ツイッターをサイトに「埋め込み」するには、実は、2種類あります
① サイドバーにツイッターのタイムラインを埋め込む
② 記事の中にツイートを埋め込む
この記事では、① サイドバーにツイッターのタイムラインを埋め込む のメリットとデメリットをお伝えしていきます。
「サイドバーにツイッターのタイムラインを埋め込む」とは、下のように自分のサイトのサイドバーにツイッターのタイムラインを表示させることです。
ツイッターのタイムラインとは、自分のツイートが時系列で表示されてツイッター投稿したら自動で更新されていくものです。

サイトへの埋め込みの方法を知りたいよ、という方はこちらの記事をどうぞ
>> たった3stepで出来る! CocoonサイドバーにTwitterタイムラインを埋め込みする方法
自分が知りたかったのは ② 記事の中にツイートを埋め込む だった!という方はこちらをどうぞ
>> ブログ記事にTwitterを引用するメリット/デメリット/注意点とは?
サイドバーにTwitterタイムラインを埋め込む メリット
サイトのサイドバーにツイッターのタイムラインを埋め込むメリットは、3つあります。
メリット1 検索で来てくれた読者さんにTwitterをやっていることが伝わる
メリット2 サイトを作っている人がどんな人か伝えやすくなる
メリット3 サイトの更新ができていなくてもTwitterが更新されていれば「生きているサイト」だとわかる
メリット1 検索で来てくれた読者さんにTwitterをやっていることが伝わる
ツイッター経由ではなく検索から来てくれた読者さんにツイッターをやっていることが伝われば、ツイッターでのフォローやアクセスから交流ができるかもしれません。
自分のサイトに興味をもってくれた読者さんとつながることができるのはとても嬉しいですね。
メリット2 サイトを作っている人がどんな人か伝えやすくなる
プロフィールに書いてある文章だけでなく、ツイッターは「今」や「普段」の暮らしが表現されます。
自分を知ってもらって親しみをもってもらうには、ツイッターは最適です。
ただし、個人運営のブログであればサイト運営者を知ってもらって親しみを持ってもらうことにメリットがありますが、会社やお店などの事業のサイトは生活感が見えないほうがいいことがあります。
メリット3 サイトの更新ができていなくてもTwitterが更新されていれば「生きているサイト」だとわかる
自分が見ているサイトの更新日が古い場合は、放置されているのか、更新をやめてしまったのか、と心配になることもあります。
何かの事情でサイトの更新がしばらく止まってしまったとしても、ツイッターが更新されていたらタイムラインに表示されますので「生きているサイト」ということが読者さんに伝わります。
サイドバーにTwitterタイムラインを埋め込む デメリット
ツイッターのサイドバーは通常の文字情報よりもデータの量が多い、表示速度が遅くなる可能性があります。表示速度が遅くなると、自分のサイトの読者さんに不便な思いをさせてしまうかもしれません。
サイトスピードが心配な場合は、タイムラインを設置した後にサイトスピードの確認をおすすめします。
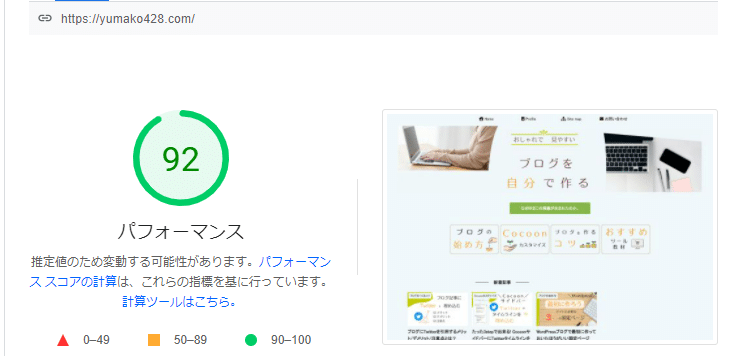
サイトスピードは、Google PageSpeed Insights で測定することができます。
サイトのURLを入れるだけなのでとても簡単です。
スコアは Good 100~90 緑(速い)、Medium 89~50 オレンジ(平均)、Low 49~0 赤(遅い)が目安です。

タイムラインを設置した後のこのサイトの速さを計測しました。
デスクトップでは スコア92 でした。

まとめ
この記事では、この記事ではサイドバーにツイッターのタイムラインを埋め込むのメリットとデメリットを紹介しました。
メリット
メリット1 ツイッターの画面がそのまま出てくるのでわかりやすい
メリット2 記事の信頼性が増す
メリット3 アンケートなどの機能を使った証拠になる
デメリット
・サイトの表示速度が遅くなる可能性がある
メリットとデメリットをよく理解してサイトとツイッターを使っていきましょう。
実際にサイドバーにツイッターのタイムラインを埋め込む方法はこの記事で
>> たった3stepで出来る! CocoonサイドバーにTwitterタイムラインを埋め込みする方法
記事へのツイートの埋め込みについての関連記事はこちらから
>> ブログにTwitterを引用するメリット/デメリット/注意点とは?