SWELLには「SWELL設定」という独自のメニューがあります。
SWELLをインストールしたら忘れずにSWELL設定をしておきましょう。
このページでは初心者さんにもわかりやすくSWELL設定の方法を説明します。
SWELL設定を表示する
左のメニューから「SWELL設定」→「SWELL設定」に進みます。

SWELL設定の初期設定をしてきましょう。
タブをクリックして設定を進めていきます。

高速化
まずは「高速化」です。
高速化」のタブが選ばれていることを確認してください。
サイトの高速化はSEOにとってもかなり重要なので、初心者さんはまずこの記事と同じように設定して自分で変えたくなったら変更するでOKよ。の「初心者さん向け真似すればOK」設定を紹介します。
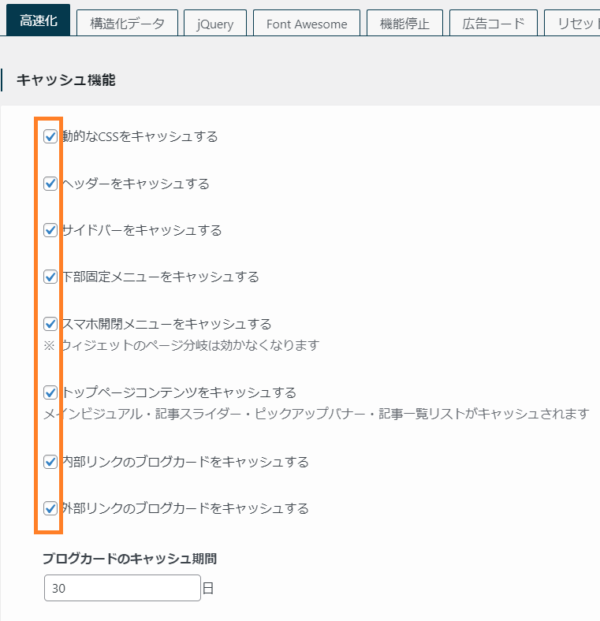
キャッシュ機能
「キャッシュ機能」はすべてにチェックを入れます。
「ブログカードのキャッシュ期間」は初期設定のまま30でOKです。

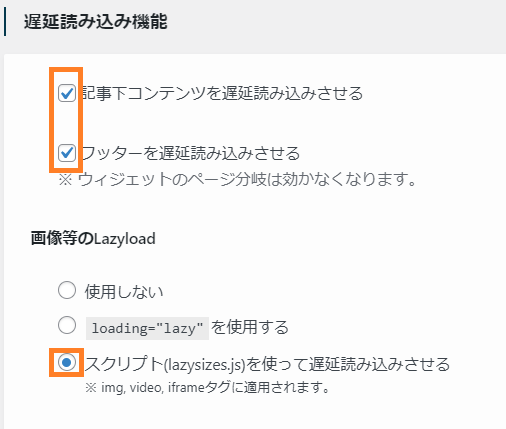
遅延読み込み機能
「遅延読み込み機能」は、「記事下コンテンツを遅延読み込みさせる」「フッターを遅延読み込みさせる」にチェックを入れます。

「画像等のLazyload」は、「スクリプト(lazysizes.jp)を使って遅延読み込みさせる」にチェックを入れます。
「遅延読み込み」は、画像の数や大きさで対応が変わってきますので、記事数が増えたら下記の公式ページを参考に設定して下さい。
初心者さんは、「スクリプト(lazysizes.jp)を使って遅延読み込みさせる」でOKです。
「スクリプトの遅延読み込み」機能の使い方について(SWELL公式ページ)
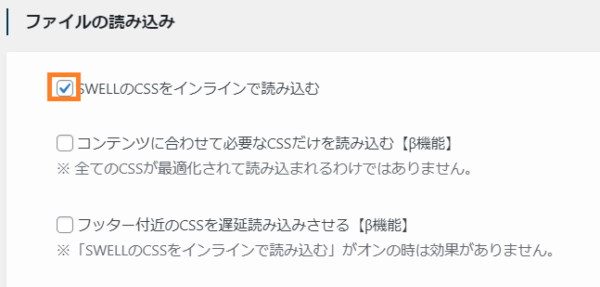
ファイルの読み込み
ファイルの読み込みは、「SWELLのCSSをインラインで読み込む」にチェックを入れます。

ページ遷移高速化
「ページ遷移高速化」は、「Prefresh」にチェックを入れます。

最後に「変更を保存」を押します。
以上でSWELLの「高速化設定」が完了です。
Font Awesome
次に「Font Awesome」タブを表示します。
Font Awesomeは、グローバルメニューやフッター、ヘッダーのメニューのテキストの前にアイコンを付けるときに使います。
読み込み方は「CSSで読み込む」にチェック。
バージョンは、5か6でお使いのほうを選びます。

最後に、忘れずに「変更を保存」を押します。
以上でFont Awesomeの設定は終わりです。
まとめ
この記事では、SWELLの独自メニューの「SWELL設定」の設定方法を説明しました。
