パソコン画面の右側(左側や両側の方もいらっしゃいます)に設定されている「サイドバー」。
PCで記事を閲覧する際に、サイドバーは記事のすぐ隣にあるので
「このサイトを運営している人はどんな人?」
「この記事にはどんなことが書かれているんだろう?」
などの情報をすぐに読者さんに確認してもらうことができます。
このサイドバーは、ブログにはとても大切な要素ですので、しっかり設定していきましょう。

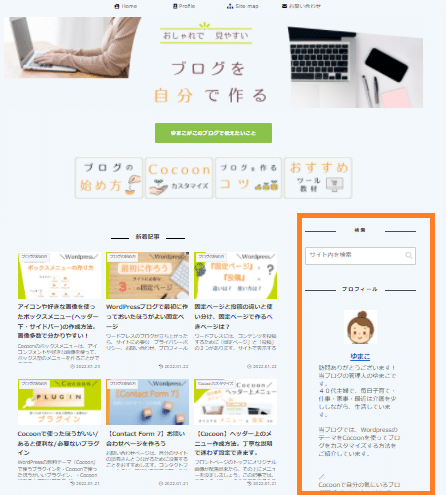
このサイトのサイドバーは、下のオレンジの四角で囲んであるところです。

この記事では、サイドバーにはどんなコンテンツを入れたらいいのか、サイドバーをカスタマイズする方法を説明していきます。
ワードプレスのサイドバーに設置するべき内容
サイドバーには2種類あります。
・サイドバー → ページの一番上から設定されていて、スクロールしても固定のまま。
・サイドバースクロール追従 → 初めはサイドバーの一番下に項目があって、記事をスクロールさせると、スクロールに追従する。
これをうまく使い分けていきましょう。
サイドバー・サイドバースクロール追従に埋め込みする基本内容は、下の5つ(必須)+2つ(出来れば)になります。
・プロフィール
・検索用ウィンドウ
・カテゴリー、タグ
・人気記事一覧
・SNS埋め込み (←出来れば)
・記事の目次
・自分がアピールしたい内容(ココナラなど自分のサービスにつながるバナー等) (←出来れば)
サイドバーのカスタマイズ方法
サイドバーをカスタマイズする場合には、「ウィジェット」と呼ばれる項目を使っていきます。
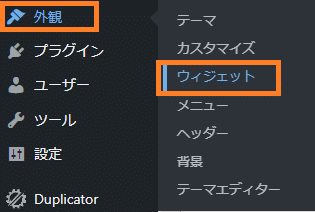
左のメニューから「外観」→「ウィジェット」に進みます。

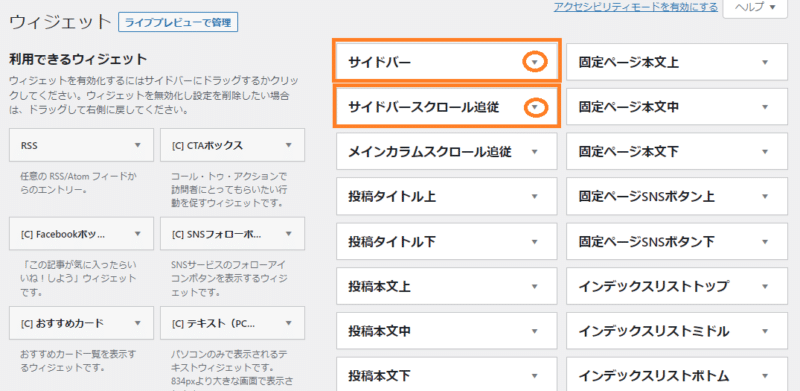
ウィジェットの設定画面が開くので、「サイドバー」「サイドバースクロール追従」の▼を押して詳細設定画面を表示します。

初期設定では
・検索
・最近の投稿
・最近のコメント
・アーカイブ
・カテゴリー
・メタ情報
・[C]人気記事
が入っています。

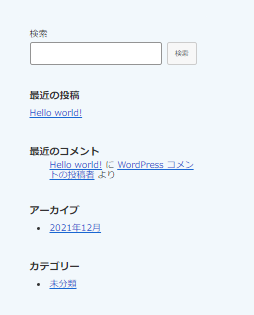
私のサイトの初期は、このようになっていました。
(メタ情報の上で画像が切れてしまっています。。。)

この初期設定の状態からカスタマイズしていきます。
サイドバーウィジェットから不要な内容を削除する
初期設定で入っている項目で
・最近の投稿
・最近のコメント
・アーカイブ
・メタ情報
は不要なので、消していきましょう。

他のサイトで、「最近の投稿」「最近のコメント」は残すことをおすすめしている方もいらしゃいます。ここはお好みで検討ください。
私は
・最近の投稿・・・メインカラムに最新記事を表示させている
・最近のコメント・・・コメント欄自体を閉じている
ので消しました。
・アーカイブ・・・月ごとの記事をまとめて表示してくれる機能です。日記など、時系列が重要なサイトでは残すほうが良いこともあります。このサイトでは時系列は不要なので、消しました。
・メタ情報・・・管理者が、ログイン画面を起動させずにログインできる機能です。これは読者さんに関係ない項目なので、消しました。
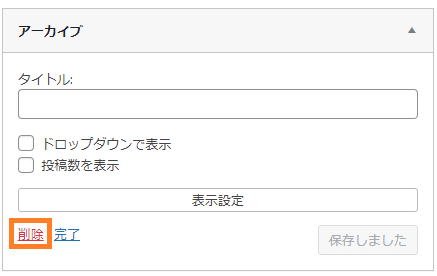
不要な項目を消すには、消したい項目の右側にある▼を押して詳細を表示させます。
次に、左下にある「削除」をクリックして、完了です。

この方法で不要な項目を消去しましょう。
サイドバーに項目を追加する
サイドバーに項目を追加していきましょう。
プロフィール
Cocoonでは、プロフィールはとても簡単に設定できます。
初期設定でプロフィールは登録されていますので、Cocoonのプロフィール項目にプロフィールを書き込むと表示されます。
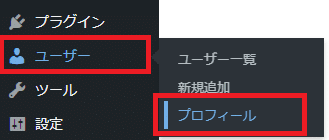
プロフィールを書き込むには、左のメニューから「ユーザー」→「プロフィール」に進みます。

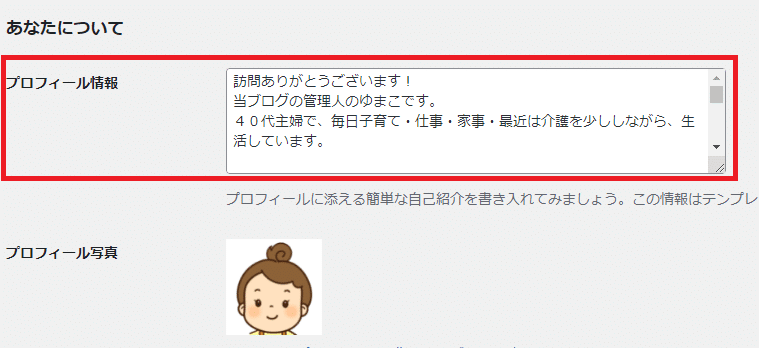
下にスクロールして、「あなたについて」という欄を探し、その四角のなかに入力をしましょう。

プロフィールの記入欄が小さいな、と思う方はこちらの記事を。
>> 【Cocoon】プロフィールを入力する枠を大きくして見やすくする
プロフィール欄で行間をあけたい方はこちら。
>> 【Cocoon】プロフィール欄で改行で行間をあけても反映されない!? 裏技的アイデアで1秒で修正する方法
固定ページのプロフィールへのリンクを入れたい方はこちらの記事を。
>>【Cocoon】サイドバーのプロフィールに「詳しくはこちら」リンクをいれる方法
入力出来たら、「プロフィールを更新」ボタンを押します。

ユーザーニックネームの設定はこの記事でを参考にして下さい。
>> WordPressサイトで最初に必要な大切な3つの設定
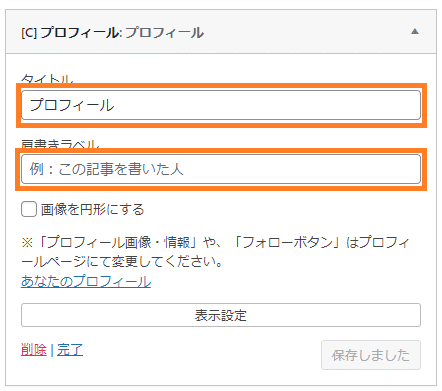
Cocoonでプロフィールが設定出来たら、あとは「タイトル」と「肩書ラベル」を入力します。
タイトル・・・サイドメニューに表示させるタイトルです。「プロフィール」「Profile」「自己紹介」など
肩書ラベル・・・入力しなければニックネームが表示されます。


このサイトは
タイトル・・・プロフィール
肩書ラベル・・・入力なし
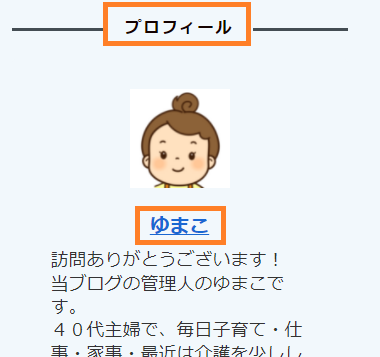
で下のような表記になっています。

これで、サイドバーにプロフィールが入りました。
検索用ウィンドウ
検索用ウィンドウは初期設定で入っていますので、そのまま使っていきましょう。
必要であれば、「タイトル」を変更しましょう。
カテゴリー
カテゴリーも初期設定で入っていますので、そのまま使っていきましょう。
これも、必要であれば「タイトル」を変更しましょう。
「ボックスメニュー」で表示したい方はこちらの記事を参考にどうぞ。

人気記事一覧
Cocoonでは、人気記事一覧が標準機能で搭載されていますのでプラグインを入れる必要はありません。
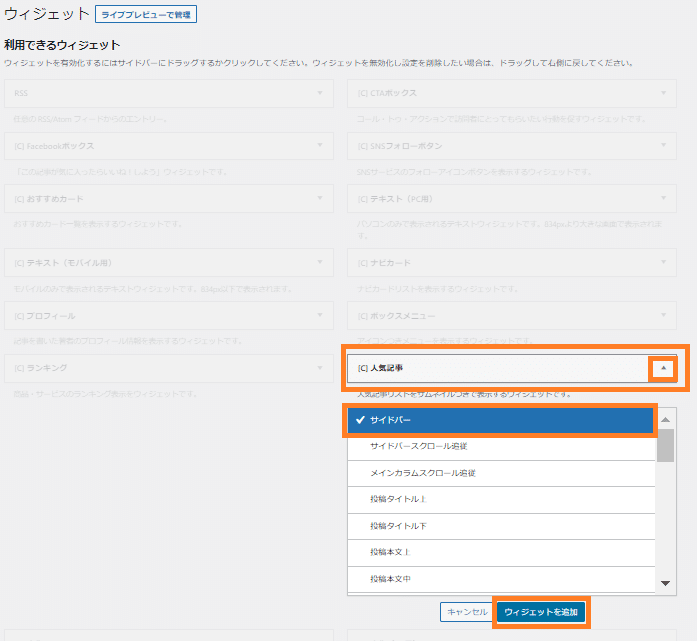
「メニュー」→「外観」→「ウィジェット」の「利用できるウィジェット」に進みます。
「人気記事」の▼を押して、サイドバーを選択し、「ウィジェットを追加」を押します。

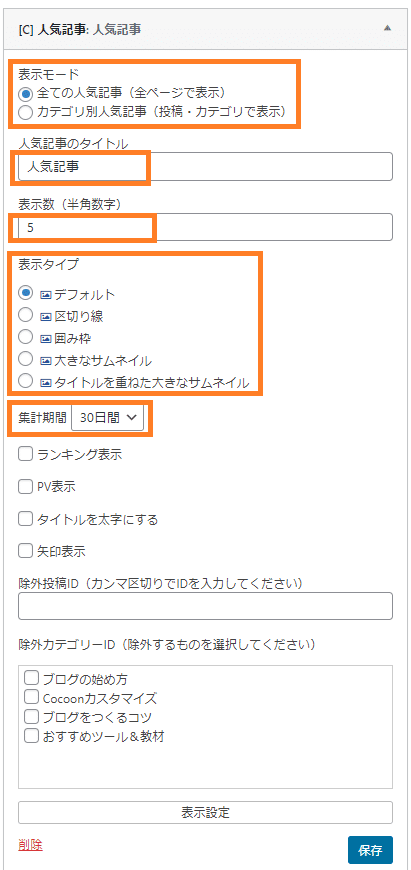
次に、右側の、サイドバーの設定項目で「人気記事」の▼を押して、詳細設定画面を開きます。
まず、初めの設定はシンプルに5項目だけにしておいて、PVが集まり始めたり、ページが増えてきたときにさらに設定を追加することをおすすめします。
一番シンプルな設定5項目は、
・表示モード → すべての人気記事
・人気記事タイトル → (ここはお好きなものを):このサイトは 「人気記事」
・表示数 → 5 (3でもいいかも)
・表示タイプ → (お好きなものを) : このサイトは「デフォルト」
・集計期間 → 初めは「全期間」がおすすめです。PVが集まるようになったら集計期間を短くするほうがトレンド記事が上位に並ぶようになります。
設定が終わったら、忘れずに右下の「保存」を押します。

これで、サイドバーに人気記事が設定されました。
PVが集まっていない場合は、「タイトル」だけ表示されて内容が入っていない場合がありますが、PVが計上されると、記事が表示されるようになります。
SNS埋め込み(出来れば)
SNSをやっていて、両方見てもらったほうが自分がどんな人か理解してもらえる場合は、SNSの埋め込みをおすすめします。
Twitterの埋め込み方はこちらをどうぞ。

記事の目次 → サイドバースクロール追従
記事の目次は、記事の一番上にしか表示されないので、読者さんがいつでも確認できるように、追従してくれるサイドバーに入れましょう。
パソコンでこの記事を見ている方は、右側に目次が追従してきていますね。
「メニュー」→「外観」→「ウィジェット」の「利用できるウィジェット」に進みます。
[C]目次 の 右側の▼を押して、「サイドバースクロール追従」を選んで、「ウィジェットを追加」をクリック。

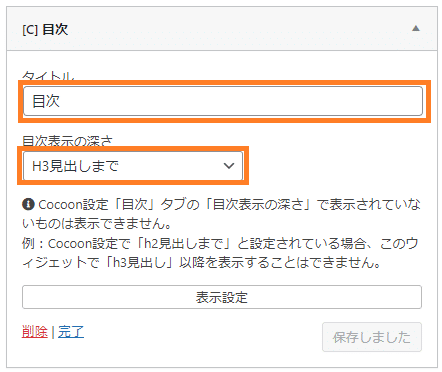
右側の設定画面で、[C]目次 の▼を押して、詳細設定をします。
「タイトル」と「目次表示の深さ」を設定します。初めは「H3見出しまで」がお勧めです。

まとめ
この記事では、サイドバーにはどんなコンテンツを入れたらいいのか、サイドバーをカスタマイズする方法を説明しました。
サイドバーは読者さんにサイトのことをよく知ってもらうため、また読者さんが記事を見やすくするためにとても重要です。
ぜひ、サイドバーを充実させていきましょう。
ブログ運営におすすめのツールはこの記事をどうぞ。