サイドバーは、パソコン画面の右側(左側や両側の方もいらっしゃいます)に設定されていて、必要な情報を一目で見ることが出来、読者さんにとってもサイト運営者にとっても非常に有益なエリアです。
PCで記事を閲覧する際に、サイドバーは記事のすぐ隣にあるので
「このサイトを運営している人はどんな人?」
「この記事にはどんなことが書かれているんだろう?」
などの情報をすぐに読者さんに確認してもらうことができます。
このサイドバーは、ブログにはとても大切な要素ですので、しっかり設定していきましょう。
この記事ではSWELL初心者さんに、SWELLサイドバーの設定方法を図解入りで分かりやすく説明します。
SWELLのサイドバーに設置するべき内容
カスタマイズで設定できるサイドバーは2種類あります。
- サイドバー
サイトの一番上から順番に見ることが出来て、本文エリアをスクロールしてもサイドバーは固定のまま - 追尾サイドバー
初めはサイドバーの一番下に表示されていて、記事をスクロールするとスクロールに追従する。
サイドバーより記事が長い場合に有効
これをうまく使っていきます。
サイドバー、追尾サイドバー設定する内容は、次のようになります。
- 検索用ウィンドウ
- プロフィール
- カテゴリー
- 人気記事一覧
- その他お好みで、SNS埋め込みやアフィリエイトタグなど
- 記事の目次
- その他お好みで、SNS埋め込みやアフィリエイトタグなど
では、それぞれのカスタマイズ内容を見ていきましょう。
SWELLは、サイドバーをカスタマイズする画面が、SWELLのカスタマイズ画面と、ワードプレスのウィジェット画面の2つあります。
SWELLのカスタマイズ画面のほうがプレビューを見ながらカスタマイズできるので、この記事ではSWELLのカスタマイズ画面から設定していきます。
サイドバーのカスタマイズ方法
まずは、サイドバーのカスタマイズをします。
初期設定のサイドバーはこのようになっています。

サイドバーのカスタマイズ画面を表示する
左側のメニューから「外観」→「カスタマイズ」に進みます。

WordPress設定で、「ウィジェット」を選びます。

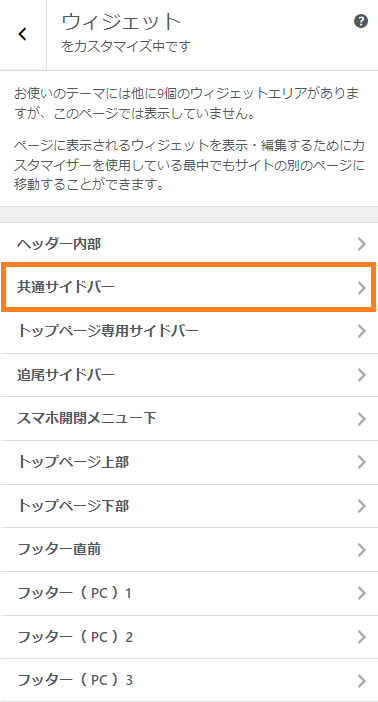
ウィジェット選択画面で「共通サイドバー」を選びます。

サイドバーのウィジェットが表示されるので、設定を進めていきましょう。
共通サイドバー ウィジェット項目の設定

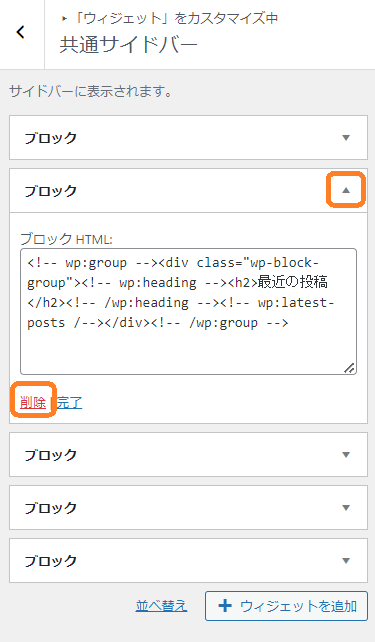
共通サイドバーのウィジェットには初期設定で「ブロック」が5個入っています。
まずは、それを全部消します。
右側の▼で詳細画面を開いて「削除」を押しましょう。

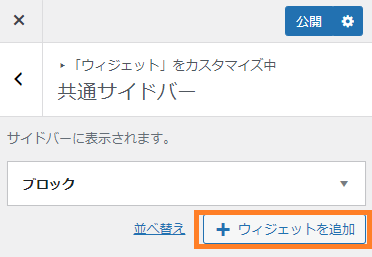
初期設定のブロックを全部消したら、右下にある「+ウィジェットを追加」を押します。
(左の絵は一つ残っていますが、全部消えているのが正解です。)

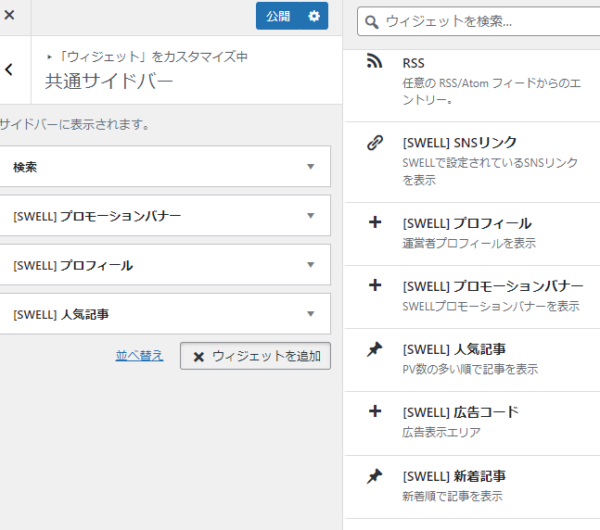
「ウィジェット追加」を押すと右側にウィジェットの一覧がでてきます。
それぞれを探して、クリックすると、ウィジェットが追加されます。
検索用ウィンドウ → 「検索」
プロフィール → 「[SWELL]プロフィール」
カテゴリー → 「ナビゲーションメニュー」
人気記事一覧 → 「[SWELL]人気記事」
「[SWELL]プロフィール」、「[SWELL]プロフィール」、「[SWELL]プロフィール」は、設定が必要です。
順番に設定していきましょう。
「[SWELL]プロフィール」の設定
SWELLのサイドバーのプロフィールは、ワードプレスのプロフィールとは別の設定が必要です。
この記事を参考に設定してください。

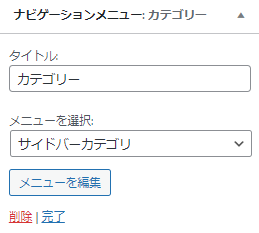
「ナビゲーションメニュー」の設定
ナビゲーションメニューを設定するために、あらかじめサイドバーカテゴリ用のメニューを設定しておきます。

「タイトル」にはサイドバーに表示させたい名前を入れます
「メニューを選択」は、設定しているメニューからプルダウンで選択が可能です。
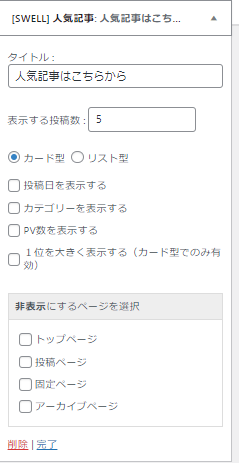
「[SWELL]人気記事」の設定

SWELL人気記事の設定をしていきましょう
「タイトル」は、サイドバーに表示したいテキストを入れます。
「表示する投稿数」を入力します。迷ったらまずは「5」で設定しましょう。
「カード型」か「リスト型」か。
アイキャッチに文字(記事のタイトル)が入っているかたは、アイキャッチが目立つ「カード型」がお勧めです。
投稿日やカテゴリーはお好みで。
設定が終わったら、忘れないように「公開」ボタンを押しましょう。

これで、サイドバーの設定ができました。
追尾サイドバーの設定方法
次に追尾サイドバーの設定をします。
サイドバーと同じように、「外観」→「カスタマイズ」→「ウィジェット」に進みます。

ウィジェット設定画面で「追尾サイドバー」を選びます。

「追尾サイドバー」は初期設定でウィジェットが入っていないはずです。
入っている場合は、すべて削除しましょう。
「✕ ウィジェットを追加」を押して、「[SWELL]目次」をクリックして追加します。
▼で「[SWELL]目次」の詳細を開いて、追尾サイドバーに表示するテキストを入力します。
追尾サイドバーの設定は以上です。
まとめ
この記事では、SWELLサイドバーの設定方法を図解入りで初心者さんにも分かりやすく説明しました。サイドバーは、パソコン画面に設定されていて、必要な情報を一目で見ることが出来、読者さんにとってもサイト運営者にとっても非常に有益なエリアです。サイドバーは、ブログにはとても大切な要素ですので、しっかり設定していきましょう。
