サイトの記事を書くときには、読者さんから読みやすい記事にするために「見出し(hタグ)」を使うのがおすすめです。
「見出し(hタグ)」のメリットは読者さんとサイト運営者の両方にあります。
- 読者さん→記事を読みやすくなる
- サイト運営者→SEO対策になる:Googleなどの検索エンジンに記事の構成を伝えることが出来る
- 見出し=目次の役割をするため、サイトがわかりやすくなる
見出しを正しく使うことは、読者さんにもサイト運営者にもメリットがあり、とてもよいということです!
見出しの使い方
まずは見出しを記事で使う方法です。
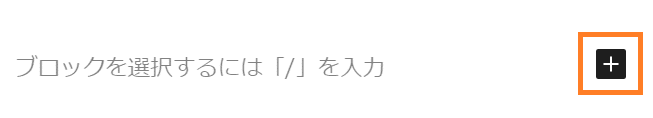
ブロック追加の「+」を押します。

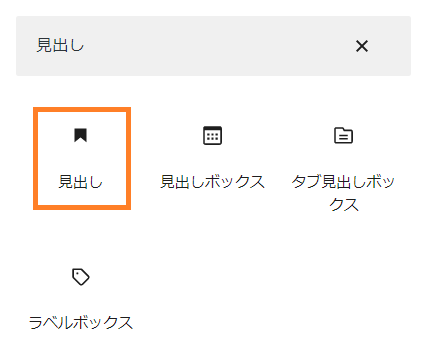
検索ボックスに「見出し」と入れて、「見出し」をクリックします。

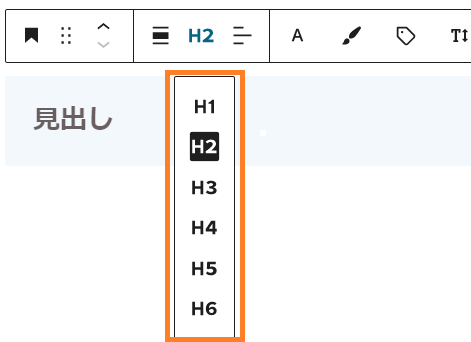
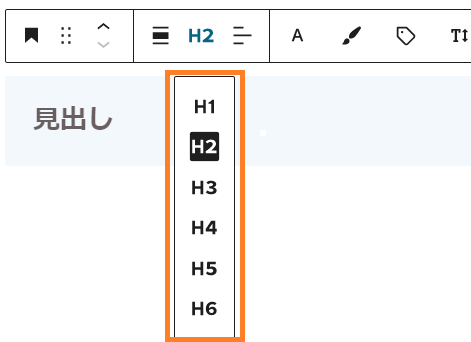
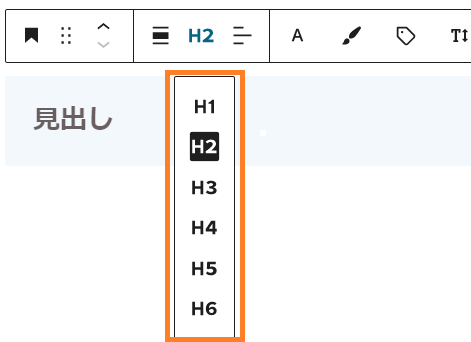
見出しのレベルを選びます。

設定の手順は以上ですが、見出しを使うときの注意事項をこの記事の最後までしっかり読んでくださいね。
見出しを使うメリット
見出しを使うメリットをもう少し詳しく見ていきます。
読者さんが記事を読みやすくなる
「見出し」があるかないかで、記事本文の読みやすさが大きく違ってきます。
例えば、この記事の 「見出しあり」と「見出しなし」で比べてみると
SEO対策になる
「見出し」を正しく作ると、SEO対策になるというメリットもあります。
「見出し」はGoogleなどの検索エンジンが、”hタグ”として認識してくれます。
見出しの名前に、H1,H2・・・など ”H”がついているのはそのためです。

正しく設定された見出しの順番や内容は、『検索エンジンに記事の中身や構成をスムーズに伝える』ことに貢献してくれます。
これが、SEO対策になる理由です。
特に、見出しに記事の重要なキーワードを入れると、記事にどんなことが書かれているのかを検索エンジンに効果的に伝えることが出来ます。
見出し=目次の役割をする
Cocoonでは、標準機能で見出しから自動で目次を生成してくれます。
目次は、記事本文中の一番初めに出てくるh2タグの上に表示されるようになっています。
見出し=目次になることで、読者さんは、この記事にどんな内容が書いてあるのかを一目で判断することが出来ます。
そのためにも、見出しは書いてある内容を一目でわかるようなストーリーとキーワードを考えて設置するつ必要がありますね。
さらに、記事を途中まで読んだ読者さんが、今記事のどのあたりを読んでいるのかを把握するために、サイドバーに目次を入れておくといいでしょう。
見出しを使うときのルール(正しい見出しの使い方)
見出しを使うときに注意するポイントは、次の3つです。
- h1見出しは記事タイトルのみ。記事本文には使わない
- 見出しの順序(h2→h3→h4)を守る
- 見出しは装飾ではない!
では、それぞれのポイントについて詳しく説明します。
h1見出しは、記事に1回だけ使う
h1見出しは、1記事の中で1回だけしか使わないのが通常のルールです。
Cocoonでは記事を書いたときに、記事のタイトルに自動でh1タグが設定されています。
ですので記事本文中では、h1は使用しないようにしましょう。
見出しの順序(h2→h3→h4)を守る
見出しには、h1からh6まであり、数字が小さい見出しを先に使う、というルールがあります。

見出しタグは、見出しの設定で選択します。
h1は記事のタイトルで、記事本文では、h2,h3,h4を使い、必ず数字の小さい順に見出しを使っていきます。
h1:記事タイトル
↓記事本文↓
h2:大見出し
h3:中見出し
h4:子見出し
h4:子見出し
h3:中見出し
h2:大見出し
h3:中見出し
h3:中見出し
必ず、h2の中にh3、h3の中にh4 の順番です。h2を使うところでh3やh4を使うのはやめましょう。
見出しは、検索エンジンにコンテンツの構造を伝える役割があります。ですので、正しい順番で入れておかないと検索エンジンの評価が低くなる可能性があります。
見出しを使いすぎない
見出しは、カスタマイズしている方も多く、本文中でも目立つのですが、装飾ではありません。
見出しの役割は、読者さんに見やすくすることの他に、目次になること、検索エンジンに記事の構成を伝えることがありますので、3つの役割を忘れないようにしていきましょう。
文字を装飾したい場合は、ハイライトやボックスを使うといいですね!
まとめ
この記事では、記事に使う「見出し(hタグ)」のメリットを3つ紹介し、それぞれを詳しく解説しました。
- 読者さん→記事を読みやすくなる
- サイト運営者→SEO対策になる:Googleなどの検索エンジンに記事の構成を伝えることが出来る
- 見出し=目次の役割をするため、サイトがわかりやすくなる
上手に見出しを使って、読者さんにも自分にもいい記事なるようにしていきましょう♪
コクーンでは、見出しはそのまま「目次」になります。この記事も一読ください。