
このブログが使用しているワードプレステーマの『SWELL』には、吹き出し機能が搭載されています。
「ふきだしセット」で吹き出しのパターンを登録して、ブロックエディターで「ふきだし」ブロックを使用すれば、簡単にふきだしを設置することができます。
この記事では、SWELLの 「ふきだし」の設定の仕方と使い方を説明します。
ふきだし機能とは
ブログでよく見かける ふきだし。
会話や心の声を表現したり、表情を出したり、読者さんにわかりやすく表現できます。
また、文章にメリハリがつくことから、サイト作成者にもとてもありがたい機能です。
 ゆまこ
ゆまこふきだし で表現が伝わりやすくなる効果もあります
SWELLのふきだし機能では
✓ ふきだしセット ふきだしのパターンをセットしておく
✓ ふきだしブロック 投稿や固定ページで実際に使うときにブロックで呼び出す
の2つを使ってブログに吹き出しを設置します。
ふきだし の使い方
SWELLでふきだしを使う方法を説明します。
ふきだしセットに登録する
まずは「ふきだしセット」に、アイコンやパターンを登録します。
この吹き出しセットに登録しておけば、投稿や固定ページにセットで呼び出すことが出来ます。
ふきだしセットを登録するためには、アイコン用の画像が必要です。



ゆまこは 200✕200ピクセル を使っています。
ふきだしセットの登録画面を呼び出す
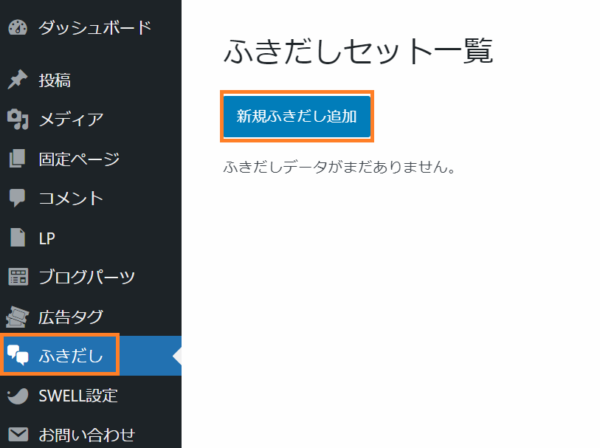
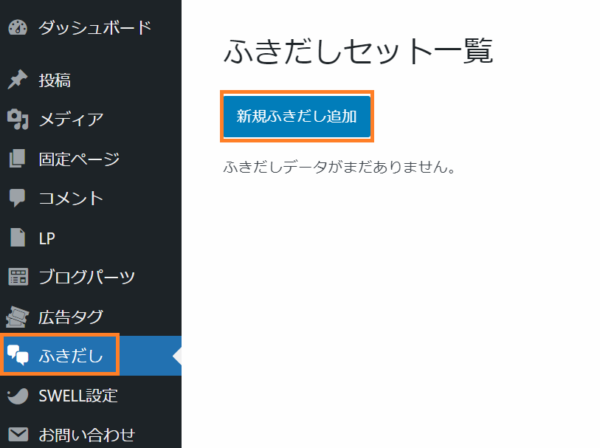
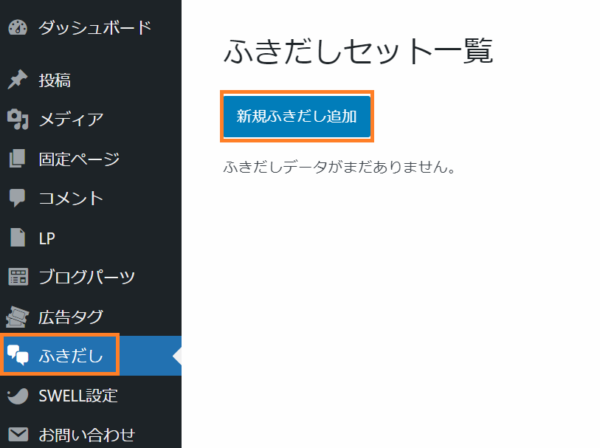
左側のメニューから「ふきだし」にすすみます。
「ふきだしセット一覧」の設定画面が表示されますので、「新規ふきだし追加」をクリックしてください。


ふきだしの項目を設定する
新規の登録画面が表示されたら、ふきだしセットの内容を入力しています。
・ふきだしセットのタイトル・・・読者さんには見えないので自分がわかりやすい名前をつけます
→ アイコン名+表情+向き など
・吹き出し画像
・アイコン名(画像の下の名前)・・・記事に表示される名前です
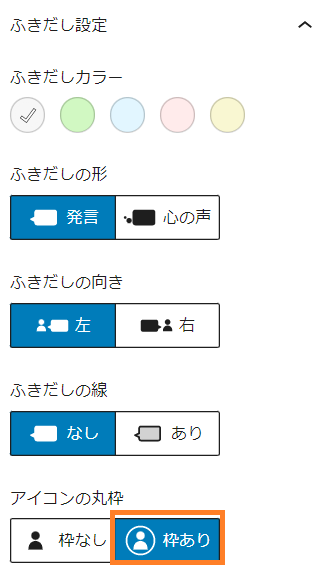
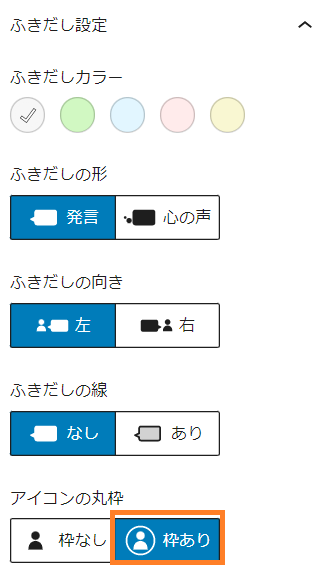
・枠、ふきだしの形、ふきだしの向き、ふきだしの枠、ふきだしの色


設定したら「公開」を押します。



ゆまこのふきだしを登録しました

顔の表情で何種類かふきだしを設定したいので、表情がわかるように名前をつけました。
ふきだしの線を「あり」で設定しました。
・枠、ふきだしの形、ふきだしの向き、ふきだしの枠、ふきだしの色は、記事でふきだしブロックを呼び出したときにその都度変更も可能です。
ふきだしブロックで記事にふきだしを設置する
ふきだしセットが登録出来たら「ふきだしブロック」で記事にふきだしを設置します。
ふきだしブロックを呼び出す
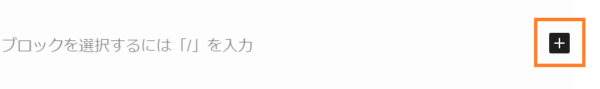
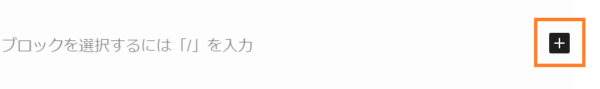
ブロック追加ボタン「+」を押します


検索画面に「ふきだし」とひらがなで入力します。
「ふきだし」が出てくるので、クリックします。


ふきだしブロックがでてきます。
ふきだしブロックを使う
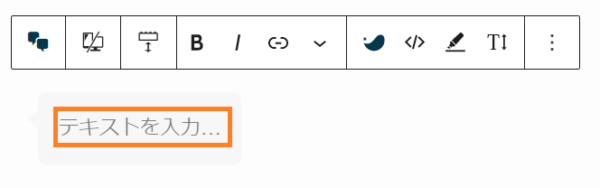
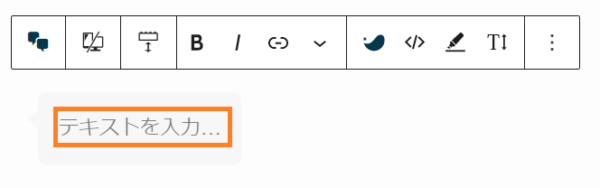
「テキストを入力」という枠が出てきますので、テキストを入力します。
先にアイコンを設定したい方は、次に進んで下さい (←ゆまこはこっち派)


右側のサイドバーの設定画面の「ブロック」に、登録したふきだしセットが並んでいます。
ふきだしにつけたいアイコンのセットを選びます。


個別に、ふきだしの設定を変えたい場合は、右側の設定画面を下にスクロールすると、枠、ふきだしの形、ふきだしの向き、ふきだしの枠、ふきだしの色の変更が可能です。
個々の設定は、ふきだしセットの登録が記憶されています。


まとめ
この記事では、ワードプレステーマSWELLの、ふきだし機能の使い方を説明しました。
ふきだし機能を使うと、表情を変えて会話や気持ちを伝えたり、記事のポイントを伝えることができ、読者さんに見やすく記事を書くことが出来るようになります。
ぜひ設定して使ってみてください。