリジナル画像に変更完了
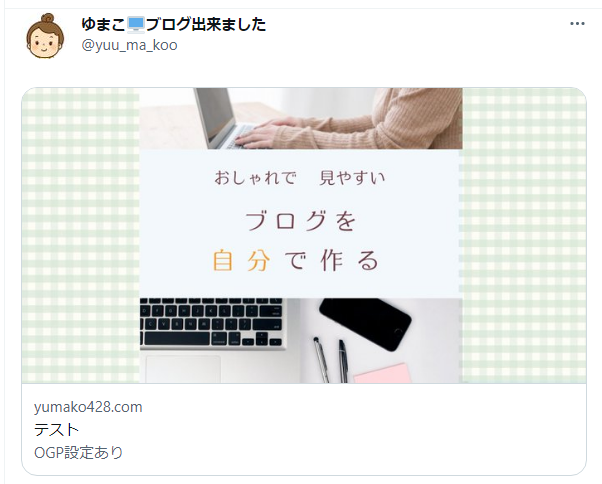
変更後にもう一度Twitterに投稿すると、オリジナル画像に変更になっていました。


これで、自分のブログのイメージが伝わります。
みなさまも、Twitterの画像をオリジナルに変更して自分の魅力を伝えていきましょう。