これだけの機能がついて無料でいいんですか?と絶賛のWordPressのテーマCocoon。
Cocoonには既にサイドバーにプロフィールを設置できる機能があります。
ですが、このプロフィール欄は、一見するとテキストしか記入できないように見えます。

困った。。。
Cocoonのサイドバーのプロフィールにリンクが貼れない。
この記事では、Cocoonのサイドバーにあるプロフィール欄に「詳しいプロフィール(既に作成済のページ)」のリンクを貼る方法を紹介します。
サイドバーのプロフィール欄のリンクとは?
Cocoonのサイドバーのプロフィールで、たくさん伝えたいことがあっても、そのままサイドバーにすべてを書いてしまうと、サイドバーが下にどんどん長くなってしまいます。
そこで、使いたいのが、既に別ページで作っているプロフィールへのリンク。
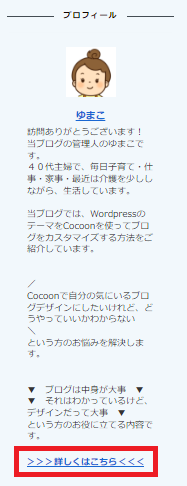
このサイトのプロフィールだと、一番下にリンクを貼ってあります。

このリンク、意外と簡単に作れるんです!
サイドバーのプロフィール欄のリンクの作り方
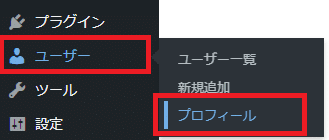
① まずは、ダッシュボード から ユーザー⇒プロフィールを開きます。

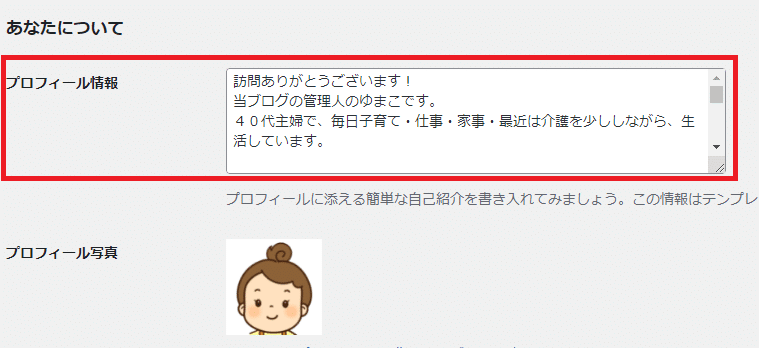
② 画面を下にスクロールして『プロフィール情報』を開きます。
プロフィール写真のすぐ上側にあるので、プロフィール写真を目印にスクロールさせるとわかりやすいです。

プロフィールの欄をもっと広げて作業したい!という方はこちらの記事をどうぞ

③ リンクを入れたいところに、コードを入れます。
このコードを使います。
<a href="リンクしたいページのURL"><b>表示させたい文字</b></a>
このコードをコピペして枠内に貼り、 リンクしたいページのURL 、表示させたい文字、の部分を変更します。
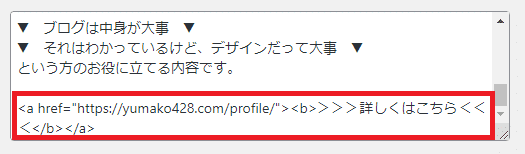
このブログに実際に入れているコードはこれです。

リンクしたいページのURL には、プロフィールページのURL( https://yumako428.com/profile/ )
好きな文字には、 >>>詳しくはこちら<<< と入れて、詳しいプロフィールにリンクさせています。
<a href="https://yumako428.com/profile/"><b>>>>詳しくはこちら<<<</b></a>
コードに、URLや文字を入れるときに
・場所やスペルの間違い
・一文字ずれたり、記号を消してしまう
に気を付けてくださいね。
コピペの入力が安心です。
④ 一番下までスクロールしての「プロフィールを更新」ボタンをクリック
「プロフィールの更新」を押すのを忘れると、内容が更新されませんので注意が必要です。
⓹ 最後にブログで確認します。
標示の文字を、太字→標準にするには
このブログは、 >>>詳しくはこちら<<< の文字を太字にしています。
標準の太さがいいな( >>>詳しくはこちら<<< )、という方は、↓こちらのコードを使ってください。
太字の指示 <b></b>を消したコードです。
<a href="リンクしたいページのURL">表示させたい文字</a>サイドバーのプロフィールにリンクが貼れたでしょうか?
この記事では、Cocoonのサイドバーにあるプロフィール欄に「詳しいプロフィール(既に作成済のページ)」のリンクを貼る方法を紹介しました。
サイドバーのプロフィールに、リンクを貼って、実際にそのページに行くことが出来たでしょうか?
実は、この方法は、URLをSNSアカウントや他のサイトのURLに変更すれば、同じサイトの中ではなくてもサイドバーに設定できます。
「自分専用」カスタマイズ、一緒に楽しみましょう!