SWELLでは、運営者さん情報(プロフィール)を設定する場所が、2種類あります。
「プロフィール」→サイドバーに表示する方が多い
「この記事を書いた人」→記事下に初期設定で表示できるようになっている
この記事では、初心者さんがSWELLを設定するときに必要な2種類のプロフィールの設定方法を紹介します。
プロフィールの設定は必要なの?
 読者さん
読者さんブログにプロフィールは必要?
特に初心者さんは、プロフィールに書く内容に困ってしまって、プロフィールを簡単に済ませてしまう方、プロフィールを書かない方がいらっしゃいます。
結論から言うと、プロフィールは必要(作るべき)です。
サイトに来てくれる方は、特に共感できる記事を見つけたときに「この記事を書いた人はどんな人かな?」と思いプロフィールを見に行きます。
どんな人がブログを書いているのかがわかると、ファンになってくれたり、ブックマークをしてまたサイトを見に来てくれたりします。
また、GoogleアドセンスやAmazonアソシエイトの審査、そのほかのアフィリエイトの審査ではプロフィール(運営者情報)があると有利だと言われています。
読者さんに信頼されるサイトを運営するためにも、プロフィールをしっかり作っていきましょう。
サイドバーに表示するプロフィール
サイドバーに表示するプロフィールは、ウィジェットから設定します。
サイドバーにプロフィールを設置する
「外観」→「カスタマイズ」に進みます


「ウィジェット」をクリックします。


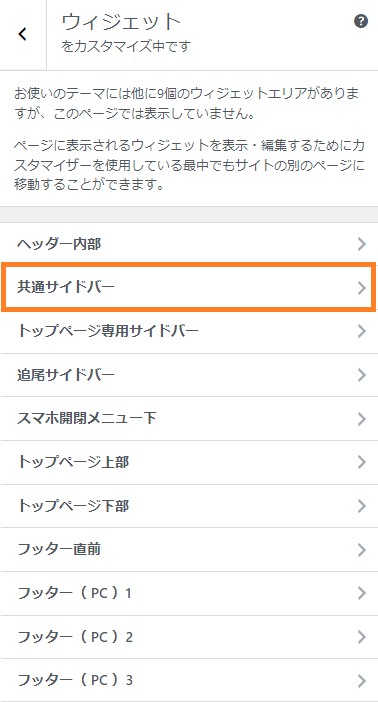
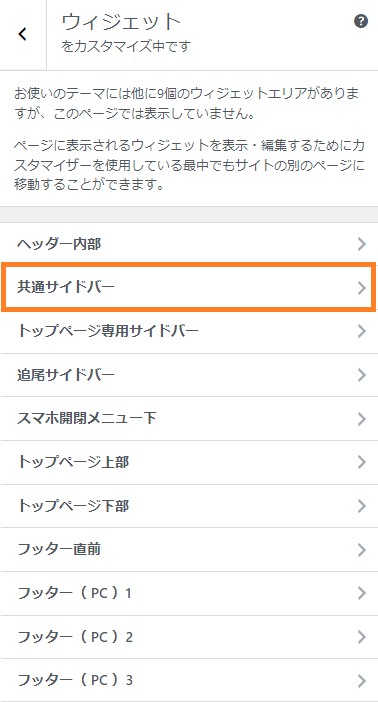
「共通サイドバー」をクリックします。


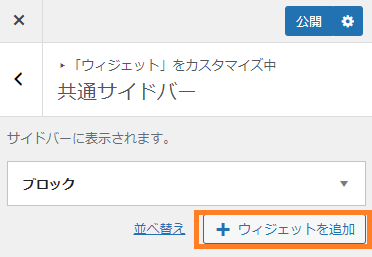
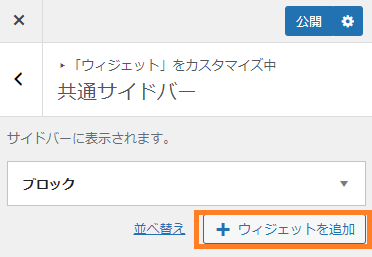
「共通サイドバー」の設定画面で「+ウィジェットを追加」を押します。


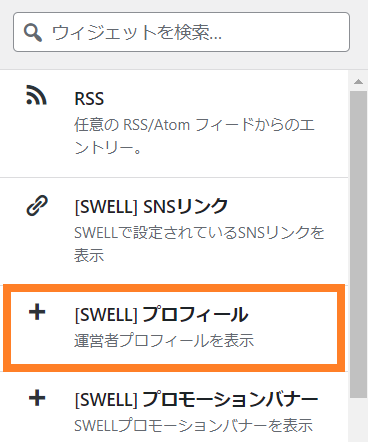
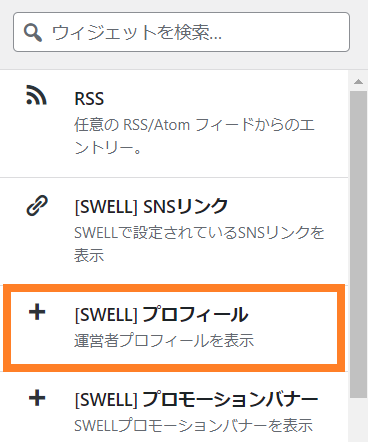
「[SWELL]プロフィール」をクリックすると、共通サイドバーに「[SWELL]プロフィール」が追加されます。


これで、サイドバーへのプロフィールの設定が完了です。
プロフィールの内容を入力する
次にプロフィールの内容を記載していきます。


名前:プロフィールに表示させる名前
役職(肩書):名前の下に表示されます
プロフィール文:プロフィールの内容を入力します
アイコン画像:写真、アイコンなどを登録します
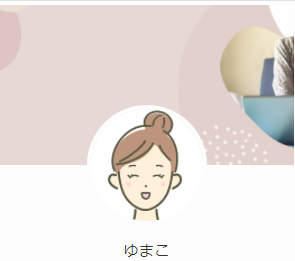
プロフィール背景画像:プロフィールの後ろに画像が設定できます
下の絵のピンクっぽい画像のエリアです。


ボタンリンク先/ボタンテキスト:プロフィールの詳細記事へのリンクボタンが設定できます。
最後に忘れずに「公開」ボタンを押しましょう。


記事下の「この記事を書いた人」の設定
「この記事を書いた人」は必要な方は設定を。不要な方は非表示をしていきましょう。
設定には、Gravatarへの登録、もしくは、プラグインを入れる必要があります。初心者さんで不安がある場合は、まずは非表示にしましょう。
記事下の「この記事を書いた人」の設定をする
「この記事を書いた人」の設定は、左のメニューから「ユーザー」「プロフィール」に進みます。


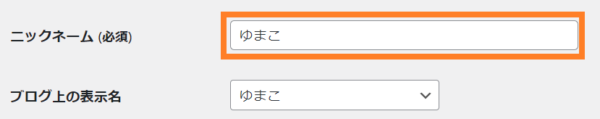
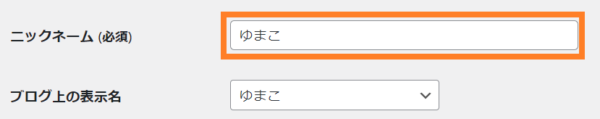
プロフィールの設定画面で「ニックネーム」と「ブログ上の表示名」を設定します


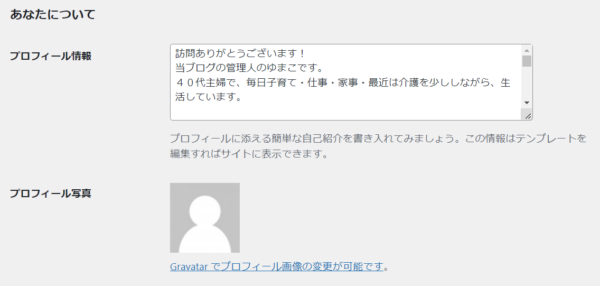
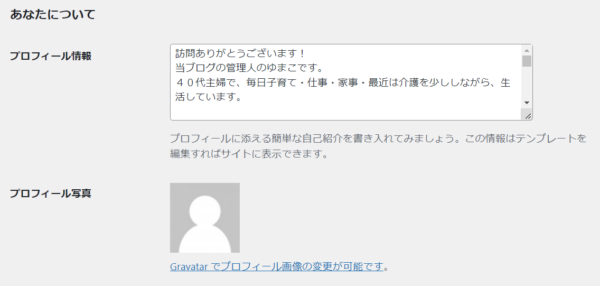
さらに下にスクロールして「あなたについて」を探し、「プロフィール情報」を入力します。


プロフィール写真は
・「Gravatarでプロフィール画像の変更が可能です」をクリックしてGravatarに登録する
・「Simple Local Avatars」プラグインを入れる
で設定可能です。
「この記事を書いた人」というテキストを変更したい場合は、この下の非表示の設定と同じところにありますので、記事を下に読み進めてください。
「この記事を書いた人」を非表示にする
左のメニューから「外観」→「カスタマイズ」に進みます。


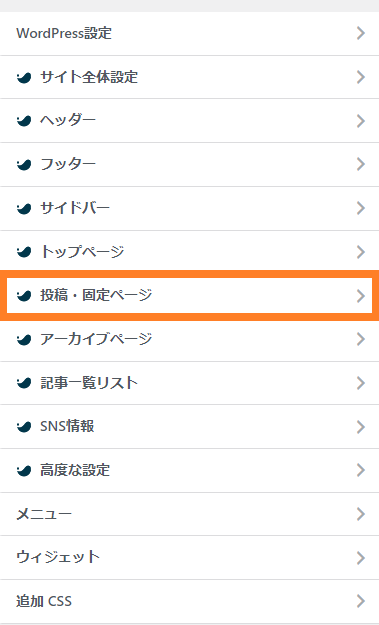
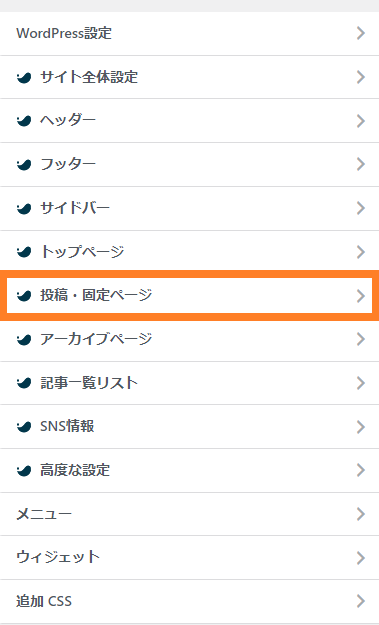
WordPress設定で「投稿・固定ページ」をクリックします。


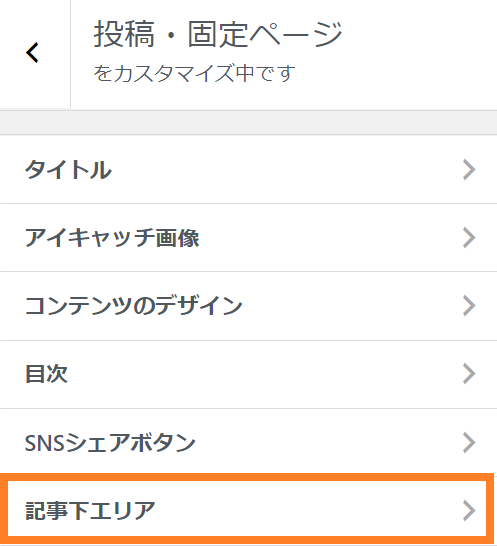
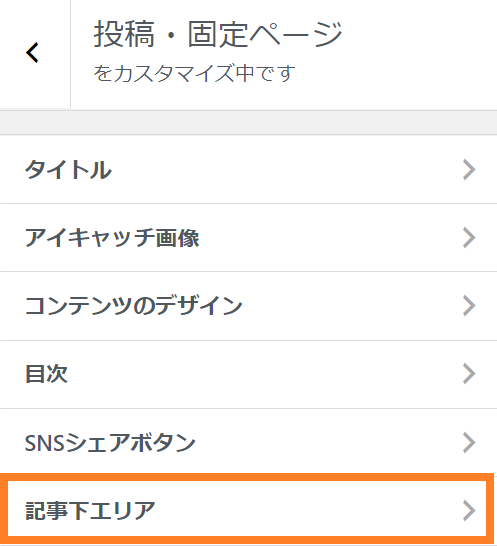
投稿・固定ページの設定で、「記事下エリア」に進みます。


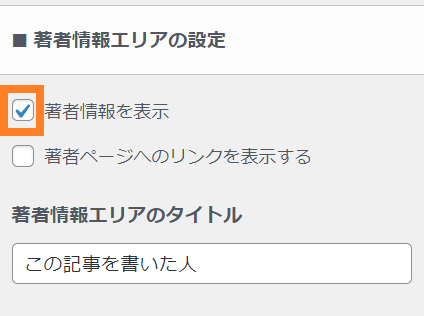
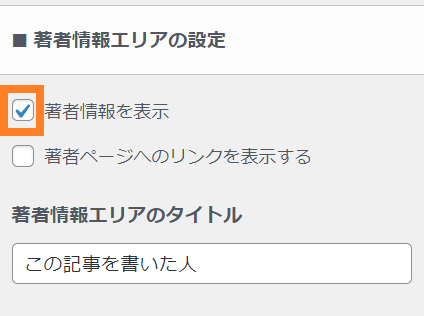
「著者情報エリアの設定」を探して、「著者情報の表示」のチェックを外します。


「この記事を書いた人」というテキストを変更したい場合は、「著者情報エリアのタイトル」で変更します。
最後に、忘れずに「公開」ボタンを押しましょう。


まとめ
この記事では、SWELLの運営者情報(プロフィール)を設定する場所
「プロフィール」→サイドバーに表示する方が多い
「この記事を書いた人」→記事下に初期設定で表示できるようになっている
の設定を初心者さん向けに丁寧に紹介しました。