突然ですがサイトの投稿、何記事くらいありますか?
4記事以上ある方は、トップページの配置変更をおすすめします。
この記事では、4記事から20記事くらいのサイトをお持ちの方向けのトップページの整え方を説明します。

トップページのカスタマイズって大変そうだから。。。
後でやろう。
そんな方にぜひ読んでいただきたい内容です。
実はコクーンには、数クリックで簡単にトップページの並べ方を変更できる機能があります。
トップページの記事一覧の表示方法として、リスト形式やカード形式など、いくつかの方法があらかじめ用意されてい、その設定を変えると、簡単に表示方法を変えることが出来ます。
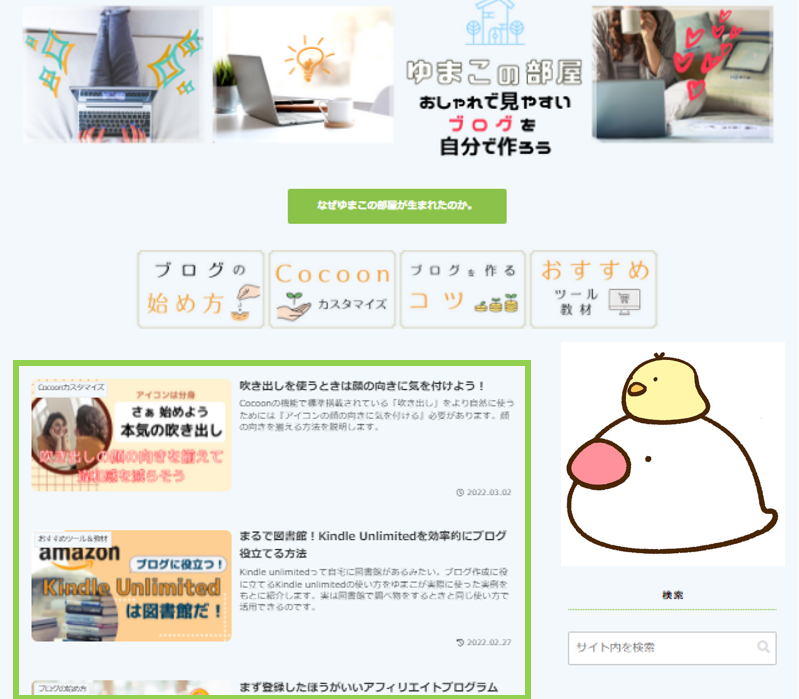
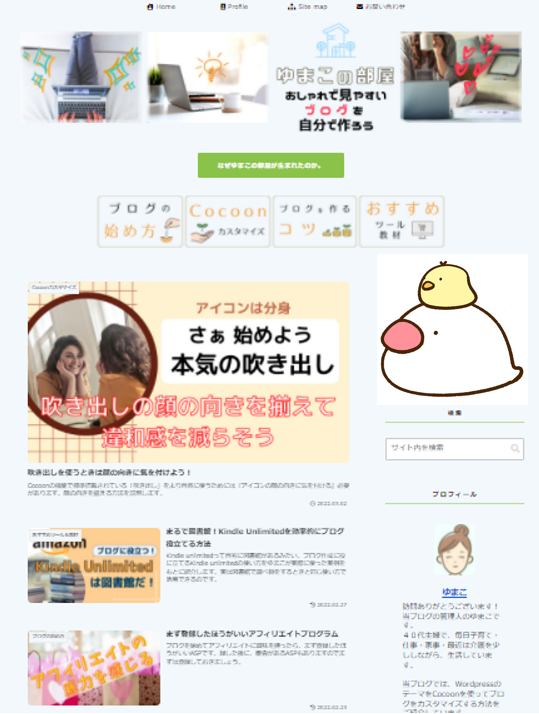
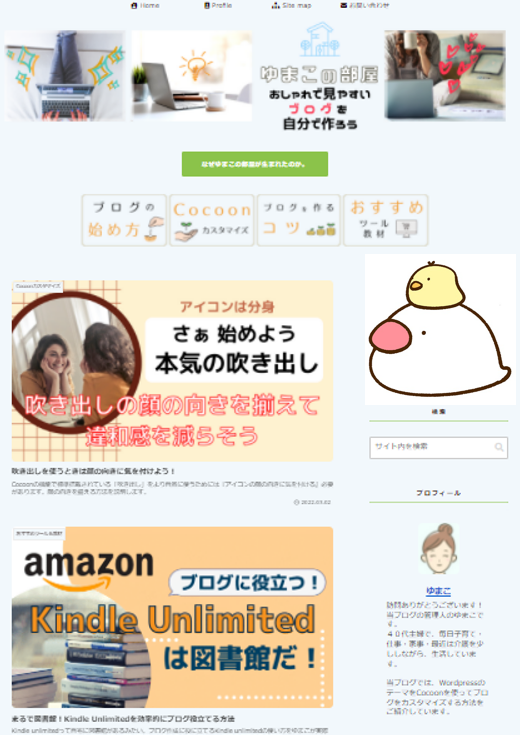
まず初期設定では、新着記事の一覧がリスト形式に縦に並んでいます。
↓こんな感じ。このページではこの緑の枠の中を変更していきます。

20記事以上あるよ、という方はこちらの記事へどうぞ。

トップページのヘッダー(一番上の画像)を設定したい方は、こちらの記事を。

Cocoonトップページの記事一覧が表示される方法を変更する
コクーンのトップページの設定を変更するには
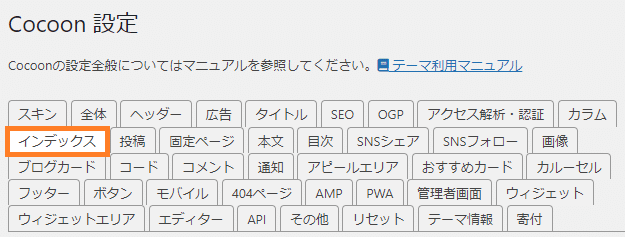
左側のメニューから、「Cocoon設定」→「インデックス」に進みます。

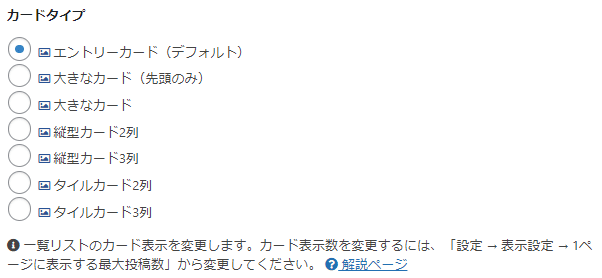
「リスト設定」の画面が表示されるので、「カードタイプ」を変更します。
初めは「エントリーカード(デフォルト)」に設定されています。
ここを選ぶだけでトップページの配置がかわります!


記事の数が4~20の方にゆまこがお勧めするのは「縦型カード2列」です。
どれにしたらいいかわからない、という方はまずは「縦型カード2列」にしてみましょう。
トップページの雰囲気が変わって、自分のサイトのデザインがイメージしやすくなります。
お好きな配列を選んだあとは忘れずに「変更をまとめて保存」を押してください。
並び方を順番に説明していきますね。
このブログを使って実際に配列を変えてみました。
大きなカード(先頭のみ)
先頭のカードだけが大きくなります。
2枚目以降は、エントリーカード(デフォルト)で表示されます。


日記や成長記録など「最新の情報が一番大切」というブログの方にはこの設定がよさそう。
大きなカード
すべての表示が「大きなカード」になります。
アイキャッチがかなり大きく表示されますが、読者さんが選ぶのにかなり下までスクロールさせる必要があります。


アイキャッチに特徴があって「アイキャッチを見てほしい」という方は、この設定がいいですね。
縦型カード2列
アイキャッチ+タイトル+概要が縦に並んで、2記事分が横に並びます。
10記事表示になると、5段で表示されます。
アイキャッチも見やすく、読者さんが一目で見られるアイキャッチの数が多くなり、記事が選びやすくなります。


ゆまこは、この設定をおすすめしています。
このサイトも、記事の数が少ないときにはこの設定にしていました。
縦型カード3列
アイキャッチ+タイトル+概要が縦に並んで、3記事分が横に並びます。
3列並ぶので、ぎゅっと詰まった感じになります。


コンパクトな感じが好みの方は、この配置がお勧めです。
タイルカード 2列・3列
タイルカードは、カード(アイキャッチ)を揃えておかずに、空間を詰めて配置してくれます。
タイトルの長さや説明文の長さで、アイキャッチの位置が変わってきます。
私のサイトでやってみたのですが、タイトルの長さや説明文がほぼ同じ行数だからか、あまり変化がありませんでした。

コクーンの設定画面のイメージ図をお借りしました。
タイトルや説明文の文字数に差があると、こんな感じのランダムな配置になります。

まとめ
この記事では、記事数が4~20記事の初心者さんが、Cocoonの標準機能を使って簡単にトップページの配置を変更する方法を説明しました。
主には、エントリーカード、大きなカード、縦型カード、タイルカードが設定できます。
初心者さんへのゆまこのおすすめは「縦型カード2列」です。