ブログを始めて、アフィリエイトに取り組みたい!という方が、必ず疑問に思うこと。

アフィリエイトのリンクはどうやって貼ればいいの?
コクーンでは、アフィリエイトリンクも簡単に記事に貼ることが出来ます。
この記事では、コクーンのアフィリエイトリンクを貼る方法を、初心者さんにわかるように詳しく説明していきます。
アフィリエイトリンクの種類
ブログの、アフィリエイトリンクの貼り方は2つあります。
『バナー』タイプ と 『テキスト』タイプ。
【テキストタイプ】
作り方をそれぞれ紹介していきますね。
アフィリエイトリンクコードの取得
まずは、アフィリエイトリンクのコードを取得します。
A8.netのリンク取得方法
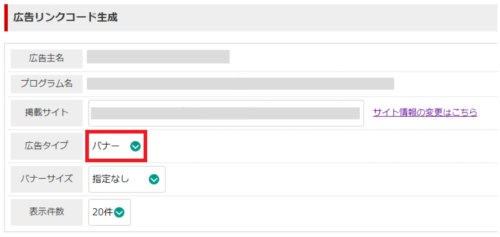
A8.net で、記事に貼りたい広告のに行き、「広告リンクコード生成」に進みます。
「広告タイプ」で「バナー」「テキスト」の作りたいリンクの種類を選択します。

使いたい素材で「素材をコピーする」を押し、リンクコードをコピーします。

もしもアフィリエイトのコードの取得
もしもアフィリエイト で、記事にリンクを表示したい広告に行き「広告リンクへ」に進みます。
一番上の「原稿取得」で、「バナー」「テキスト」を選択することが出来ます。

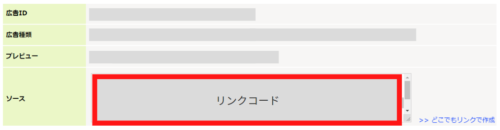
使いたい素材の「ソース」の枠の中をクリックすると、コード全体が選択されます。
「Ctrl」+「c」などでコピーします。

記事に貼り付ける
では、いよいよ記事に貼り付けます。
バナーリンクの貼り付け方
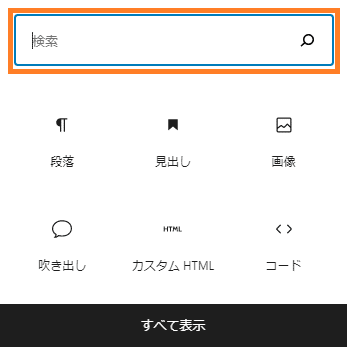
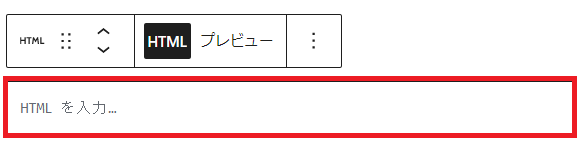
ブロック選択画面で「カスタムHTML」と入力して、カスタムHTMLを選択します。

カスタムHTMLの画面が開きますので、「HTMLを入力」の欄にコードをペースト(貼り付け)して完成です。

指定したバナーが貼り付け出来て完成です。
このままだと、バナーが左寄せになっているのが気になる方は、広告コードを下のコードで挟んでください。
広告を中央寄せしてね、という指示を出すコードです。
<div style="text-align:center">
広告コード
</div>このコードで挟み込むと
中央寄せになります。
テキストリンクの貼り付け方
次にテキストリンクの貼り付け方を説明します。
文章に貼り付ける場合
例えば
空港の有料ラウンジ、利用したことありますか? 多くの空港でフリードリンク、wifiとコンセントあり。楽天プレミアムカードなら、持っているだけで無料でラウンジを使えます。
と、いう文を作りたいとします。
まずは、「テキストリンク」で表示されるテキストを選んで、文章を考えます。
基本的に、テキストリンクの文字は変更不可 ですので、テキストリンクで表示されるリンクから、文章を考えることもおすすめです。
次に、テキストリンクを入れたいところで、「Ctrl」+「c」を押してそのままコピーするとリンク付きの文字が表示されます。
とても簡単。
ボタンにリンクを入れたい場合
ボタンにリンクを入れる場合は、「テキストリンク」で表示される文字がそのままボタンに表示されます。
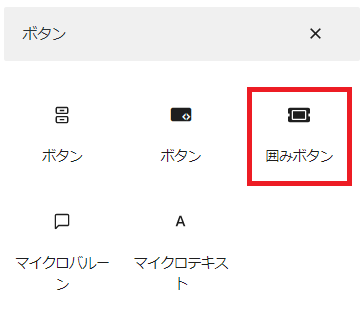
テキストリンクをコピーしたら、「ブロックの追加」で「囲みボタン」を選びます。

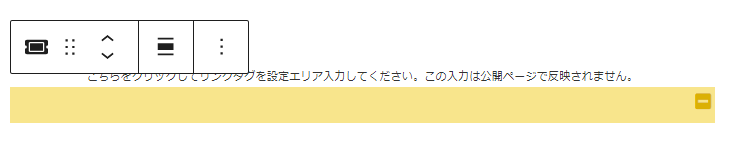
囲みボタンのブロックが出てきますが。。。

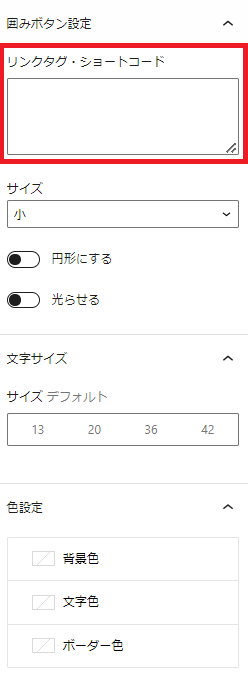
ここではなく、右側の設定画面で設定を行います。

「リンクタグ・ショートコード」の枠の中に「テキストリンク」のコードをそのままコピーします。
ボタンのサイズ、円形にするか、文字サイズ、色の設定を行います。
設定はこれで完了です。
「囲みボタン」でリンクテキストのコードを貼るだけで、簡単にリンクのボタンが完成します。
上の文中に入れたリンク 楽天プレミアムカード と同じリンクを囲みボタンに入れました。
ボタンの上にメッセージを入れる
ボタンの上に小さい文字でメッセージを入れることもできます。
これは、「マイクロテキスト」という機能を使います。ブロックの追加から、「マイクロテキスト」を選びます。
記入の画面が出てきますので、テキストを好きな文字に変更して、ボタンに合わせてセンタリング等を行います。

同じようにボタンの上に文字がつけられる機能で「マイクロバルーン」があります。
吹き出しに入った小さい文字をボタンの上に付けることが出来ます。
まとめ
この記事では、コクーンを使ったブログの本文中にアフィリエイトリンクを貼る方法を、初心者さんにわかるように詳しく説明しました。
バナー・テキスト・ボタン・上に小さな文字のついたボタンがありますので、ぜひいろいろ試していただきたいです!