サイトマップとは、サイト全体のページ構成を地図(マップ)のように一覧で記載しているページのことです。
サイトマップは、サイトの読者さんにサイト内容をわかりやすく伝える役割をしてくれます。サイトマップを用意しておくことで、読者さんがが目的のページを探しやすくなります。
このサイトのサイトマップを見本として、ぜひ見てみてください。
実はこのサイトマップ、コクーンではあっという間に作ることが出来ます。
「ショートカット」というコクーンの標準機能を使うのですが、初心者さんでも簡単に作成できる便利な機能です。
この記事では、コクーンのサイトマップの作成方法を説明します。
ゆまこのサイトの固定ページの記載を大公開!
サイトマップは固定ページに作ります。
コクーンの「ショートカット」という機能を使います。
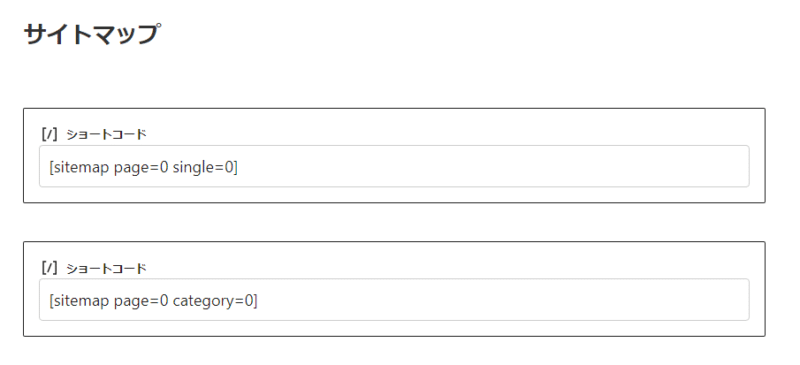
実際に記事に書いている内容がこれです↓↓↓

とてもシンプルですよね。
コピペで簡単に作れます。
Cocoonでのサイトマップの作り方
sitemapの基本のショートコードです。
[sitemap page=1 single=1 category=1 archive=0]
page:固定ページへのリンク
single:投稿ページへのリンク
category:カテゴリーページへのリンク
archive:月アーカイブページへのリンク
が設定できて、 見出しの下に、一覧が表示されます。
1が表示。0が非表示 です。
この後、コピペできるような見本を書いていきます。
ショートコードブロックの中にコピーします
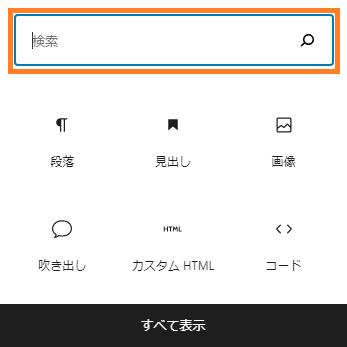
まずショートコードのブロックを呼び出します。
① ブロックエディターの検索窓に「ショートコード」と入力します。

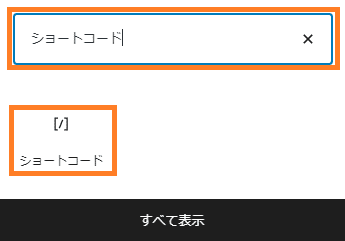
② 「ショートコード」と入力したら、下にショートコードのアイコンが出てきますので、クリックします。

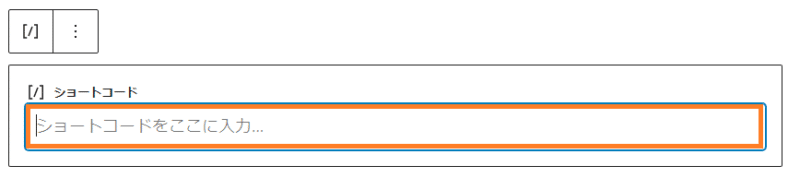
③ ショートコードのブロックがでてきます。この中に入力していきます。
ご自分で使いたいショートコードをコピーして入力してくださいね。

カテゴリだけ表示
[sitemap page=0 single=0]投稿一覧だけ表示
[sitemap page=0 category=0]月別アーカイブだけ表示
[sitemap page=0 single=0 category=0 archive=1]
Cocoonのサイトマップ設定できましたか?
私は、『カテゴリだけ表示』と『 投稿一覧だけ表示』を使っています。
ショートコードブロックを呼び出して、コピペするだけで設定できるので、ぜひやってみてくださいね。
サイトマップをヘッダー上メニューに設定する方法はこちらの記事をどうぞ