他の方の記事を読んでいて、四角い枠で囲まれている文章を見かけることがありますね。
こういう四角い囲み枠を使いたいけど、どうやって使うの!?という方に、文章中に入れる方法とどんな種類があるのか?を説明します。
四角い枠は「ボックス」といいます。
こういう四角です。
いろんな種類があります
この記事では、Cocoonで文章中へのボックス(四角囲み枠)の入れ方と、その種類と使い分けについて説明します。
文章中への四角い枠(ボックス)の入れ方
それでは、Cocoonでの四角い枠(ボックス)の入れ方を紹介します。
まずは、普通の四角ボックスを入れてみましょう。
gutenberg(ブロックエディター)で書いていきます。
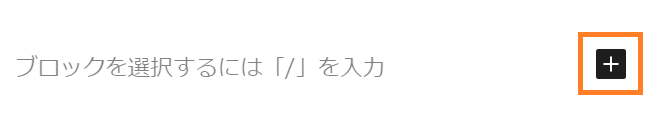
まずは、「+」マークを押します。

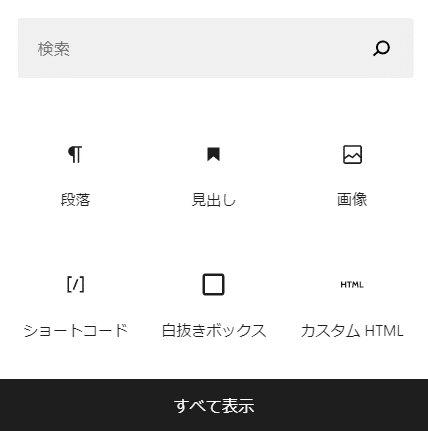
ブロックを選択する画面が開きます。

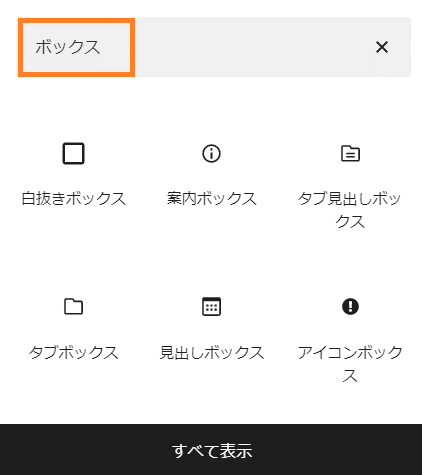
検索画面に、『ボックス』と入力します。

『ボックス』と入力すると下にボックス一覧が表示されます。
入力すると下にボックス一覧が出てきます。
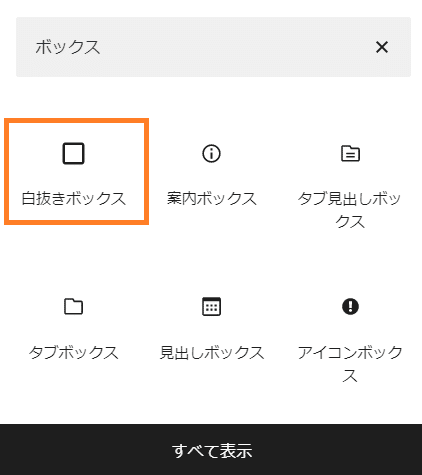
この記事では、まず、『白抜きボックス』を使って説明します。
他のボックスは、この記事の最後で紹介します。

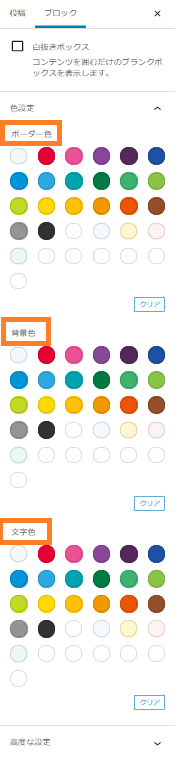
『白抜きボックス』を選ぶと、囲み枠が出てきます。右側には、色設定が出てきます。

右側の設定画面がでてこないよ!という方は、この記事を参考に
>> WordPress右側の設定画面が消えた!ときの対処法
囲み枠の中には、ブロックを選択して段落、画像など、を入れることができます。
右側の追加設定の『色設定』で
・ボーダー色・・・周りの線の色
・背景色・・・囲み線の中の色
・文字色・・・囲み線の中にある文字の色
を変更することができます。

Cocoonで使えるボックス10種類
Cocoonで使えるボックスは10種類あります。
どんなボックスか、一緒に見ていきましょう。
白抜きボックス
この記事の作成例でも紹介した、白抜きボックスです。
初期設定はグレーの枠線で、背景色は透明、文字色はお使いの設定がそのまま出てきます。
周りの線、背景色、文字色を変えることができます。
案内ボックス
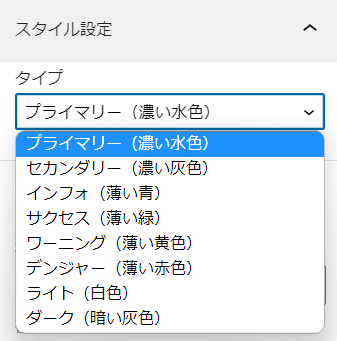
初期設定はこの色です。
→プライマリー(濃い水色)
ボックスの色と文字色がそろっているブロックで、
ボックスの背景色により、直感的にメッセージ内容を伝えることができます。
右側の設定で、8タイプから選べます。

このボックスは、ワーニング(薄い黄色)
タブ見出しボックス
初期設定はこうなっています。
『見出し』の部分の字が変えられるし、枠線の色、背景、文字色ももちろん変更できます。
『見出し』の部分は、枠線と同じ色になります。
見出しの部分の文字は、色を付けたら白色になるので、枠線は濃い目の色を選択するのがおすすめです。
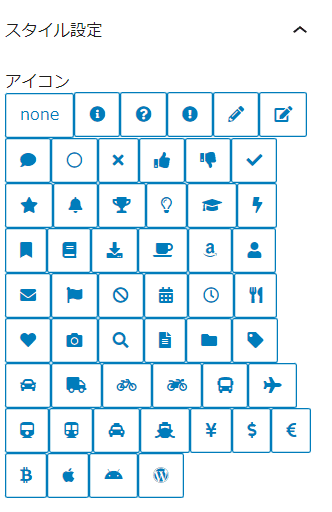
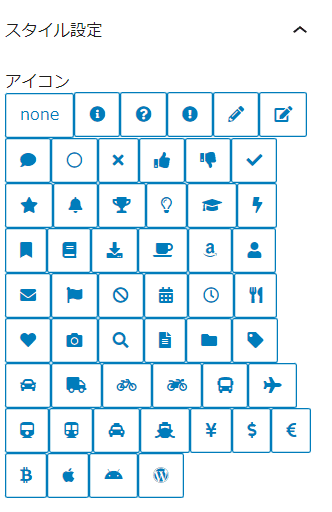
先頭に、アイコンを付けることができます。
右側の設定画面の、『スタイル設定』でアイコンがたくさんでてきます。
アイコンが不要の場合は、『none』を選びます。
このボックスは、「★」を選びました。

タブボックス
タブボックスです。
ボックスの左上のタブに、メッセージを伝えるための文字が書かれています。
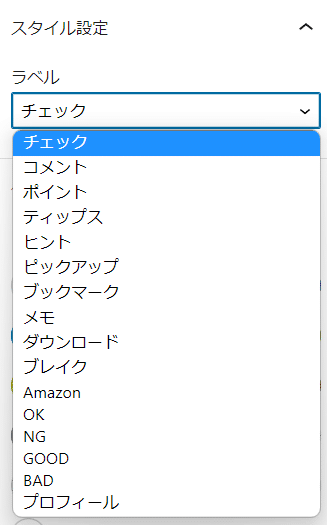
タブの文字は16種類あります。
先頭のアイコンと文字がセットになっています。
このボックスは『メモ』を選びました。

枠の色、背景色、文字色は右側に出てくるブロック設定で変更できます。
タブの色は、枠の色と同じ色、タブの文字はタブに色が付いた場合は白色になります。
見出しボックス
見出しボックスです。
ボックスの上一面に見出しの枠が表示されます。
見出しの文字の先頭にアイコンを付けることができます。
『見出し』の部分の字、枠線の色、背景、文字色ももちろん変更できます。

『見出し』の部分は、枠線と同じ色になります。
見出しの部分の文字は、色を付けたら白色になるので、枠線は濃い目の色を選択するのがおすすめです。
アイコンボックス
付箋風ボックス
付箋風ボックスです。
左側がちょっと濃い色になっていて、付箋っぽいデザインになっています。
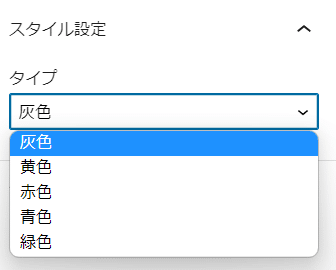
初期設定は『灰色』になっています。
付箋の色は、5種類あります。

このボックスは『緑色』を選びました。
ラベルボックス
ラベルボックスです。
初期設定はこのボックスのようになっています。
「見出し」と入っているところの文字が変更できるのと、アイコンが追加でき、枠の色、背景色、文字色が変更できます。
ラベルボックスです。
初期設定はこのボックスのようになっています。
「見出し」と入っているところの文字が変更できるのと、アイコンが追加でき、枠の色、背景色、文字色が変更できます。
「見出し」の色は、文字色に追従します。
吹き出し

吹き出しです。

・吹き出しの人物をオリジナルに変更
・吹き出しの形を4種類から選択可能
・人の位置を左と右と自由に設定可能
です。
吹き出しの設定方法がわからないよ、というかたはこちらの記事をどうぞ。
>> 【Cocoon】吹き出しの設定方法と使い方を図解入りで詳しく説明!
アコーディオン(トグル)
見出しの文字が変えられ、線の色、背景色、文字の色が変更できます。
見出しは枠線の色に連動します。色を付けると、見出しが白文字になるので、濃い色を選ぶのがおすすめです。
ネタバレを含む場合など、見たい人だけが内容を見れるような場合に便利です。
Cocoonのボックスの使い分け方
Cocoonには、10種類ものボックスがあり、使い方で分けると、4つに分けられます。
① 四角い囲み+色変更(見出しなし) → 4種類:「白抜きボックス」「案内ボックス」「アイコンボックス」「付箋風ボックス」
② 見出し付きの囲み → 4種類:「タブ見出しボックス」「タブボックス」「見出しボックス」「ラベルボックス」
③ 人物とセット → 1種類:「吹き出し」
④ 折り畳み可能 → 1種類:「アコーディオン(トグル)」
ボックスを使う最大のメリットは、「読者さんが見やすくなること」です。
記事の文章で「重要」と書いても、文章は流し読みされることが多いので、読んでもらえないことが結構多いです。
そこで、読んでほしい部分をはっきり囲んで、ビジュアル的に目にとめて、『この記事のポイントはここ』というのを読者さんに伝えるのがポイントです。
① 四角い囲み+色変更(見出しなし)
→ 本文のある部分を強調したい場合
② 見出し付きの囲み
→ 「メリット・デメリット」「必要なものリスト」など、本文の固まりで強調したい場合
③ 人物とセット
→ 人の気持ちや感情を表す場合。文章だけで書くより気持ちを伝えたい場合
④ 折り畳み可能
→ 「ネタバレ」や「必要な人だけが見るあまりに長いリスト」など、その他の文章の邪魔にならなようにする
①②の中でどれを使うかは、単にお好み!です。

ゆまこは
① 四角い囲み+色変更(見出しなし) → 「白抜きボックス」
② 見出し付きの囲み → 「ラベルボックス」
③ 人物とセット →「吹き出し」
を愛用しています。
④は今のところまだ使っていません。
①②③④の使い方がわかれば、どれを使うかは「好き/嫌い」で決めても大丈夫でしょう。
ボックスを効果的に書くための工夫
ボックスは、読者さんにポイントを伝えやすくするためのものなので、ボックスが縦長に大きくなってしまっては意味がなくなります。
そこで、改行を効果的に使い分けて、ボックスの中に記事のポイントをぎゅっと詰めていきましょう。
2種類の改行についてはこの記事を参考にどうぞ。

【Cocoon】文章中にボックス(四角い囲み枠)を使いこなそう
この記事では、 Cocoonで文章中へのボックス(四角囲み枠)の入れ方と、その種類と使い分けについて説明しました。
Cocoonには、4つの使い方で合計10種類ものボックスが準備されています。
読者さんが読みやすい記事を作るために、自分の好きなボックスを有効に利用していきましょう。






アイコンボックスです。
左側に大きなアイコンが付き、10種類あります。
このボックスは『コメント』を選択しました。