サイトを開いたときに一番に目につくサイトの一番上「ヘッダー」部分のカスタマイズができたら、サイトの一番下「フッター」部のカスタマイズをしましょう。
ここは、サイト(トップページや記事)を一番下まで見てくれた方が目にするエリアです。
丁寧にカスタマイズしていきましょう。
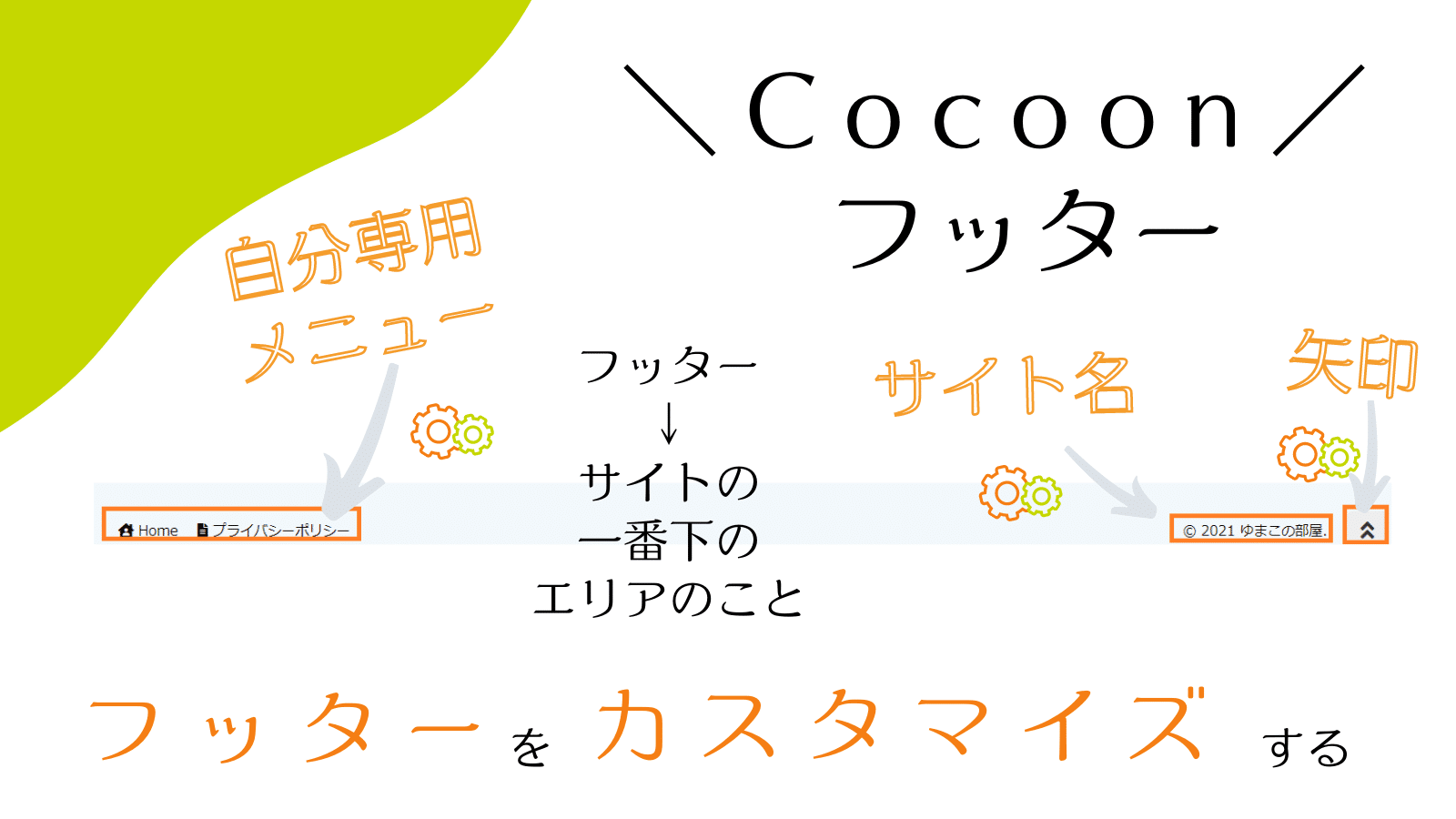
このサイトのフッターは下の画像のようになっています。
フッターは3つの設定ができます。
・フッターメニュー(自分で好きな項目を選んで設定する)
・サイト名称の表示
・サイトの一番上まで移動する矢印ボタン

この記事では、フッターの3つの設定方法を説明していきます。
まだ、ヘッダーの設定ができてないよ、という方は、まずはこちらの記事をどうぞ。
フッターにメニュー(フッターメニュー)を設定する
まずは、どういったメニューにするかを考えて、メニューにリンクする項目を作ります。
このサイトでは、フッターメニューから「HOME(トップページ)」「プライバシーポリシー」にリンクを飛ばしています。
ヘッダーメニューを作る
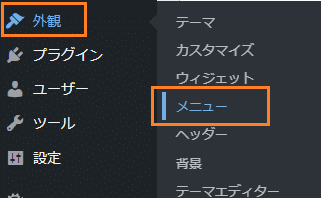
① 左のメニューから「外観」→「メニュー」と進みます

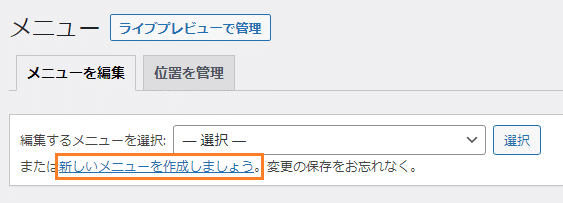
② メニューのページが開いたら「新しいメニューを作成しましょう。」をクリック。

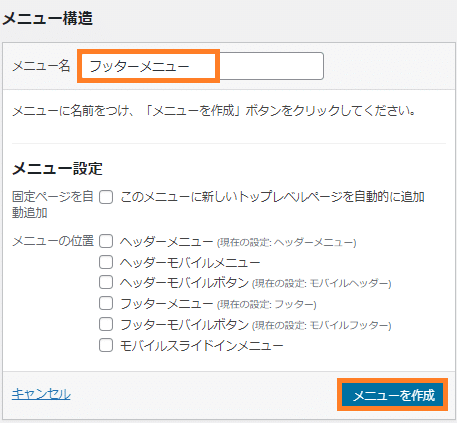
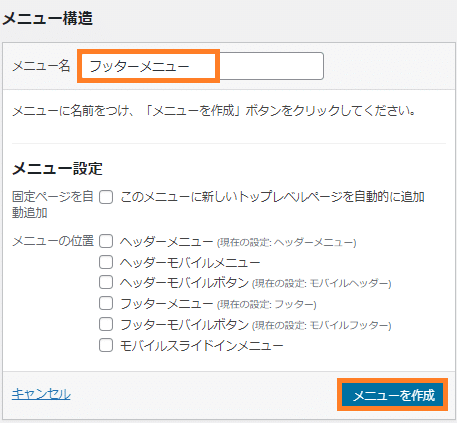
③ メニュー名に、自分のわかりやすいメニュー名を入れます。
読者さんには見えないメニュー名なので自分で分かる名前であれば何でもOKです。
今回は、「フッターメニュー」と入れ、忘れないように、「メニューを作成」ボタンを押します。

④ 「編集するメニューを選択」で、③で作成したメニューを選んで「選択」を押します。

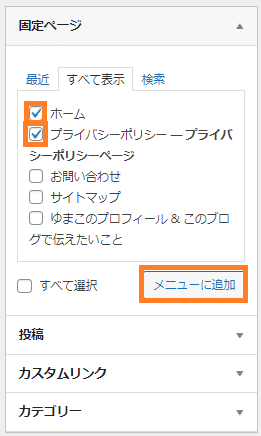
⓹ 各ページのタイトルが表示されるので、メニューに追加したい項目にチェックを入れて、「メニューに追加」を押します。
「投稿」や「カスタムリンク」「カテゴリー」も右の▼で表示して選べます。

固定ページから「ホーム」と「プライバシーポリシー」にチェックを入れました。
メニューに実際に表示される文字は後で設定できます。
プライバシーポリシーをリンクしたいけどまだ作っていないよ、という方は、こちらのページを参考にしてください。

⑥ 選択したアイテムが、ヘッダーメニューの項目に入ってくるので、一番右の▼を押して、詳細を表示します。
この設定画面の上からの順番が、実際のメニューでは左から表示されます。
順番を変更したいときはドラッグ&ドロップで順番を入れ替えます。
(⑦の詳細設定でも順番変更可能です。)
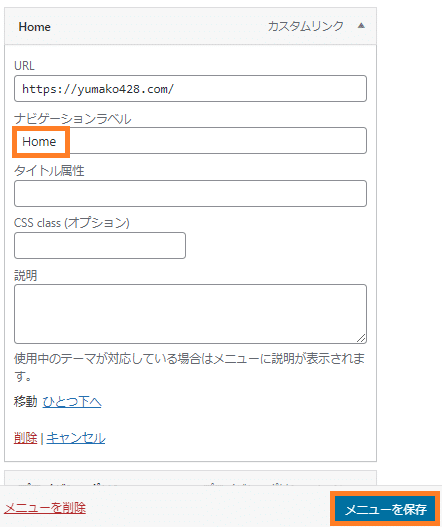
⑦ 「ナビゲーションラベル」に、実際のメニューに表示させたい文字を入れます。
今回は、ホームから「Home」に変更しました。
表ジュの順番を入れた変えたいときは、「移動」のところで、順番入れ替えの指示ができます。

設定が終わったら忘れずに「メニューを保存」を押します。
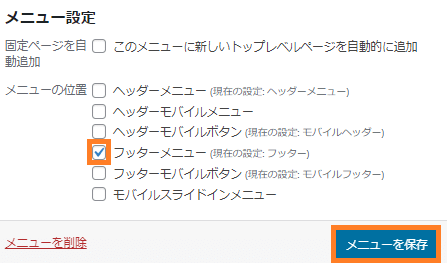
⑧ メニューができたら、メニュー設定で「フッターメニュー」にチェックを入れて、「メニューを保存」をクリックします。

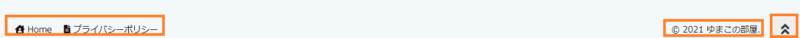
⑨ 完成!実際のページで確認してみましょう。
メニューの前にアイコンを付けたい!という方はこちらの記事に進んでください。
(説明は『ヘッダー』となっていますが、手順は全く同じです)

サイト名称の表示設定
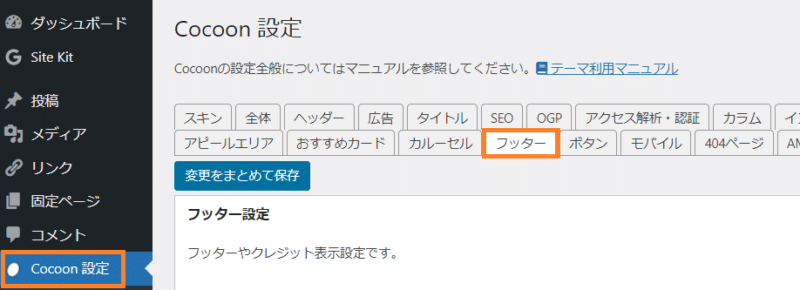
左のメニューから「Cocoon設定」→「フッター」に進みます。

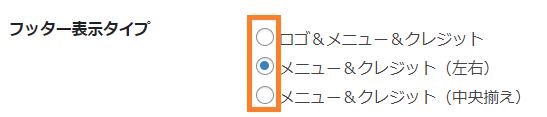
フッター表示タイプで、3つから選びます。
ロゴも表示したい場合は一番上。
あとの2つは左右か中央かで選びます。
(クレジットは次の項目で説明します)
このサイトは、「メニュー&クレジット(左右)」を選択しています。

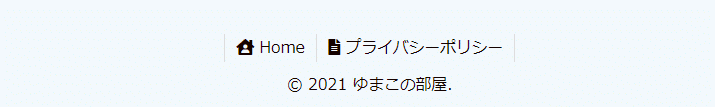
一番下の「メニュー&クレジット」にした場合の表記は下のように、中央に重ねて表示されます。

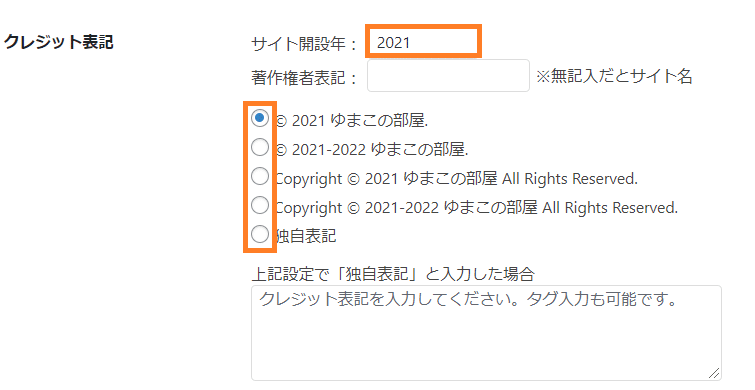
「クレジット」はその下にあるの「クレジット表記」で設定します。
サイト開設年や表記を確認して、お好きなものを選択しましょう。

サイトの一番上まで移動する矢印ボタン
3つ目は、サイトの一番上まで移動する矢印ボタンです。
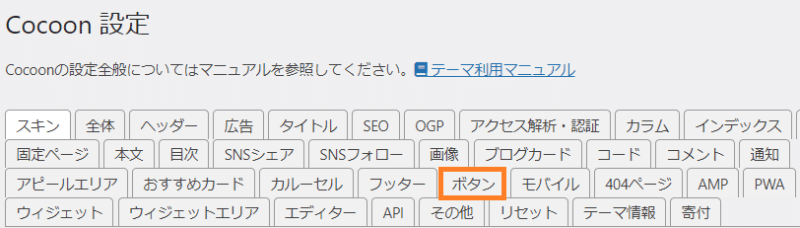
メニューから「Cocoon設定」→「ボタン」に進みます。

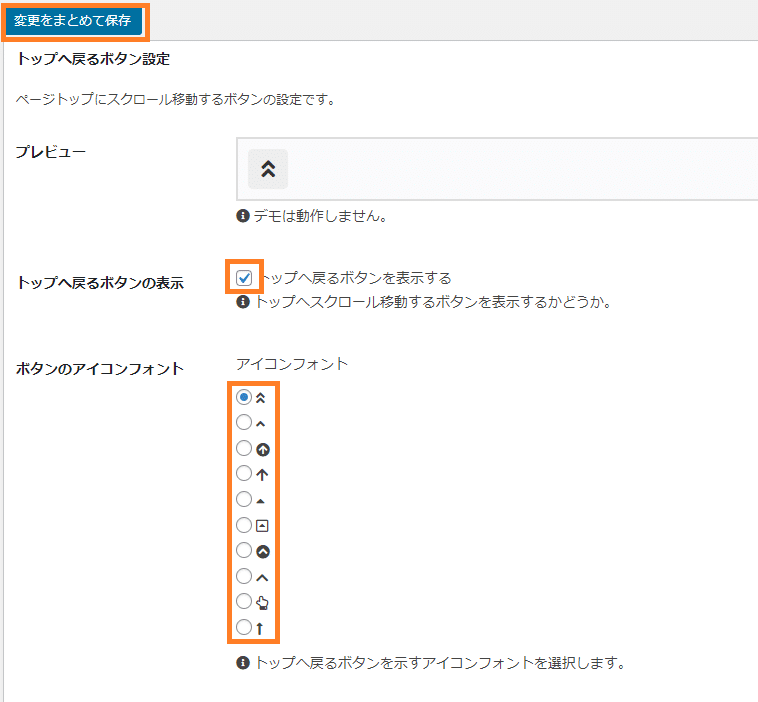
「トップへ戻るボタンの表示」設定項目の画面になります。
ボタンを表示するかどうか、表示するアイコンを選べます。
選ぶだけで簡単!
選んだら、忘れずに「変更をまとめて保存」を押しましょう。
オリジナルボタンを設定したい方は、この下側に設定する項目があり、アイコンや色を設定できます。

まとめ
この記事では、ふったーに設定できる3つの項目の設定を説明しました。
・フッターメニュー(自分で好きな項目を選んで設定する)
・サイト名称の表示
・サイトの一番上まで移動する矢印ボタン
フッターは、サイト(トップページや記事)を一番下まで見てくれた方が目にするエリアです。
丁寧にカスタマイズしていきましょう。
お使いのパソコン、セキュリティーソフトは入っていますか?
おすすめのセキュリティーソフトを記事にしました。参考にどうぞ。