ヘッダー下のボックスメニューを設定したけど、左に寄ってしまった!という方は、この記事でセンタリング(真ん中寄せ、中央寄せ)をしましょう。
コクーンのボックスメニューは6個が横に並ぶようになっているので、ボックスの数が6個より少ないと左に寄ってしまうんです。
ボックスメニューのセンタリングに加えて、ボックスメニューの枠線を消す方法、アイコンの色を変更する方法もこの記事で合わせてお伝えします。

この設定は、「CSS」を使います。
難しくないので、手順通りに一緒に進めていきましょう!
ヘッダー下のボックスメニューって何?という方はまずはこちらの記事で設定をしてくださいね。

ボックスメニューのセンタリングとは
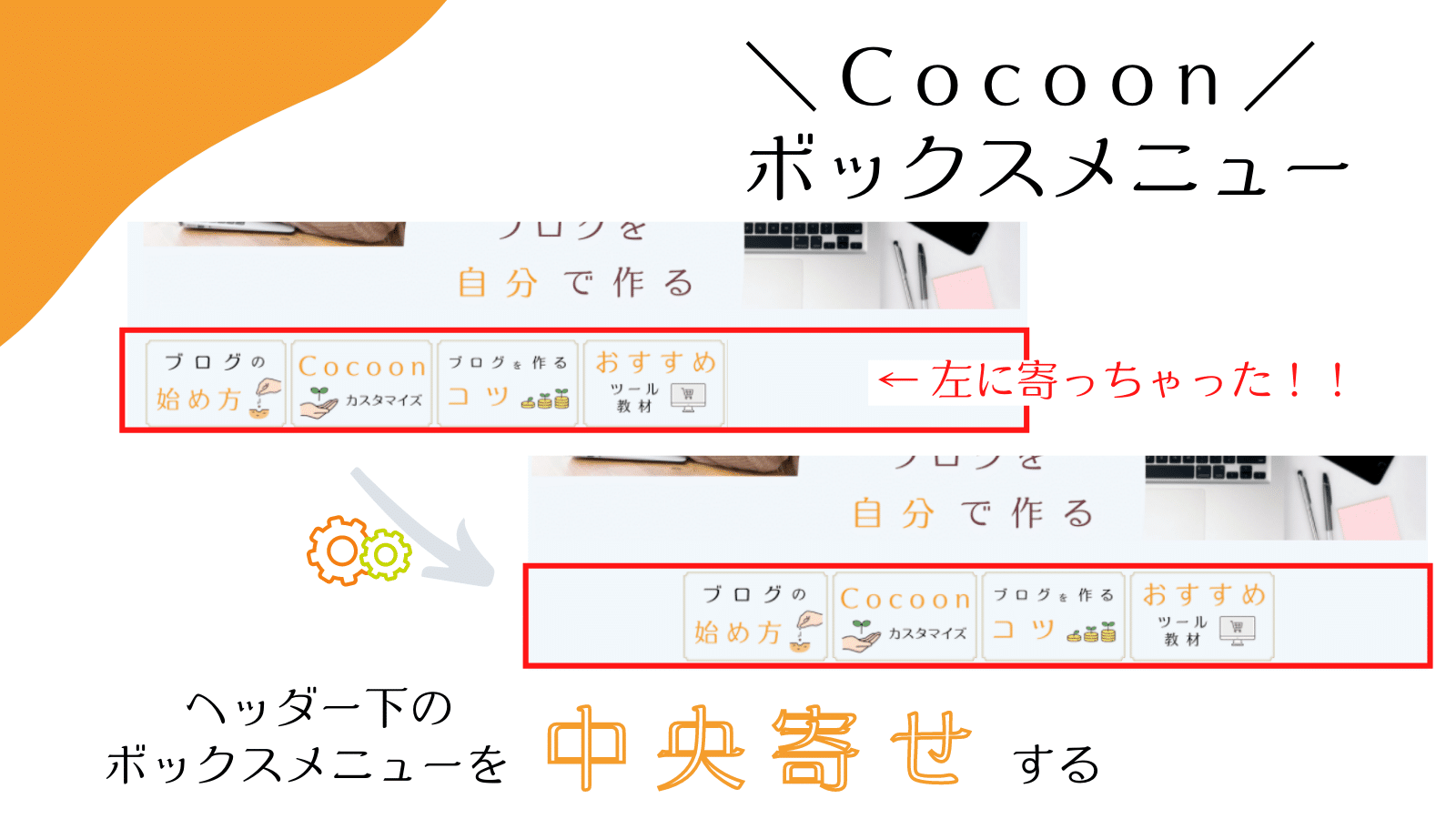
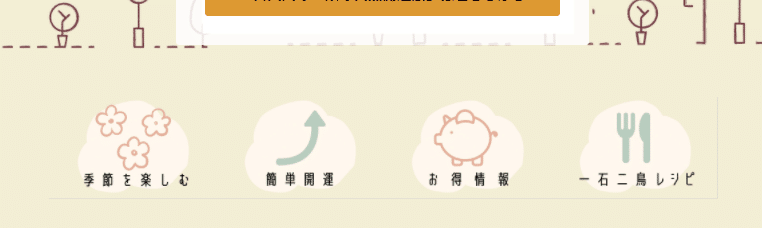
コクーンのボックスメニューのボックスの個数が5個以下の場合は、下の図のようにメニューが左に寄ってしまっています。

これを、真ん中に寄せることをセンタリング(中央寄せ)といいます。
上の図のボックスメニューをセンタリングすると、下のようにメニューが真ん中に寄ります。

「ボックスメニューをすぐに6個にする予定はないよ」「真ん中に合ったほうがバランスが良くて好き」という方は、ボックスメニューのセンタリングをしましょう。
CSSをコピーする準備(コピーする場所に行きます)
センタリングの手順を説明します。
今回は、「css」を使います。手順通りにやればセンタリングできるのですが、「失敗したらどうしよう・・・」という方は、バックアップを取っておいてください。
バックアップはレンタルサーバーで取得可能です。参考記事はこちらから。
>> WordPressのメディアライブラリで画像を消したら記事の画像も消えちゃった!の解決法
ではスタートです。
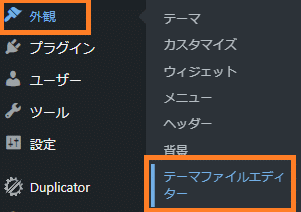
左側のメニューから、「外観」→「テーマファイルエディタ」に進みます。

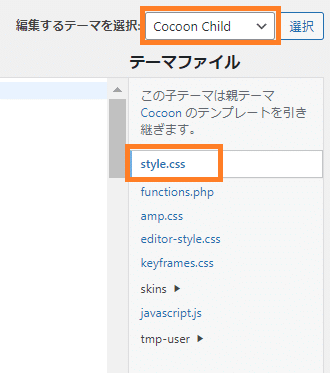
一番右に出てくるエリアで
・編集するテーマを選択 → 「Cocoon Child」
・テーマファイル → 「style.css」
を選びます。

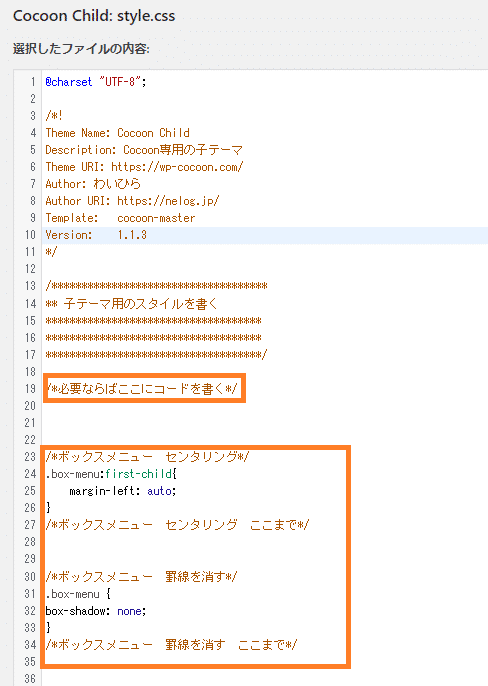
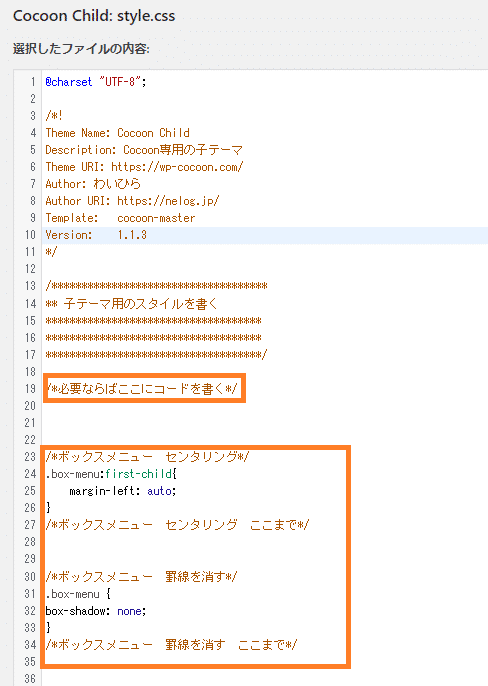
画面の左側に戻って、念のために、左の一番上に「Cocoon Child: style.css」と記載があることを確認しましょう。
その下を見て「/*必要ならばここにコードを書く*/」という記載を探します。
その文字の下に、コードをコピペしていきます。
コードはこの記事の続きにありますので、コクーンの画面はそのままで記事の続きを読んでください。

ボックスメニューの中央寄せ(センタリング)のコード
ボックスメニューのセンタリングのコードは下の黒枠の中になります。
これを全部コピーして、「/*必要ならばここにコードを書く*/」という記載の下に貼り付けをしてください。
/*ボックスメニュー センタリング*/
.box-menu:first-child{
margin-left: auto;
}
/*ボックスメニューセンタリング ここまで*/
そして、一番下にある「ファイルを保存」をクリックします。
これで、ボックスメニューがセンタリング完了です。
ボックスメニューの周りの枠線を消す
ボックスメニューの周りの枠を消したい!という方がいらっしゃると思います。
私のこのサイトだと、ボックスメニューの周りに枠があるのであまり気にならないのですが

簡単開運で丁寧に生きる だと枠線が気になります。

枠線が気になるので消したい!という方は、この下のコードをコピーして、同じように貼り付けをしてください。
/*ボックスメニュー 罫線を消す*/
.box-menu {
box-shadow: none;
}
/*ボックスメニュー 罫線を消す ここまで*/
両方貼った場合のコードは、下の図の枠線の中のようになります。

コードを貼ったあとは、忘れずに一番下にある「ファイルを保存」をクリックしましょう。
これで、ボックスメニューの周りの罫線が消えています。
トップページに戻って確認をしてみてくださいね。
ボックスメニューのアイコンの色を変える
アイコンの色は初期設定でオレンジになっていますので、オレンジから変更したい場合は、下のコードを追記してください。
●●●●●●には、変更したい色のコードを入力してくださいね。
/*ボックスメニュー アイコンの色を変える*/
.box-menu-icon{
color: #●●●●●●
/*ボックスメニュー アイコンの色を変える ここまで*/
まとめ
この記事では、ヘッダー下のボックスメニューを設定したけど、左に寄ってしまった!という方に向けて、ボックスメニューの真ん中寄せ(センタリング)の方法、ボックスメニューの枠線を消す方法、アイコンの色を変更する方法をお伝えしました。
ブログを書きたいのに気が散っちゃうよ!という方はこの記事を参考にどうぞ。

サイドバーの設定は終わっていますか?
サイドバーに設定したほうがいい項目とその設定方法はこちらの記事を。