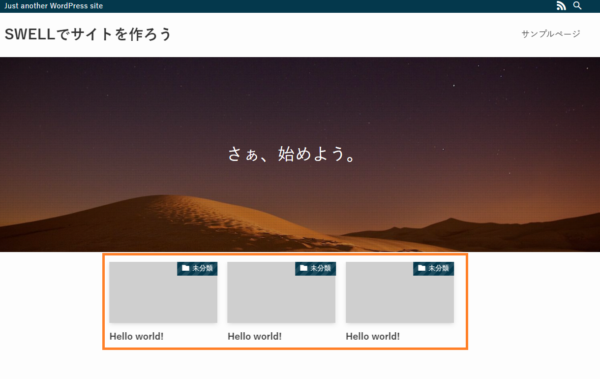
SWELLの初期設定で設置されている「記事スライダー」。
初期設定で一番上にあって、記事が増えるとクルクル回って記事を表示します。

記事を投稿すると、自動的に記事を選んで表示してくれます。

この記事では、初心者さんに向けに
・記事スライダーのメリットデメリット
・記事スライダーを設置する場合の設定方法
を説明します。
記事スライダーを表示させない設定をお探しの方も、この記事をご覧ください。
記事スライダーのメリットとデメリット
記事スライダーのメリットとデメリットを紹介します。
何事にもメリットとデメリットがありますので、検討の参考にしてくださいね。
まずは記事スライダーのメリットです。
・ページトップの一番目立つスペースで複数のコンテンツを一気に紹介できる
・サイトの中に「動き」があることでコンテンツとして目立たせることが出来る
・見栄え的におしゃれなサイトになる。プロ仕様に見える
次に記事スライダーのデメリット
・サイトのページに画像を多数取り込む必要があることに加えて、「動き」があることでサイトが重くなる
・アイキャッチのデザインにトップページの見た目が左右される
・「動き」が苦手な人には不向き
 ゆまこ
ゆまこゆまこは、記事スライダーは「使わない派」。
サイトスピードが気になる、アイキャッチのデザインに左右されたくない、意図しないところで動くものが苦手(つまりデメリット全部)、が理由です。
とはいえ、ゆまこが使うならこういう設定にするよ、を説明します。
SWELL 記事スライダーの設定方法
記事スライダーの設定方法を説明します。
SWELLの記事スライダー設定画面を表示する
左のメニューから、「外観」→「カスタマイズ」に進みます。


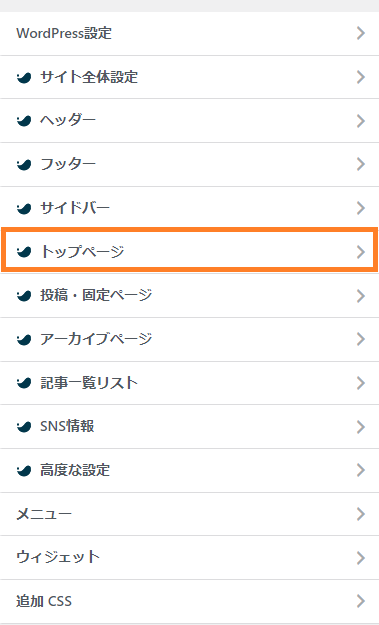
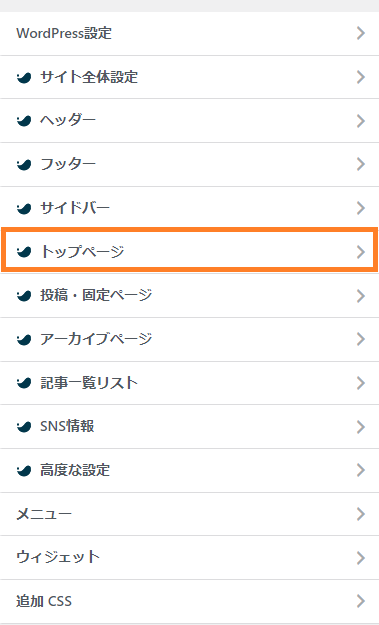
カスタマイズの設定画面で「トップページ」をクリック。


「トップページ」項目の中から「記事スライダー」に進んでください。


「記事スライダー」の設定画面が開きます。
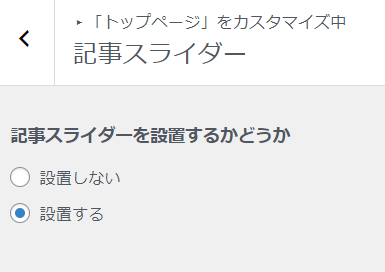
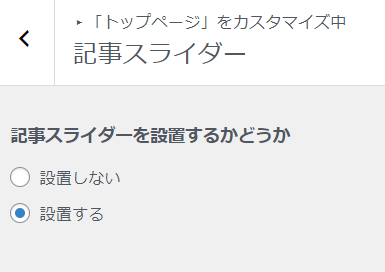
記事スライダーを設置するかどうか


まず、記事スライダーを設置するかどうかを選びます。
設置しない方は「設置しない」を選んで、一番上の「公開」ボタンを押します。


設置する方は、設置するをチェックして詳細設定に進みます。



ゆまこは「設置しない派」なので、このサイトには設置していませんが『ゆまこが記事スライダーを設置するならこの設定にするよ』を紹介していきます。
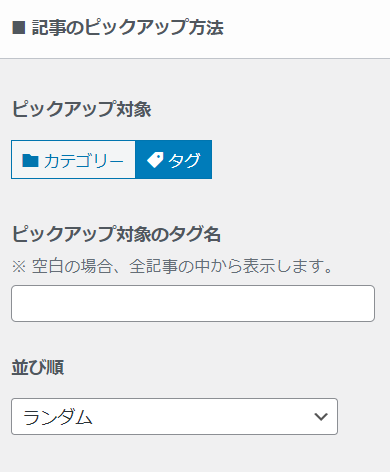
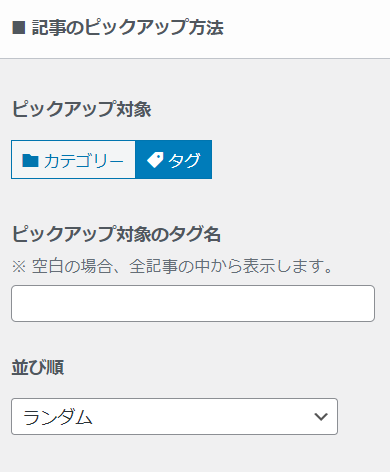
記事のピックアップ対象


ピックアップ対象
記事スライダーにどの記事を表示させるか?を選択できます。
✓ 全部の記事の中から選びたい場合
「ピックアップ対象のカテゴリ名」「ピックアップ対象のタグ名」に何もにゅりょうくしなければ、全部の記事からのピックアップになります。
✓ カテゴリ、タグを選びたい場合
「カテゴリー」を選択→カテゴリーIDを入力
「タグ」を選択→タグ名を入力
カテゴリIDは左のメニュー→「投稿」→「カテゴリ」で確認できます。
並び順
ランダム、更新日、投稿日、人気順 が選択できます。



ゆまこなら・・・
「ピックアップ対象」は全記事。つまり空欄。
「並び順」は人気順を選択します。
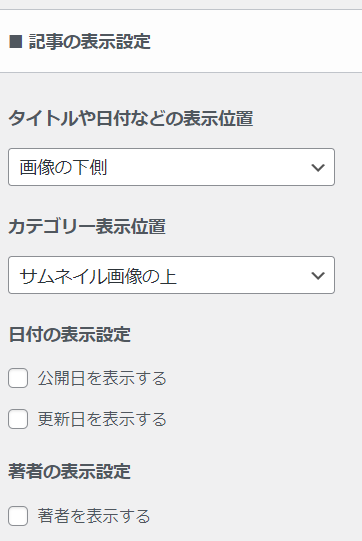
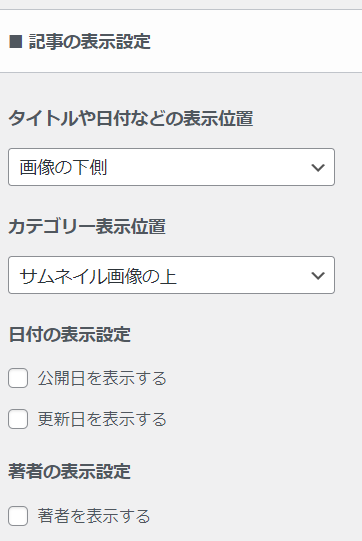
記事の表示設定


タイトルや日付などの表示位置
画像の下側、画像の上にかぶせる、が選べます。
アイキャッチに文字が
入っている方→画像の下側
入っていない方→画像のうえにかぶせる
を選びましょう。
カテゴリー表示位置
表示しない、サムネイル画像の上、タイトルの下が選べます。
初期設定は、「サムネイル画像の上」になっています。



ゆまこなら・・・
「タイトルや日付などの表示位置」
→アイキャッチに文字が入っているので、画像の下側
「カテゴリー表示位置」
→ アイキャッチを全面見せたいので、タイトルの下
「日付」「著者」
→表示しない
記事スライダーはサイトの一番目立つところに表示されるため、画像、タイトル、カテゴリー(タブ)以外の情報が表示されると”ごちゃごちゃ”とした印象になります。
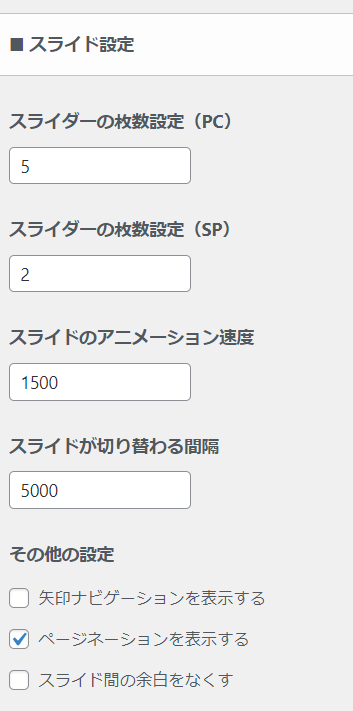
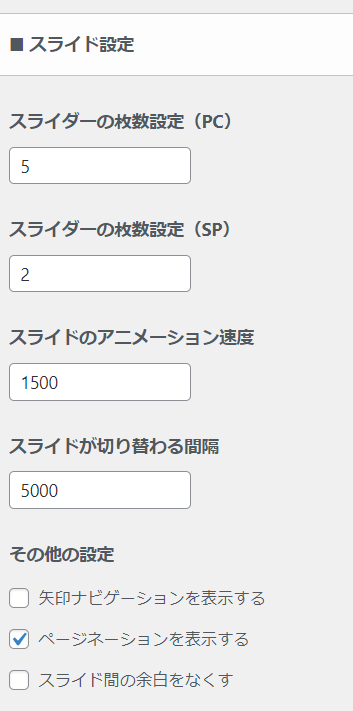
スライド設定


スライダーの枚数設定
PC→パソコン、SP→スマホの表示枚数です
スライドのアニメーション速度
数字を大きくすると、スライドで移動するスピードが遅くなります。
スライドが切り替わる時間
数字を小さくすると、スライドが切り替わる時間の間隔が短くなります。
その他の設定
矢印ナビゲーションは、両端の右と左に読者さんが移動できる矢印の表示
ページネーションは、下に並んでいる丸のことで、「全部で何枚あるか」「何枚目を表示しているか」がわかるようになっています。
スライド間の余白をなくすと、スライド同士がくっついた表示になります。





ゆまこなら・・・
「スライダーの枚数設定」「スライドのアニメーション速度」「スライドが切り替わる時間」
→初期設定のまま(5,2,1500,5000)
「その他の設定」
→初期設定のまま(ページネーションだけチェックを入れる)
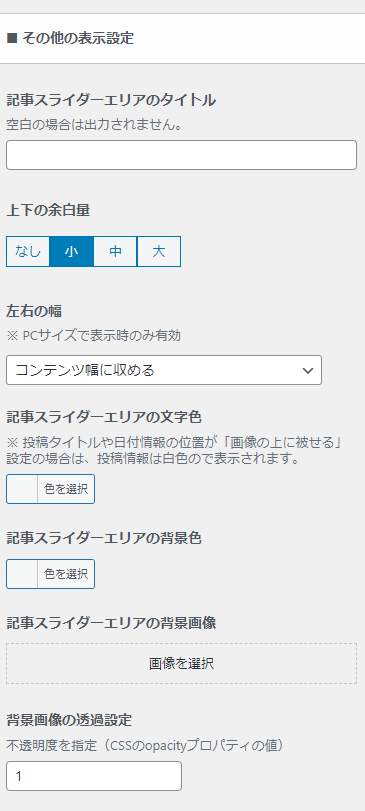
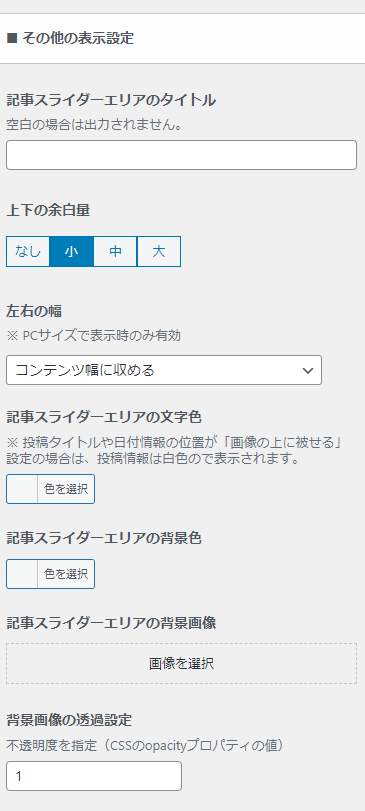
その他の表示設定


記事スライダーエリアのタイトル
記事スライダーの上側に表示する文字を入力します。
上下の余白幅
スライダー+タイトルの上下の幅を設定します。
左右の幅
スライダー+タイトルの上下の幅を設定します。
上下の余白幅
フルワイド、左右に少し余裕あり、コンテンツ幅に収める、を選択できます。
フルワイド、左右に少し余裕ありは、画面幅(ほぼ)いっぱいにスライダーが表示されます。
コンテンツ幅に収めるは、本文エリア+サイドバーと同じ幅でスライダーが表示されます。
記事スライダーエリアの文字色
記事スライダーエリアのタイトル、記事のタイトル、カテゴリ(タグ)名の文字色の設定です。
記事スライダーエリアの背景色、背景画像
記事スライダーエリア色とタイトルが設定できます。



ゆまこなら・・・
「記事スライダーエリアのタイトル」
→『人気記事』記事のピックアップ対象で人気順を選んだので人気記事と書きます。
「上下の余白量」
→ 中 ゆまこの好みは中でした。
「左右の幅」
→コンテンツ幅に収める。本文+サイドバーの幅と同じにします
「記事スライダーエリアの文字色」「記事スライダーエリアの背景画像」
→初期設定のまま(何も設定しない)
これで完了です。忘れずに、公開 ボタンを押してください。



ゆまこの記事スライダー(を使うとしたら)は、こんな感じです。
SWELLの初期設定から
・「人気記事」というコメントを足して、何を表示しているのかを読者さんにわかるようにした
・カテゴリー名を記事タイトルの下に表示させてアイキャッチ全体が見えるようにした
を変更しました!

まとめ
この記事では、SWELLの標準機能の「記事スライダー」の
・メリットデメリット
・記事スライダーを設置する場合の設定方法
・記事スライダーを表示させない設定方法
を説明しました。
記事スライダーはトップページに設置されると、見た目にも非常にインパクトがあります。
ぜひ効果的に使っていきましょう。