無事に到着ですね(笑)。
このボタンは、1つの投稿の中で簡単にページを区切ることができます。
長くなりすぎた記事を読者さんが見やすくするために使うものですが、実はサイト運営者側にもメリットがあって、1つの記事でもpvがページごとにカウントされます。
サイトを書く時の注意点は、先に「改ページ」を入れてしまうと、プレビューでもページが区切られてしまうということです。確認のたびに「次へ」ボタンを押さなければならず、特に記事後半の「改ページ」設定後の部分は、記事全体の確認にひと手間かかるようになります。
ただし、pvのためにページを区切りすぎると良くありません。
読者さんが「次へ」を何度も押さないといけないと、読者さんに手間をかけてしまい、ページから離脱してしまいます。あくまでも、読者さんが読みやすいページを作るためにこの機能を使いましょう。
このボタン、大げさではなく本当に3秒で作れます。早速作り方を紹介します。
「次へ」ボタンを設置する方法
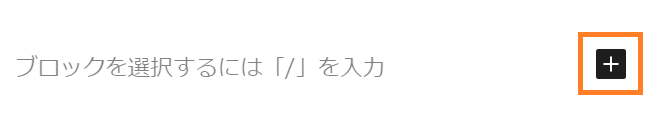
「次へ」ボタンを入れたい場所で「+」を押します。

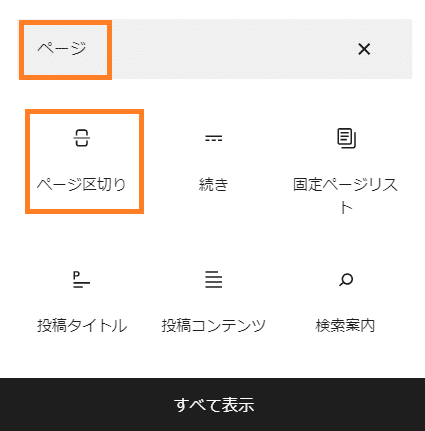
コンテンツ選択の画面で「ページ」と入力して、「ページ区切り」を選びます。

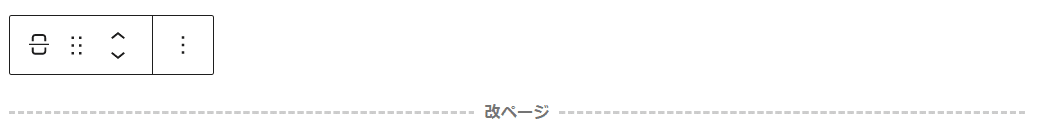
そうすると、下の絵のような「改ページ」の印が現れます。

手順は。。。以上です。
ね。3秒です。
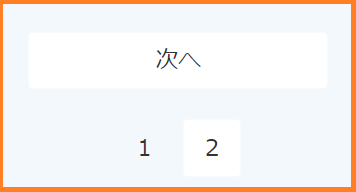
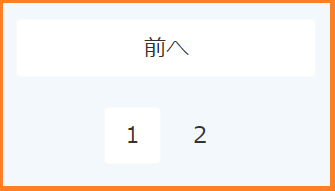
設定したページには、2ページの場合には、このようなボタンが表示されます。
送る側のページには「次へ」ボタンとページ数

送った先のページには「前へ」ボタンとページ

3ページ以上になったらどうなるか、区切ってみます。
このページの下に出ているように、ページ数が増えるのと、真ん中のページには「次へ」と「前へ」の両方のボタンが表示されます。
「次へ」ボタンの設定方法は以上になります。簡単に設定できますので、ぜひご活用下さい。
せっかくなので、次のページには「ワードプレス記事の文字数の確認の仕方」を書きます。
ページを区切る際の、文字数の確認の参考になりますので、気になる方は「次へ」をお願いします。