このページでは、「ワードプレス記事の文字数の確認の仕方」を説明します。
【 目 次 】
記事の文字数の確認の仕方
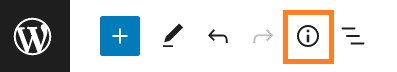
記事の文字数を確認するには、画面の一番上にある「 i 」マークをクリックします。

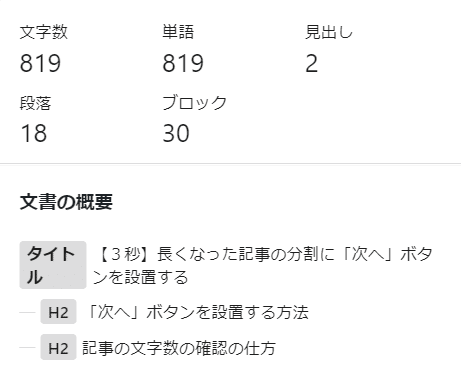
クリックするとすぐに、文字数を表示する画面が出てきて、文字数を確認できます。
これは、この記事の2ページ目までの文字数ですが。。。少ない。
操作が簡単なものの操作説明の記事は、やはり文字数が少ないです。
つまり、お得な操作だということですね。

コクーンは投稿記事一覧に文字数を表示できる機能がありますが、その文字数とは若干の違いがあります。
大体の文字数を把握するには問題ない違いですので、投稿記事を作成中には「 i 」ボタンで文字数を確認するのがお勧めです。
まとめ
1つの投稿の中で簡単にページを区切ることができる「次へ」ボタンの設定方法について説明しました。
長くなりすぎた記事を読者さんが見やすくするために使うものですが、pvがページごとにカウントされることがサイト運営者側のメリットになる場合もあります。
「次へ」ボタンを上手に使ってサイトを見やすくしていきましょう。
「あれ、何ていうの?」の筆頭のタイムラインブロックとボックスメニューの作り方はこの記事から。

超簡単!Cocoonタイムラインブロックの使い方
「タイムライン」は、ビジュアルで感覚的に時間の流れがとらえられる優れもので、コクーンの標準機能に搭載されています。この記事は、Cocoonタイムラインブロックの使い方と色と文字の大きさの設定方法をご紹介します。

アイコンを使ったボックスメニュー(ヘッダー下・サイドバー)の作成方法。画像多数で分かりやすい!
Cocoonのボックスメニューは、アイコンフォントや好きな画像を使って、ボックス型のメニューを作ることができます。視覚的に目を引くことができて、読者さんにどこに何があるかを理解してもらいやすくなりますね。この記事では、ボックスメニューの作成方法と、お気に入りの画像を使う方法を説明します。