ワードプレスで自分のサイトを運営するために必要な「レンタルサーバー」のエックスサーバーの契約料金が、私からの紹介の お友達紹介リンク からの申し込みで、最大10,000円割引になります!
お得にスタートするなら、下のボタンからエックスサーバーの契約をしてくださいね!
\ ドメイン無料特典あり! /
レンタルサーバー代を超お得に自分だけでで稼ぐ! おすすめの記事はこちら。
>> ブログ初期費用の悩みを解決!自己アフィリエイト(セルフバック)のおすすめ3選!
ブログを始めたい!と思っても、どうやって作ればいいか全然わからない。。。と思う方も少なくありません。
実は、私もそうでした。
「自分のサイトを作りたいのだけれど、何をすればいいの?ワードプレスって何?」
という超初心者からスタートしました。
そこで、この記事では、ワードプレスをこれから始める初心者さん向けに、14ステップの手順を図解入りで分かりやすく説明します。
 ゆまこ
ゆまこ私がワードプレスのサイトを作るときに、メモした手順とノウハウをもとに、丁寧に説明していきます。
ワードプレスでのブログ作りは、この記事の手順通りに進めると、どんなにネットが苦手な方でも大丈夫。「あとは記事をどんどん書くだけ」のところまで持っていけます。
ぜひ、ワードプレスのブログ作りをこの記事を見ながら進めてみてください。
WordPressとは?
ワードプレスとは、日本だけではなく、世界中で使われているウェブサイト作成ツールです。
もっと詳しい詳細は、こちらの記事を参考にしてください。
参考記事:【超初心者さん向け】WordPressって何?WordPressのメリットデメリットも解説!
ワードプレスとは何か?メリットデメリットを理解してから使えるといいですね。
WordPressブログの始め方の手順14ステップ
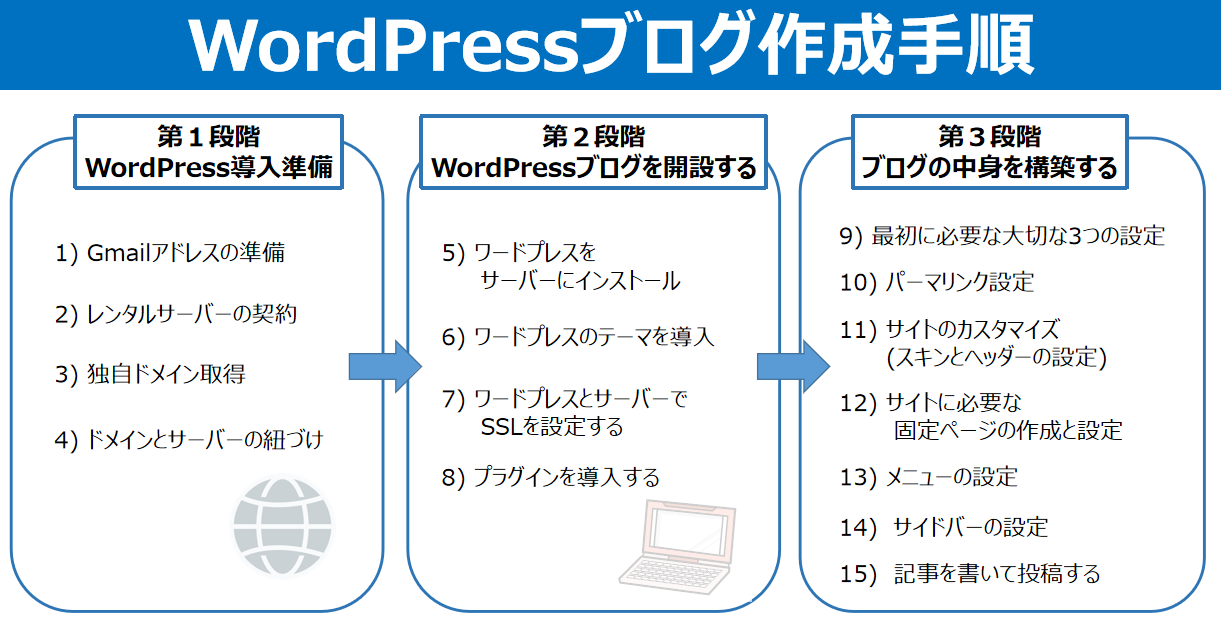
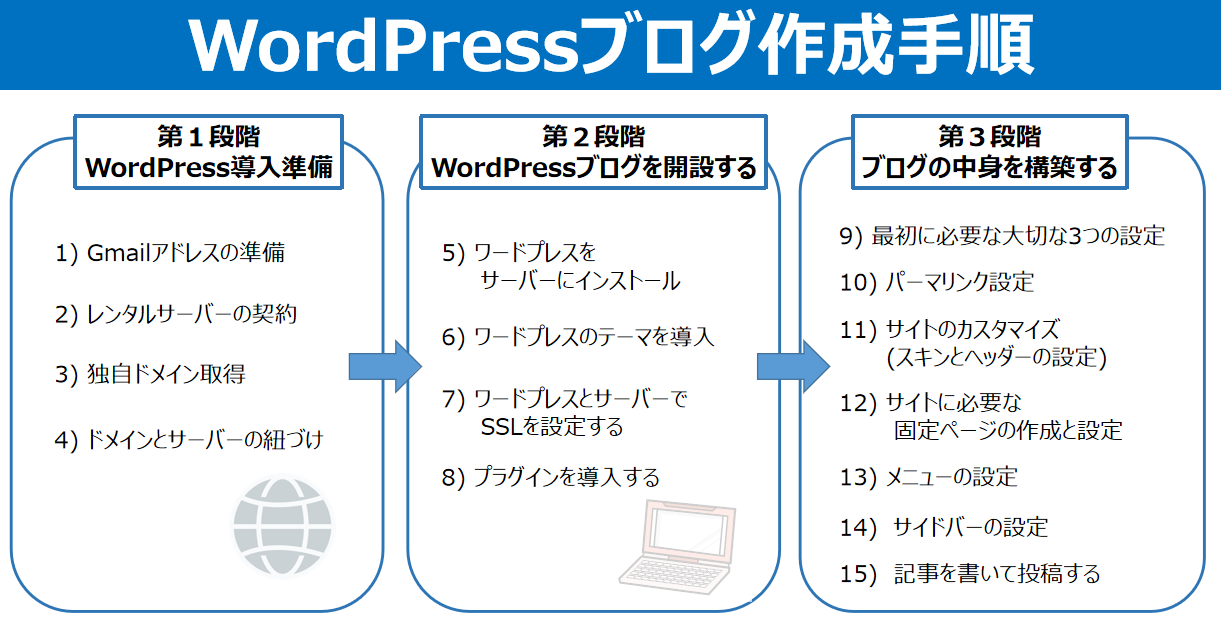
今から説明するワードプレスのブログの始め方の手順は、3つの段階に分けて、全部で14ステップあります。


では、詳しくわかりやすく説明していきます。
第一段階:WordPress導入準備
1)Gmailアドレスの準備
お問い合わせや、ワードプレスからの通知を受け取るGmailアドレスを準備します。
今の世の中で、サイトの運営していくには、Googleの分析ツールを使うことがほぼ必須になってきますので、Gmailアドレスを持っていると便利です。
新しくGmailアドレスを取得する方は、Googleアカウントを作成しましょう。
>> Googleアカウントを新規で作成する
2)レンタルサーバの契約
サーバーは、ブログをインターネットに表示させるために必要なもので、個人ではレンタルサーバの契約が必要です。大きな企業さんは、
独自のサーバを持つこともありますが、個人で持つにはお値段も知識も想像以上のものが必要です。
レンタルサーバーの会社は数多く存在しますが、初心者さんには
・ エックスサーバー
がおすすめです。



エックスサーバーは国内シェアNo.1でサポート体制もしっかりしていて、お勧めです。
私も使っています!


絶対にエックスサーバーにしないといけないわけではないので、レンタルサーバーの会社選びで迷っている方は、こちらの記事も参考にしてくださいね。
参考:【初心者さん向け】レンタルサーバーのおすすめ2つ。レンタルサーバーを徹底分析。
もう一つ、私が初心者さんにエックスサーバーをおすすめする理由は、次の「独自ドメイン」が無料特典としてついてくる、ということです。
複数の契約をしなくてもよくなるし、何より、初めにかかる費用が抑えられます。
気になる方は、比較のためにもぜひ、エックスサーバーを見てみてくださいね。
3)独自ドメイン取得
ワードプレスの立ち上げには、独自ドメインも必要になります。
(レンタルサーバー契約の際に、独自ドメインを取得する場合は、再度の取得は不要です。)
ドメイン名の決め方の3つのポイントはこちららの記事をどうぞ
参考:WordPressドメイン名の決め方とおすすめの取得サービス
4)ドメインとサーバーの紐づけ
レンタルサーバーと独自ドメインを取得したら、ドメインとサーバーの紐づけをしていきます。
サーバの説明に従いながら紐づけを行いましょう。
この作業を飛ばしてしまうと、サイトがうまく表示されなくなってしまいます。
第2段階:WordPressブログを開設する
5) WordPressをサーバーにインストール
紐づけができたら、ワードプレスをサーバーにインストールしていきます。
準備が必要なものは次の4つです。
① サイトのタイトル
⇒後で変えられます。決まっていない方はまずは思いついた名前で行きましょう。
私はまずは『ゆまこのブログ』で立ち上げました。
② ユーザー名
⇒Wordpressにログインするときのユーザー名です。
サイトへのログイン名になるので、セキュリティを考慮して、ブログで使う名前(サイトで使うニックネーム)と違うものを使いましょう。
③ パスワード
⇒Wordpressにログインするときのパスワードです。半角英数字・記号を組み合わせた文字列です。
④ メールアドレス
⇒ 1)Gmailアドレスの準備 で準備したアドレスを使いましょう。
利用データーベースは『新規作成』を選んで、ドメイン名と同じ名前で作成することをおすすめします。将来、複数サイトを立ち上げることがあるかもしれず、そのときに見分けがつくようにしておかないと、非常に困ります。(←私、経験者です。)
例えば、このサイトはドメインが「yumako428.com」なので、 データベース名は「yumako428」にしました。
エックスサーバーには「WordPress(ワードプレス)簡単インストール」という機能があって、上に書いた4つが決まって入れば、ボタンを押すだけであっという間にインストールできます。
6) WordPress のテーマを導入
次に、ワードプレスにテーマを導入します。
テーマとは、主に見た目のデザインをカスタマイズするためのテンプレートで、導入すると、見た目もガラッと変わるし、カスタマイズしやすくなります。
テーマには、有料、無料のものがたくさんありますが、この説明では、無料テーマの『Cocoon』を使っていきます。
Cocoonのカスタマイズを紹介している ゆまこの部屋Cocoonは、この無料テーマ『Cocoon』を使って作っています。
コクーンは無料なのに、機能がとてもたくさん搭載されていて素晴らしいテーマです。
コクーンのインストールは、こちらの記事をご覧ください。


7) ワードプレスとサーバーでSSLを設定する
SSLというのは、インターネット上でデータを暗号化して送受信する仕組みのことで、SSLを使ったサイトは、https://で始まるアドレスになります。
SSL化(httpsで始まるアドレスに変更)しておかないと、サイトが表示されるたびに、『このサイトは危険』という警告が表示されてしまいます。
困りますね。
総務省のサイトに説明がありますのでこちらも参考に。>> SSLの仕組み - 総務省
8) プラグインを導入する
次は、プラグインを導入していきます。
プラグインとは、新しい機能を追加するソフトウェアのことです。
大元のソフトは必要最小限だけで軽くしておいて、ユーザーがその人に合うプラグイン(拡張機能)を追加して、自分のオリジナルに仕上げていけるメリットがあります。
ですが、初心者さんは何を入れたらいいのかわからない!のが本音のところ。
コクーンに必要なプラグインは、この記事を参考に入れていってくださいね。
プラグインの導入手順から、コクーンに必要なプラグインの具体的な名前を記事にしました。


これで、サイトの立ち上げと準備は終わりです。
次からは、自分のサイトの作りこみを行っていきましょう。
第3段階 ブログの中身を構築する
ではいよいよ、ブログの中身を作っていきます。
ここからは作業だけではなく、自分のオリジナルに仕上げていきます!
9) 最初に必要な大切な3つの設定
自分のサイトを作っていくために、最初にやっておきたい大切な3つの設定があります。
それは
・タイトル、キャッチコピー
・ユーザーニックネーム
・コメント設定(ディスカッション)
です。
すぐにできる設定なのですが、意外とやっていない方が多いので、ぜひ忘れずに設定しましょう。
>> WordPressサイトで最初に必要な大切な3つの設定
10) パーマリンク設定
パーマリンクとは、一つ一つのページのURLのこと。
パーマリンクを日本語にすると、変わらないURL。
つまり一旦公開したら、その文字の並びがその記事へのリンクになりますよ。ということです。
パーマリンクについてはこちらの記事を参考にしてください。
https://yumako428.com/preparing-for-blogs/parmalink/11)サイトのカスタマイズ(スキン・ヘッダー)をする
サイトの準備が整ってきたら、いよいよカスタマイズです。
楽しみですね~。
一番初めのカスタマイズにおすすめなのは2つ。
・スキン(デザインのテンプレート)の導入
・ヘッダー(サイトの一番上の画像)にオリジナル画像を入れる
です。
この二つで、サイトの印象がガラッと変わりますのでぜひお試しください。
スキン(デザインテンプレート)の使い方はこの記事を。
https://yumako428.com/cocoon/preparing-for-blogs/skin-setting/ヘッダーにオリジナル画像を入れる方法はこの記事を参考にしてください。
https://yumako428.com/cocoon/customization/header-pic-change/12) サイトに必要な固定ページの作成
サイトの立ち上げをして、最初に作っておきたい固定ページが3つあります。
それは
・プライバシーポリシー
・お問い合わせ
・プロフィール
の3つ。
早速、作り方を解説しますね。
>> WordPressブログで最初に作っておいたほうがよい固定ページ
13) メニュー(サイト上下のメニュー)を設定する
次は、ワードプレスサイトの上と下にあるメニューを設定していきます。
メニューがあると、読者さんが自分の探したいものを探しやすくなりますよね。
サイトの上側のメニューは、ヘッダーメニュー(グローバルメニュー)といいます。


一番下にあるメニューは、フッターメニューといいます。


ヘッダーメニューの作り方は、こちらの記事をご覧ください。
>> 【Cocoon】ヘッダー上のメニュー作成方法。丁寧な説明で迷わず設定できます。
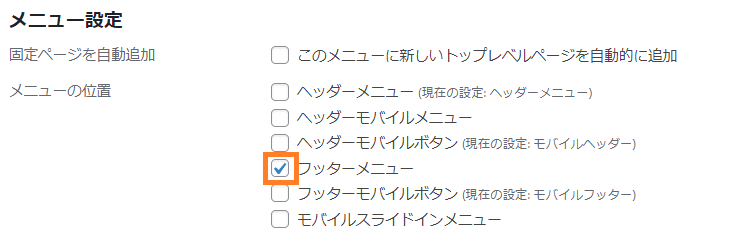
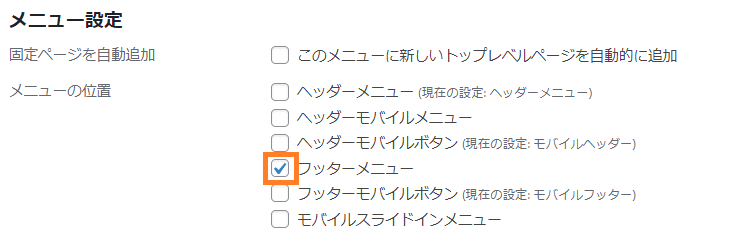
フッターメニューは、ヘッダーメニューと同じように作り、メニューの設定で「フッターメニュー」を選びます。


14) サイドバーの設定
パソコン画面の右側(左側や両側の方もいらっしゃいます)に設定されている「サイドバー」。
PCで記事を閲覧する際に、サイドバーは記事のすぐ隣にあるので
「このサイトを運営している人はどんな人?」
「この記事にはどんなことが書かれているんだろう?」
などの情報をすぐに読者さんに確認してもらうことができます。
このサイドバーは、ブログにはとても大切な要素ですので、しっかり設定していきましょう。
サイドバーのに設定するべき項目とその設定方法はこちらの記事をどうぞ。
https://yumako428.com/cocoon/preparing-for-blogs/set-sidebar/ここまでで、サイトの設定は完了です。
15) 記事を書いて投稿する
準備が整ったら、記事を書いていきましょう。
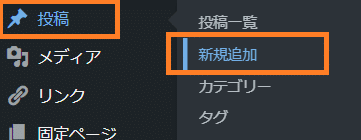
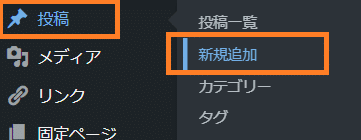
ブログ記事は「投稿」に書いていきます。
左のメニューの「投稿」→「新規追加」で投稿記事の編集画面が開きます。


投稿と固定ページの違いは、この記事からどうぞ。
>> 固定ページと投稿の違いと使い分け、固定ページで作るべきページは?
これでワードプレス作成作業は完了ですが、ここがサイト運営のスタートです
ワードプレスサイトの立ち上げはこれで完了です。
ここからは
・投稿を増やして内容を充実させること
・さらにサイトのカスタマイズを行って
→ 読者さんが見やすいサイトにすること
→ 自分のオリジナル色をだすこと
が大切になってきます。
楽しんでサイト運営していきましょう!
カスタマイズをもっと知りたい!という方は、こちらから。
>> Cocoonカスタマイズの記事一覧はこちらから