ブログ記事に吹き出しがあると、考えや想いを伝えていることがすごくわかりやすく表現されます。
Cocoonには、吹き出しを使える機能が初めから搭載されていて、設定すれば記事内に吹き出しを入れられます。

『吹き出し』とは、人物(キャラクター)と一緒に使う枠のことで、人物がしゃべっているように見せることができます。
この記事では

Cocoonの吹き出し、どうやって使えばいいのかな?
という方のために、Cocoonの吹き出しの設定方法と使い方を詳しく紹介していきます。
※現在、ゆまこのアイコンを変更していますのでアイコンがちょっと違いますが、設定方法と使い方は同じです。
Cocoonの吹き出しの設定方法
まず、Cocoonの吹き出しの設定方法を説明していきます。
吹き出しの設定の前に準備が必要なもの
吹き出しを設定する前に準備が必要なものは、『アイコン』です。
どんなアイコンがいいかは、この記事を参考にしてください。
>> 「ずっと使える」プロフィールアイコンを選ぶ3つのポイント
アイコンが準備できたら、Cocoonで吹き出しの設定にはいります。
アイコンはメディアライブラリに登録しておきましょう。
Cocoonの吹き出し設定方法
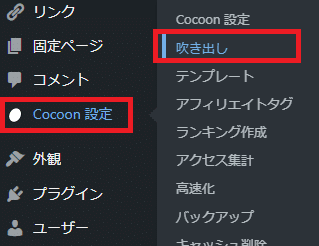
『Cocoon設定」→ 「吹き出し」に進みます。

一番上にある「新規追加」を押します。

設定する項目が出てきますので、1つずつ設定していきます。
このあと、1つずつ説明していきますね。

アイコン画像
上から順番の設定でもよいのですが、私はアイコン画像を一番に登録します。
アイコン画像の「選択」を教えて、メディアライブラリから画像を選択します。

画像を設定すると、アイコン画像の下側に選んだアイコンが出てきます。

タイトル
タイトルを入力します。

ここに入力するタイトルは、読者さんには見えないタイトルですので、どんなアイコンかがわかるように「タイトル」をつけましょう。

私のブログの吹き出しのタイトルの設定です。
「名前」とアイコンの特徴をタイトルに入れています。

名前
「名前」は記事の中で読者さんに見える名前です。

このシリーズの名前には「読者さん」と入力しています。

このシリーズには「ゆまこ」と入力しています。
同じアイコンは、表情が違っても同じ名前を付けておきましょう。
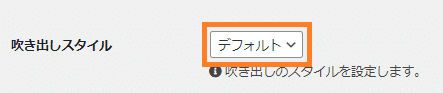
吹き出しスタイル
吹き出しスタイルは、「デフォルト」のままで大丈夫です。
→実際に吹き出しを使うときに一つずつ設定できます。

人物位置
人物位置も、設定は「左」のままにしておきましょう。
→実際に吹き出しを使うときに設定しましょう。

アイコンスタイル
アイコンスタイルは、枠が必要か、〇か□かは統一しておくほうがよいので、決めておきましょう。
まだ決められないよ、という方は、まずは初期設定 丸(枠線あり) のままで使って、記事の雰囲気をみて後で変更も可能です。
この記事で、枠がある場合ない場合、〇か□かを比べていますので、参考にどうぞ。
後で変更する場合の手順も書いています。


ゆまこは
枠なし □
にしています。
TinyMCE
TinyMCEのチェックは入れたままにしておきましょう。
→ ドロップダウンリストに表示されます。

最後まで設定ができたら一番下の「保存」を押します。

これで、設定が完了しました。
Cocoon吹き出しを記事で使う方法
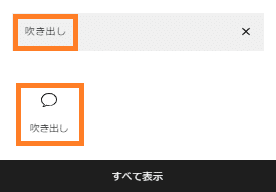
右側の「+」を押してブロック選択の画面を表示します。

入力画面に「吹き出し」と入れるとすぐに、下側に吹き出しのアイコンが出てくるので、「吹き出し」をクリックします。

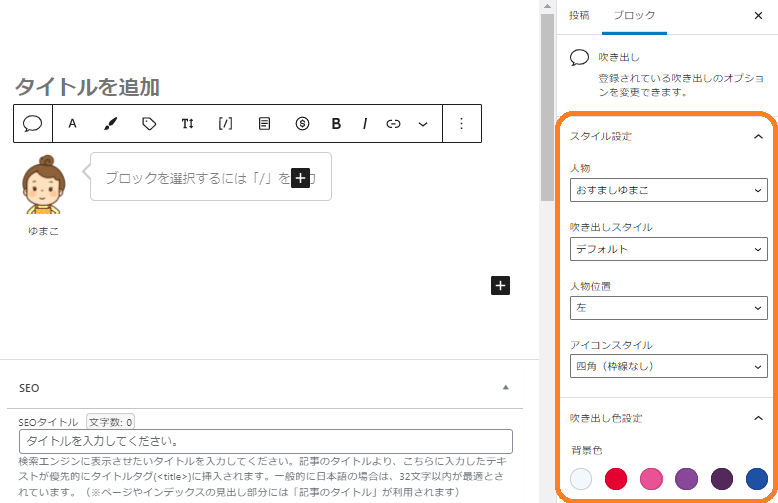
投稿の画面に、吹き出しリストの一番上にある吹き出しが表示されます。
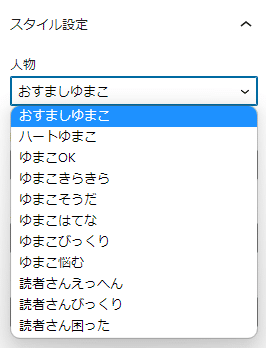
右側のスタイル設定で
「人物」「吹き出しスタイル」「人物位置」を選びます。
必要であれば、「アイコンスタイル」や、吹き出しの背景色、文字色、ボーダー色(枠線の色)を選びます。

吹き出しを使ってブログのオリジナリティを出していきましょう
この記事では、 Cocoonの吹き出しの設定方法と使い方を詳しく紹介しました。
自分の顔アイコンなどを積極的に使って、ブログのオリジナリティを出していきましょう。
吹き出しの枠線を消す方法はこちら。全4種類の比較もあります。

吹き出しを使うときの注意点!顔の向きに注意しないと不自然な吹き出しになります。