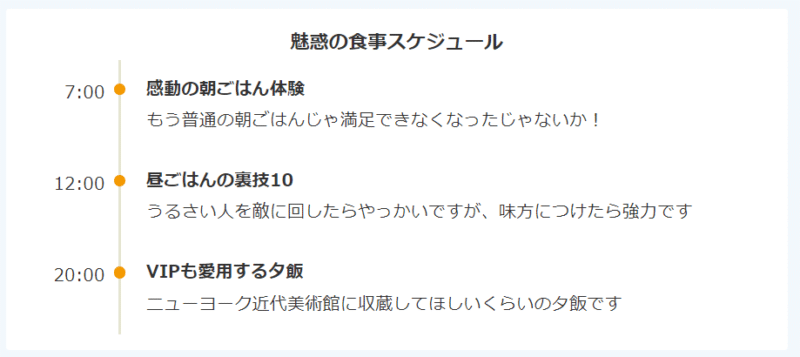
ブログを見ていると、下のような絵を見かけることないですか?
時間の流れや手順を分かりやすく説明できる優れものです。
(入っている文字はゆまこが適当に入れました)
なんといっても、ビジュアルで感覚的に時間の流れがとらえられて、7時に朝ごはん、12時に昼ごはん、20時に夕飯とわかりやすいですよね。
これは「タイムライン」と呼ばれていて、コクーンの標準機能に搭載されています。
- 7:00感動の朝ごはん体験
もう普通の朝ごはんじゃ満足できなくなったじゃないか!
- 12:00昼ごはんの裏技10
うるさい人を敵に回したらやっかいですが、味方につけたら強力です
- 20:00VIPも愛用する夕飯
ニューヨーク近代美術館に収蔵してほしいくらいの夕飯です
使い方は、びっくりするほど簡単。
↓↓↓ここまで「1クリック+タイムラインと入力+1クリック」でできちゃいます。
- ラベルタイトル
この記事は、コクーンタイムラインブロックの使い方を、一緒に「魅惑の食事スケジュール」のタイムラインを作りながら説明します。
Cocoonタイムラインブロックを呼び出す
まずは、ブログ上にタイムラインを呼び出します。
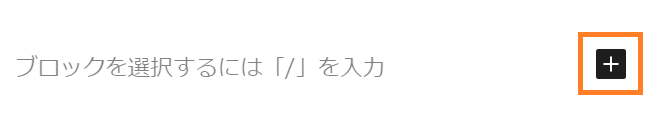
タイムラインブロックを入れたいところで + を押します。

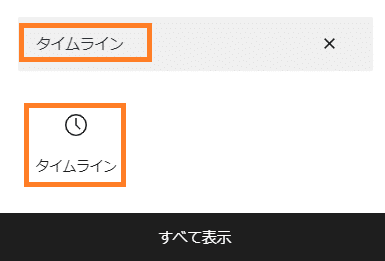
検索窓に「タイムライン」といれると、タイムラインが出てきますので選択します。

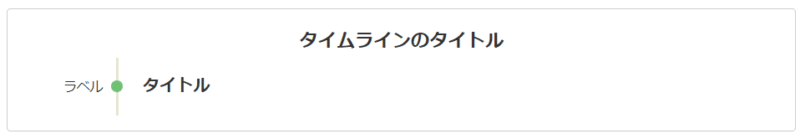
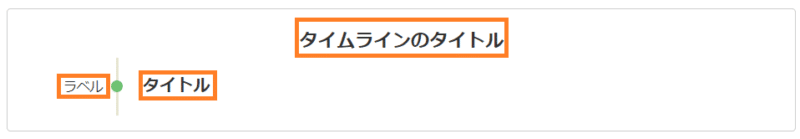
あっという間に、基本のタイムライン画面がでてきました!

もちろん、タイムラインのタイトル、ラベル、タイトルは変更可能です。

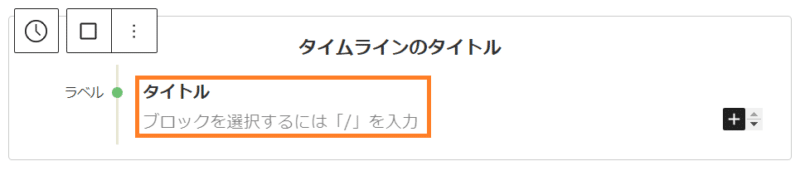
タイトルをクリックするとその下の段落が自動的に表示されます。

タイムラインブロックをカスタマイズする
・行数・・・ポイント(今の緑の玉)の数
・ポイント数
・ポイントの色、背景の色、文字の色、枠線(ボーダー)の色
を変更する方法です。
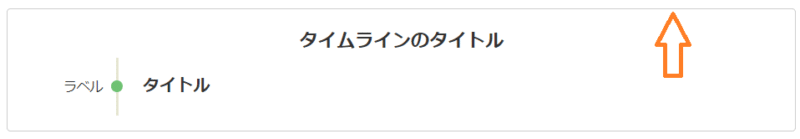
呼び出したタイムラインの「枠線」のあたりをクリックします。

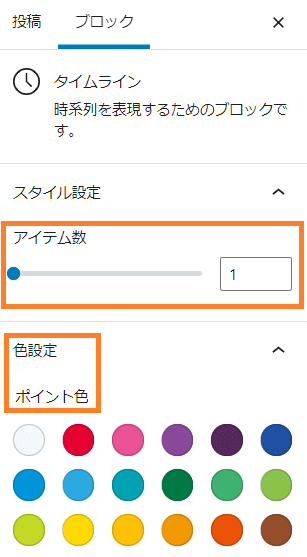
右側に、「ブロック」の設定画面がでてきて、そこで設定できます。
「スタイル設定」のアイテム数は、ポイントの色です。
色設定では、ポイント色(玉の色)、背景色、文字色、ボーダー色(枠線の色)を変更できます。

右側の設定画面が出てこない!方はこの記事をどうぞ。

タイムラインを作ってみよう!
では、実際にタイムラインを作ってみます。
この「魅惑の食事スケジュール」を作っていきます。

まずは、タイムラインを呼び出します。

3つ書きたいと思っているので、ポイント数を増やします。
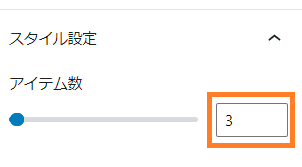
枠線をクリックして、右側の設定画面のスタイル設定で、アイテム数を「3」にします。

ポイント数が3つに増えました。

文字を入力します。

色を整えていきます。
枠線を触って、右側の設定画面を出します。
ポイント色→オレンジ、背景色→白、文字色→そのまま、ボーダー色→背景と同じ色に設定しました。

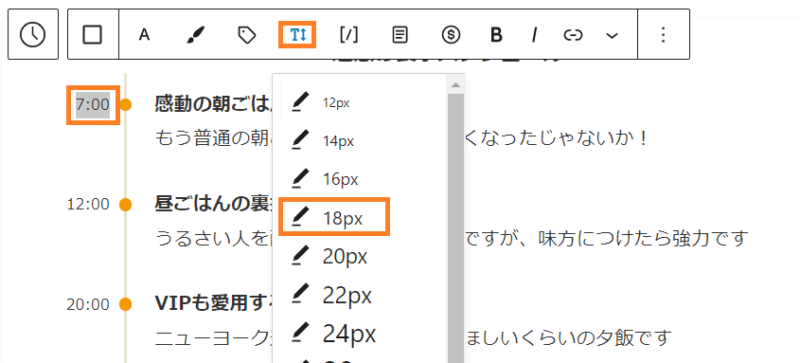
時間(7:00、12:00、20:00)の文字を少し大きいほうがいい(個人的好みです)ので、文字を大きくします。
字の大きさを変えたいところを選択して、文字の大きさを変えるボタン。
バランスを見て、18pxに変更しました。

完成!
- 7:00感動の朝ごはん体験
もう普通の朝ごはんじゃ満足できなくなったじゃないか!
- 12:00昼ごはんの裏技10
うるさい人を敵に回したらやっかいですが、味方につけたら強力です
- 20:00VIPも愛用する夕飯
ニューヨーク近代美術館に収蔵してほしいくらいの夕飯です
- 参考情報WordPressの改行には2種類あります。
今のこの部分のように
行間を狭く改行をしたい方は
こちらの▼▼記事▼▼をどうぞ。

まとめ
「タイムライン」は、ビジュアルで感覚的に時間の流れがとらえられる優れもので、コクーンの標準機能に搭載されています。
この記事は、コクーンタイムラインブロックの使い方と色と文字の大きさの設定方法をご紹介しました。
タイムラインボックスを実際に使って事例としてをこちらの記事もどうぞ。