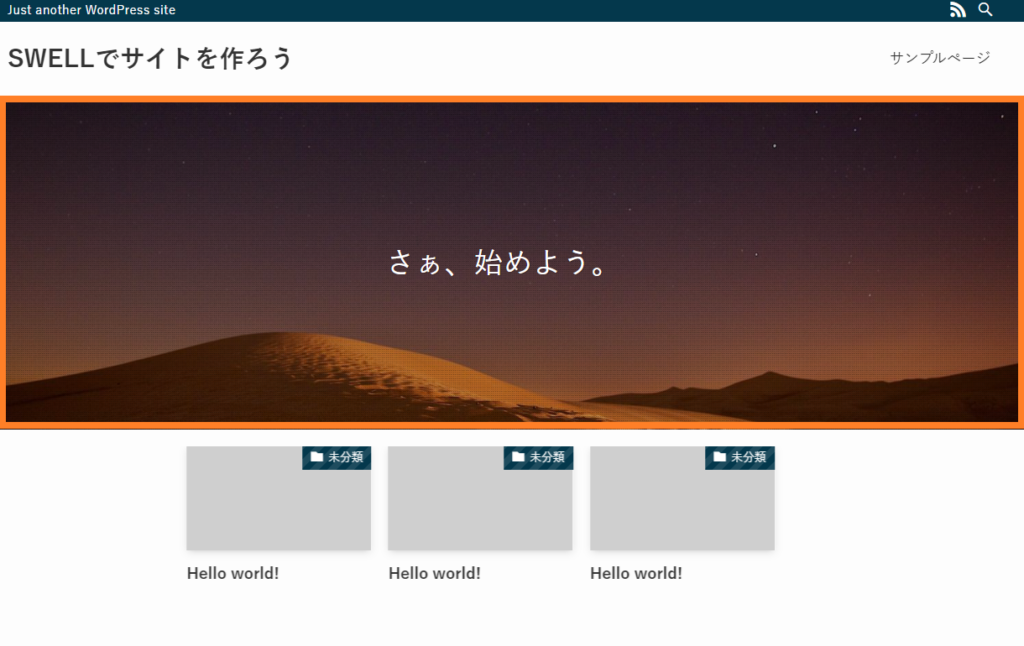
SWELLの初期画面には、数秒ごとに入れ替わる何種類かの写真と、真ん中に「さぁ、始めよう。」の文字が入っています。下の図のオレンジ枠で囲んだところです。
SWELLでは、このエリアを『メインビジュアル』と呼んでいます。
サイトのイメージを左右する大事なエリアですので、オリジナルに変更していきましょう。
この記事では、一番初めにSWELLの設定を行う初心者さん向けに、SWELLの『メインビジュアル』の画像と文字をオリジナルにする方法を図解入りで詳しく説明します。

SWELLのヘッダー画像(メインビジュアル)を変更する方法
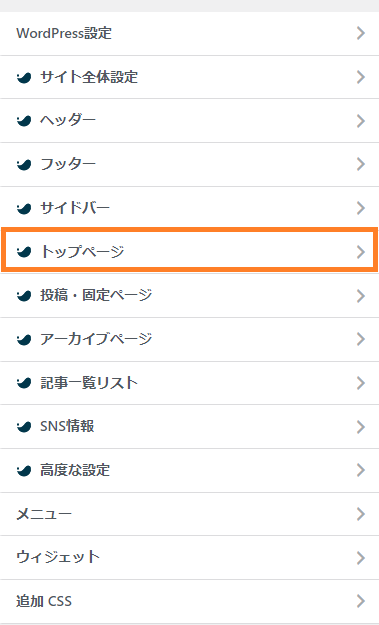
左のメニューから「外観」→「カスタマイズ」に進みます。

「WordPress設定」が開きますので「トップページ」を選択します。

「トップページ」の設定画面で「メインビジュアル」を選んでください。

メインビジュアルの設定を確認していきましょう。

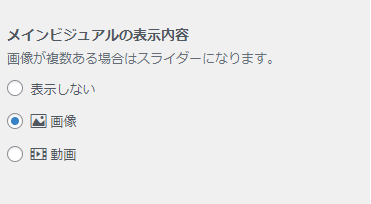
【メインビジュアルの表示内容】
表示しない/画像/動画 から選択できます。
まずは、
・トップページに画像を表示しない方 → 表示しない
・トップページに画像を表示するか方 → 画像
を選択しましょう。
『表示しない』を選んだ方は、この設定は終了です。「公開」ボタンを押して設定を保存してください。

次に、画像を設定していきます。
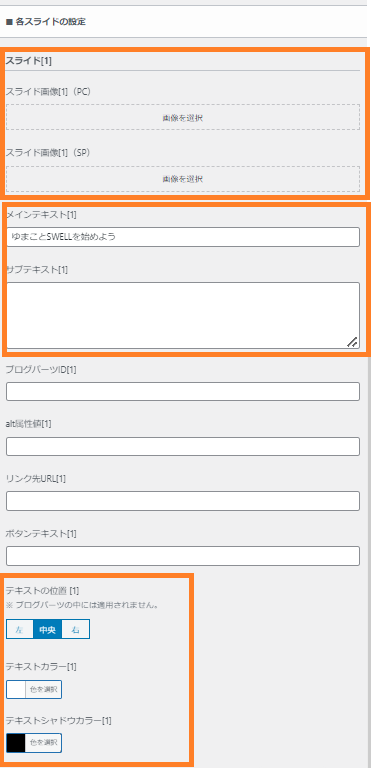
画像を設定する方は、下にスクロールして『各スライドの設定』⇒『スライド[1]』を探してください。

固定の画像を、「スライド[1]」に入れます。
PCはパソコンのみ、SPはスマホのみで表示される画像です。
次に「メインテキスト[1]」「サブテキスト[1]」を設定します。
画像の上に文字が不要の場合は、初期設定の文字「さぁ、始めよう。」を消すだけでOKです。
メインテキストは、上側の少し大きな文字
サブテキストは、その下の小さめの文字 です。

「テキストの位置[1]」で、文字の入る場所を設定します。
「左・中央・右」 から位置を選んで、文字の色を選びます。
テキストシャドウカラーは、気にならなければ初期設定のままで大丈夫です。
プレビューを見て、写真のイメージが変わっているのが気になる方は、設定を調整していきましょう。
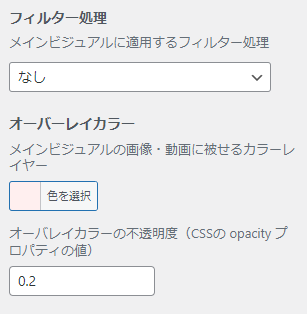
『各スライドの設定』から上にスクロールして『フィルター処理』を探します。

色が黒っぽくなっているのは、「オーバーレイカラー」の影響です。
初期設定では「オーバーレイカラー」が黒に設定されています。
画像が黒くなっているのが気になる方は、オーバーレイカラーを変更します。
色を選択で、色を消してしまえばオーバーレイカラーなしも可能です。
何か設定したい場合は、白やピンク、黄色など薄い色を重ねるとやわらかい印象になります。
そのあとフィルター処理を選択します。
お好みで選べばよいのですが、画像がぼやけるのが気になる方は「なし」も選ぶことが出来ます。
まとめ
この記事では、SWELLの設定を初めて行う初心者さん向けに、SWELLの『メインビジュアル』の画像と文字をオリジナルにする方法を図解入りで詳しく説明しました。
