ブログ記事を作っていて、「写真を横並びに表示させたい!」と思うことがあります。
2枚の写真を比較したり、写真の横に言葉を入れたいこともありますね。
「カラムブロック」を使うと、簡単に横並びに表示させることが出来ます。
この記事では、カラムブロックを使って本文エリアで写真を横並びにする方法を紹介します。
例えばこの記事では2カラムを使って絵の隣に文字を入れています。

カラムブロックの使い方
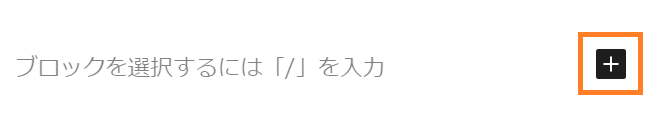
写真を横並びをしたい場所の「+」を押します。

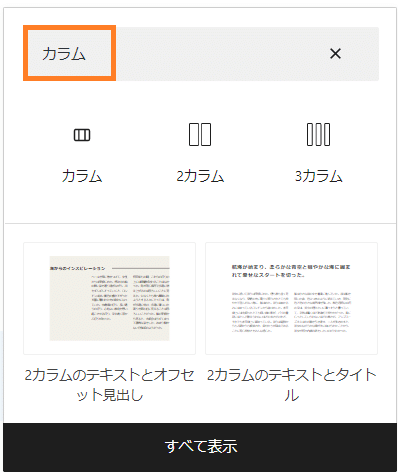
検索画面に「カラム」と入力します。

分けられるのは3カラムまでですが、カラムの中にカラムを入れると細かい分割が可能です。
ここでは2カラムで説明をしていきますね。
先ほどの画面で、「2カラム」を選択します。
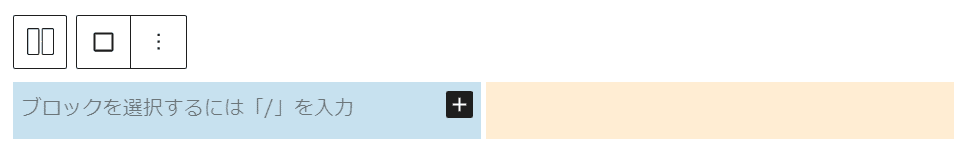
こんな画面が出てきたら、左と右それぞれに画像を入れます。

編集画面ではわかりやすいように色がついていますが、読者さんが見るページでは色はつかなくなります。
それぞれのカラムの中の「+」を押して、コンテンツを挿入していきます。
左右に画像を入れました。
編集画面では色がついています(私の画面をキャプチャしました)。
※タブレットやモバイル(スマホ)では、カラムではなく縦に表示されることがありますので、プレビュー等で確認してくださいね。

実際には色がついていませんね。


右の設定画面で画像の大きさを調整して、さらに中央寄せしました。
右側の設定画面が見えてない!というかたは、この記事を参考に。

私の画面はこんな感じ。

実際の画面はこれ。


カラムブロック応用編
カラムブロックの使い方がわかったら、あとは応用して、自分でアレンジしていきましょう。
いくつかの例を紹介します。
上がゆまこの設定画面(色付き)、下が実際の見え方です。
3カラム+文字
カラムは写真だけではなく、文字も入れることが出来ます。
3カラムで、一番右は文字だけにしました。



仲良し
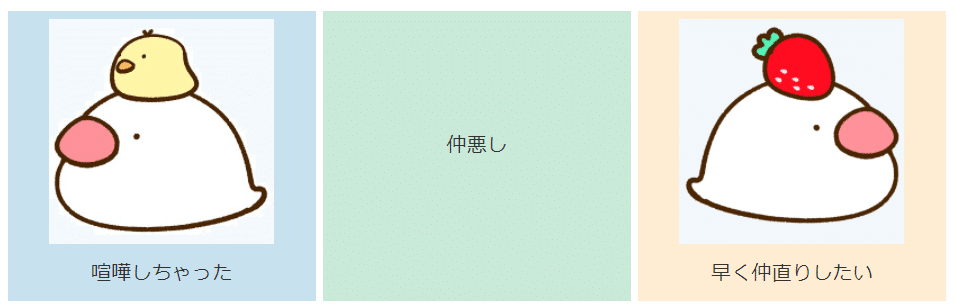
3カラム+文字+画像と文字
カラムブロックの中にも複数のコンテンツを入れることが出来ます。
画像+文字を同じカラムに入れました。
普段の投稿画面と同じように「+」ボタンを押して追加していきます。


喧嘩しちゃった
仲悪し

早く仲直りしたい
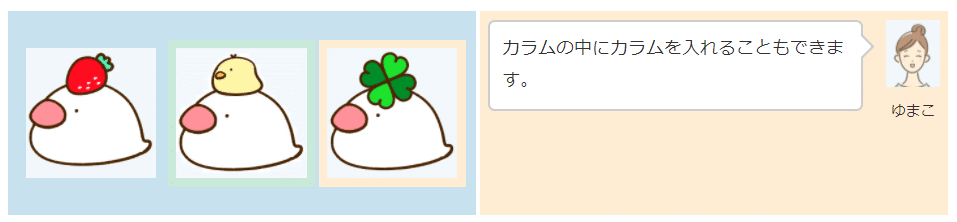
カラムの中にカラム+吹き出し
2カラム → 左のカラムにはさらに3カラムを追加。右には吹き出し。
カラムが細かく分かれるとぎゅうぎゅう感が出てきます。





カラムの中にカラムを入れることもできます。
カラム(幅)比率変更
カラムの幅の比率を変更することもできます。
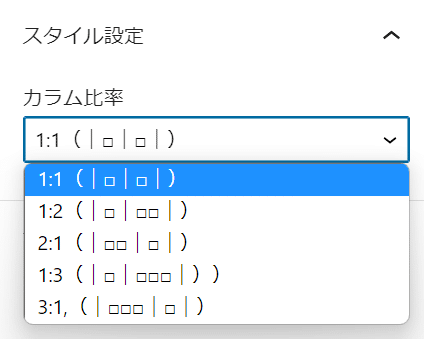
カラム全体をクリックし、右側の設定画面の「ブロック」の「スタイル設定」で比率変更設定可能です。



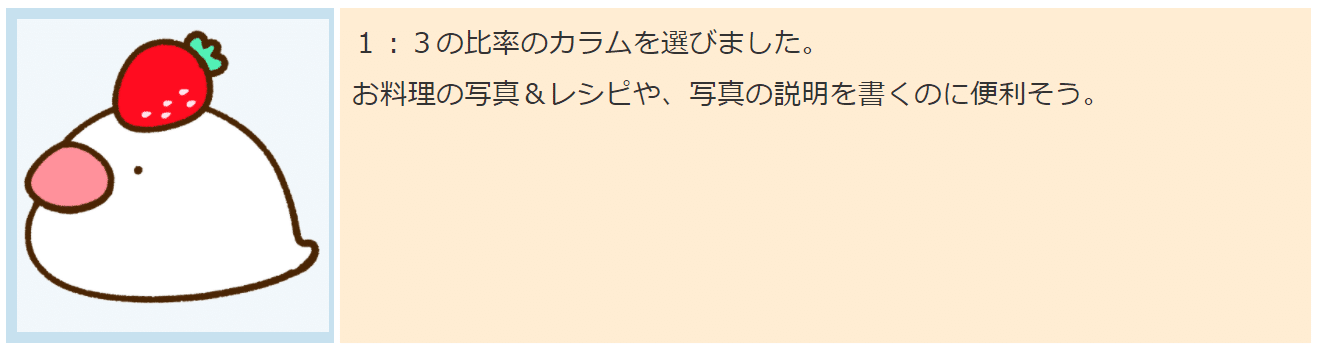
1:3の比率のカラムを選びました。
お料理の写真&レシピや、写真の説明を書くのに便利そう。
まとめ
この記事では、本文エリアで、2枚の写真を横並びに、写真の横に言葉を入れる「カラムブロック」を使った方法を紹介しました。
吹き出しのカスタマイズをして、サイトをワンランクアップさせるにはこちらの記事をどうぞ。