ブログ記事に、ツイッターを引用している記事を見かけます。
ブログとツイッターを連携させると情報拡散力があがり、とても魅力的ですよね。
そのための第一歩として、記事へのツイートの引用があります。
この記事ではブログ記事にツイートを引用する(埋め込む、貼り付ける)方法を詳しく説明します。
記事にツイートを引用するメリットとデメリットはこちらの記事で説明しています

記事の中にツイートを貼る方法ではなく、サイドバーにタイムラインを入れる方法を知りたかったという方は、こちらの記事にお進みください。

この記事の手順でツイートを貼り付けると、ご自分の好きなツイートが下のように記事に埋め込まれます。
今日は晴れですね。
— ゆまこ????️Cocoonカスタマイズのブログ運営 (@yuu_ma_koo) February 11, 2022
記事にTwitterを埋め込む記事の準備中です✨
記事にツイート単体を埋め込む手順
記事にツイート単体を埋め込む一連の手順の時間を計ったら、1ツイート55秒でできました。
55秒の手順を説明します。
ツイートのコードを取得する
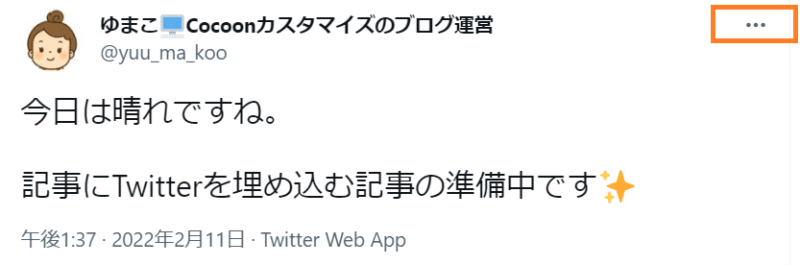
① ツイッターで埋め込みたいツイートを表示して、右側にある ・・・ をクリックします。

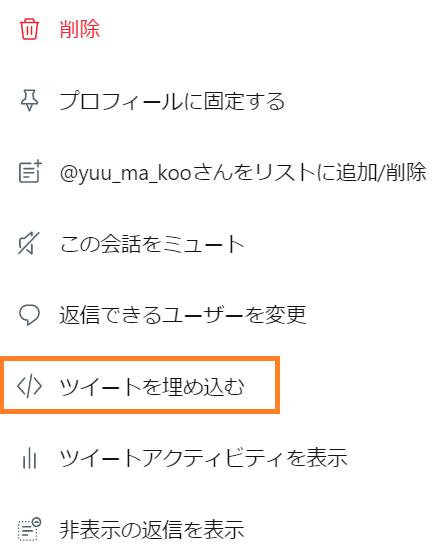
② 選択する画面が出てきますので「ツイートを埋め込む」を選択します。

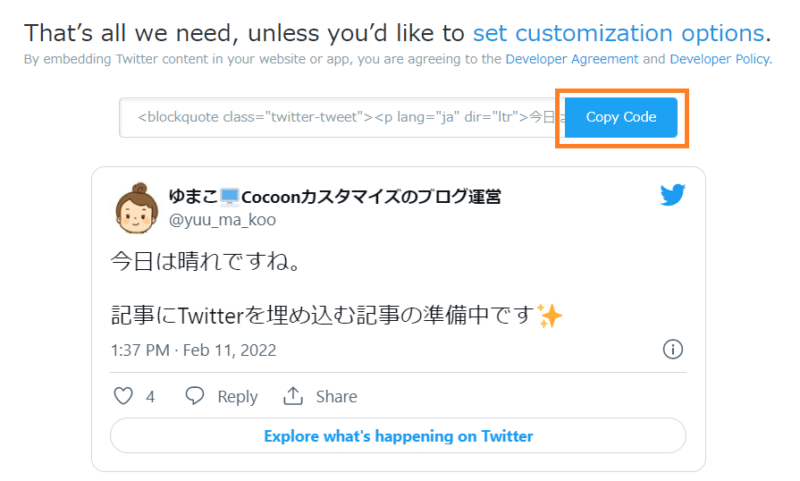
③ 新しいタブ(Twitter Publish)が出てきて、埋め込みたい記事がでています。
記事の表示の上にある「Copy Code」をクリックして、コードをコピーします。

コピーが完了するとこの画面が表示されます。

記事にコードを貼り付ける
次に、ワードプレスの記事(投稿の編集画面)に戻ります。
① ツイートを埋め込みたい部分で、+を押してブロック選択画面を表示します。

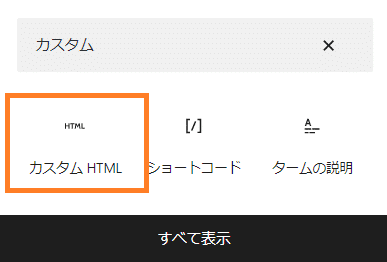
② ブロックの選択画面が開くので「カスタム」と入力して、カスタムHTMLを選びます。

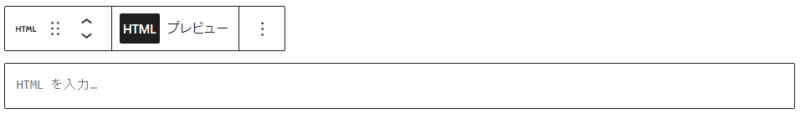
③ HTML入力の画面がひらいたら、コピーしたコードを貼り付けます。

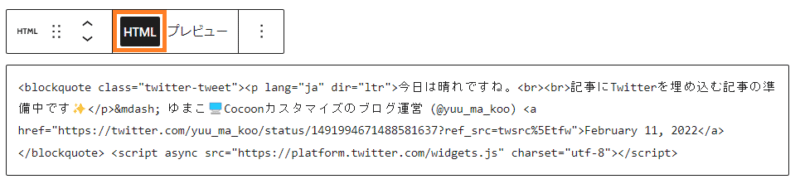
④ コードを貼り付けると下のようになります。
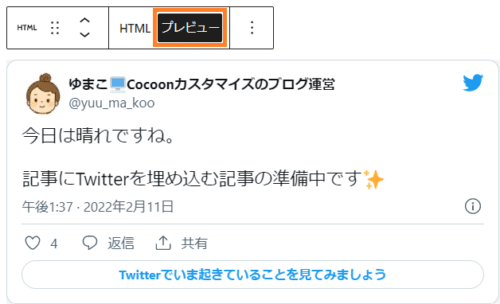
すぐ上の四角の中が、「HTML」が選択されているので、「プレビュー」に変更して確認しましょう。

ツイート画面が埋め込まれていたら完成です。

まとめ
この記事では、ブログ記事にツイートを引用する(埋め込む、貼り付ける)方法を詳しく説明しました。
1. ツイートのコードを取得する
2. 記事にコードを貼り付ける
の2つの手順で、全部で35秒で貼り付けできました。
記事にツイートを引用するメリットとデメリットはこちらの記事で説明しています

記事の中にツイートを貼る方法ではなく、サイドバーにタイムラインを入れる方法を知りたかったという方は、こちらの記事にお進みください。