この記事は、投稿が20記事以上ある方にお勧めのコクーンのトップページのカスタマイズを紹介します。

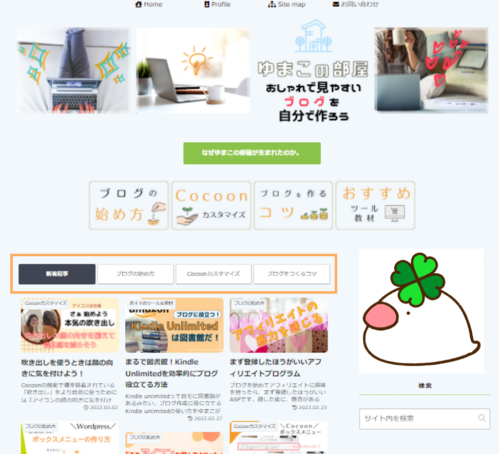
このカスタマイズをすると、コクーンのトップページが左の絵のように変わります。
全体の新着記事の下に、カテゴリ別の新着記事が表示されるようになります。
このカスタマイズもコクーンの標準機能を使ってとても簡単にできます。
記事数が20以下で、カテゴリの中は3記事より少ないよという方はまずはこちらのカスタマイズをお試しください。

Cocoonのトップページをカスタマイズする
ではさっそく、カスタマイズしていきます。
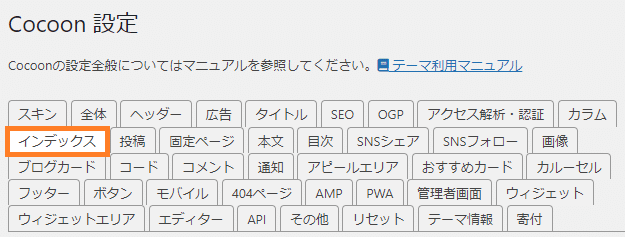
左のメニューから、「Cocoon設定」→「インデックス」に進みます。

全体の表示のスタイルを選ぶ
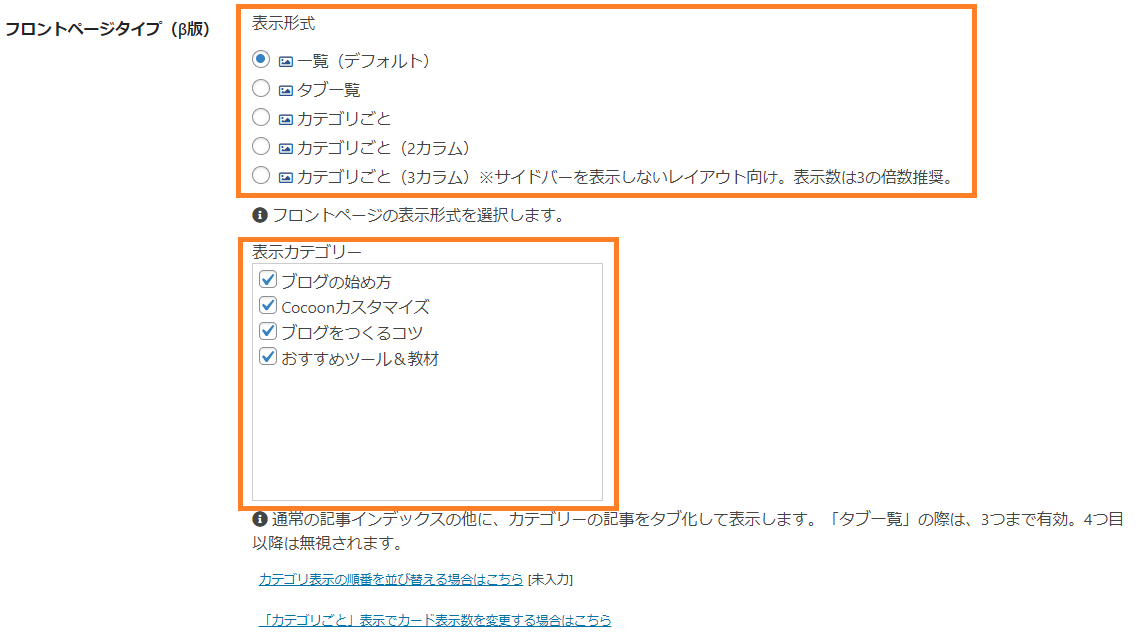
一番上の「フロントページタイプ(β版)」を操作していきます。
トップページに表示させたくないカテゴリがある方は、「表示カテゴリー」で表示させたくないカテゴリーのチェックを外しておきましょう。
トップページの配置変更は、「表示形式」を選んで、「変更をまとめて保存」ボタンを押すだけです。簡単!

どの表示形式を選ぶと、どんな並びになるのかを紹介していきますね。

ゆまこのおすすめは、カテゴリごと(2カラム) です。
どれにするか迷う方は、カテゴリごと(2カラム)を選んでみてください。
一覧(デフォルト)
今は、「一覧(デフォルト)」の選択になっていると思います。
↓のカスタマイズの結果が反映されて、新着記事の一覧がお好みの表示方法で新着順に並んでいます。
記事数が20以下で、カテゴリの中は3記事より少ないよという方はまずはこちらのカスタマイズをお試しください。

新着記事の表し方もいろいろなタイプがありますので、ご自分が設定した表示タイプになっています。
お使いのタイプによって、下のような表示になってますよね。
↓縦型カード2列↓

↓縦型カード3列↓

↓↓大きなカード↓↓

タブ一覧
タブ一覧は、「タブ」で記事の一覧を作ることができます。

「タブ一覧」を選ぶと、左の絵のオレンジの枠のような、カテゴリ名のタグ が現れます。
このタブ押すと、それぞれのカテゴリの新着記事が表示されます。

「タブ」は、標準設定だと黒一色のみとなります。
自分のサイトに合わせて、色を変更したい。かわいい吹き出し風にしたい、という方にはアリスさんのこの記事がお勧めです。(アリスさんは、コクーンのスキンのアリスシリーズを作った方です)
CSSが必要ですが、コピペOKのサイトですので助かりますね。
タブの色を変えたいときは、このページを。
タブを吹き出し型に変えたい方はこのページを参考に。
カテゴリごと
カテゴリごとを選ぶと、全体の新着記事の下に、カテゴリ別の新着記事が縦に並んでいきます。

全体の新着記事のしたに、カテゴリ別の新着記事が並んでいきます。
カテゴリの新着記事のカードタイプは、全体の新着記事のカードタイプと同じになります。

カテゴリの記事数がまだ少ないところがある方や、アイキャッチをしかり見せてたい方はこのタイプがお勧めです。
カテゴリごと(2カラム)(3カラム)
カテゴリごとの新着記事が横に並んで表示されます。

新着記事の下に、カテゴリが並んで表示されます。
2カラム→2列
3カラム→3列 になります。
左の絵は2カラムです。
サイドバーがある場合には2カラムを選びましょう。
2カラムでカテゴリ数が奇数の場合には、最後が片側だけの表示になります。

トップページの並びにメリハリが出るので、ゆまこのおすすめは、「カテゴリごと(2カラム)」です。
表示する記事の数を調整する
トップページ全体の配置を決めたら、表示する記事の数を調整します。
「Cocoon設定」→「インデックス」の「フロントページタイプ(β版)」の一番下の
『「カテゴリごと」表示でカード表示数を変更する場合はこちら』
という青い文字をクリックします。
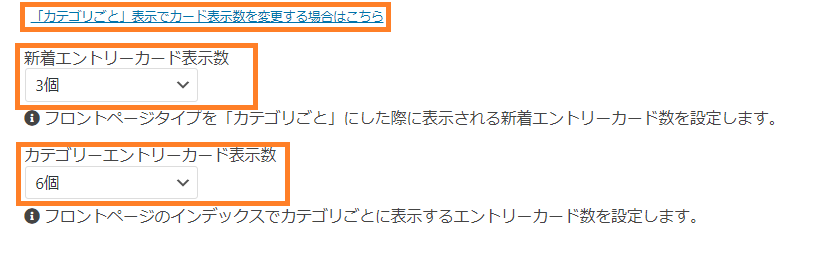
クリックすると、下に「新着エントリーカード表示数」と「カテゴリーエントリーカード表示数」が出てきます。
この数字をプルダウンで選びます。

表示数を選んだら「変更をまとめて保存」ボタン忘れずに押してくださいね。
まとめ
投稿が20記事以上ある方にお勧めのコクーンのトップページのカスタマイズを紹介しました。
全体の新着記事の下に、カテゴリ別の新着記事が表示されるようになるカスタマイズで、コクーンの標準機能を使ってとても簡単にできます





