ワードプレスのブログが立ち上がったら、サイトに必要なページをつくっておきましょう。
その3つは
・プライバシーポリシー
・お問い合わせ
・プロフィール
です。
固定ページと投稿の違いは何?その使い方と使い分けが気になる方はこちらのページをどうぞ。

この3つがないとサイトが運営できない訳ではなく、ブログ内容によって変わりますので、ご自身のサイトに合わせて必要なページを作成してくださいね。
このページ以外に、あると良いページは「サイトマップ(記事一覧)」です。
ワードプレステーマのCocoonのサイトパ-マップの作り方はこちらの記事をどうぞ。
>> 【Cocoon】サイトマップ(sitemap)はあっという間にできるんです
プライバシーポリシーページを設定する
プライバシーポリシーは、ブログ運営をしていて、アフィリエイトしている方、個人で商品を販売する方は、個人情報を扱うことがあるのでプライバシーポリシーの表示が必須となっています。
ワードプレスには、すぐに設定できるような「プライバシーポリシー」というページが初めから固定ページに設定されています。
※初めは下書きになっています

このプライバシーポリシーの固定ページを修正して公開したらいいので簡単です。
このサイトのプライバシーポリシーのページはこちらです。
>> プライバシーポリシー
WordPressにプライバシーポリシーを設定する
プライバシーポリシーはワードプレスに設定する必要があります。
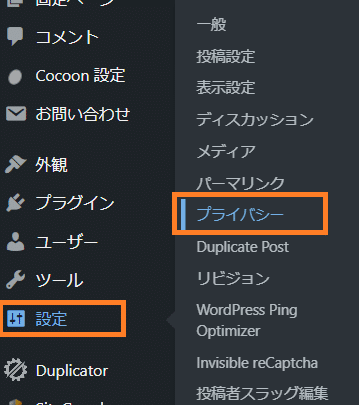
メニューの「設定」→「プライバシー」に進みます。

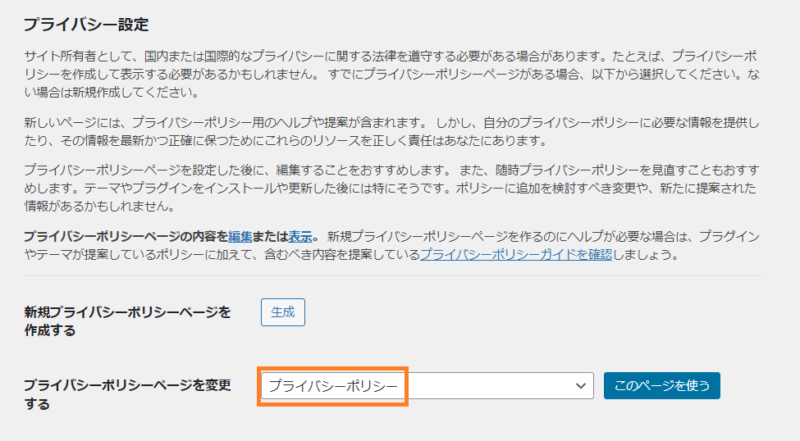
プライバシー設定の画面が開きますので、プライバシーポリシーのページが選択されていることを確認してください。
プルダウンで、固定ページの一覧が確認できます。

もしも、違うページが選ばれていたら、プライバシーポリシーのページを選択して、「このページを使う」をクリックしましょう。
ここまでが、プライバシーポリシーの作り方と設定方法です。
お問い合わせ
個人運営のブログでも、「お問い合わせ」のページはとても大切です。
読者さんからのお問い合わせや、企業さんからのアピールがお問い合わせページからくることもありますので、ぜひお問い合わせページを設定しましょう。
お問い合わせページは、「Contact Form7」というプラグインを使うと簡単に作成できます。
コンタクトフォームの使い方はこちらから
>> 【Contact Form 7】お問い合わせページを作ろう
プロフィールページ
ご自分のブログに、プロフィールページを作ることを強くお勧めします。
サイトにたどり着いてくれた読者さんは、「この記事はどんな人が書いたのだろう?」が気になります。そして、自分との共通点があると、一気に親近感がわきます。
そこから、「この人のブログをまた読もう」ということにつながります。
ブログでは、自分のファンになってくれる人を作ることがとても大切です。
その第一歩として、自分のことを知ってもらうためにプロフィールページを作成しましょう。
プロフィールは固定ページに作成します。
プロフィール=自己紹介で、ブログの読者さんに自分を理解してもらうために、基本的には以下の項目を書くとよいでしょう。
・名前(ブログネーム)
・経歴、やってきたこと
・自分の情報(住んでいるところ・趣味・特技・好きなもの・苦手なもの・・・自分のことを知ってもらうための情報を書きましょう)
・自分のブログを通じて伝えたいこと
・自分のブログを読むと、読者さんにこんないいことがあるよという読者さんの未来
・プロフィール画像を用いる
しっかりとこの内容を伝えると、充実したプロフィールができます。
私のプロフィールはこちらです。
>> ゆまこのプロフィール & このブログで伝えたいこと
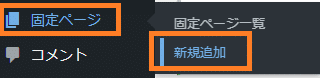
固定ページを作るには、メニューから「固定ページ」→「新規追加」に進みます。

固定ページの編集画面が表示されますので、タイトルや見出し、本文を記入していきましょう。
パーマリンクの設定も忘れずに行いましょう。パーマリンクについてはこちらの記事から。
>> WordPressのパーマリンクとは?設定のおすすめは?
まとめ
この記事では、サイトを立ち上げたらはじめに作っておきたい3つの固定ページとその作り方を紹介しました。
その3つは
・プライバシーポリシー
・お問い合わせ
・プロフィール
です。
ぜひ、作ってみてください。