 読者さん
読者さんCocoonからSWELLにテーマを切り替えたい。
デザインが崩れると聞くけれど、出来るだけ時間がかからない方法が知りたい。
SWELLに移行してからのテーマの操作は大丈夫かな?
そんな悩みを解決します。
私が、Cocoon→SWELLに切り替えた経験から
- Cocoonでやっておいたほうがいいこと
- 移行の手順
- SWELLに移行してからの操作方法
を初心者さんにもわかりやすく説明します。
SWELLを購入してダウンロードする
SWELLはワードプレスの有料テーマですので、テーマの購入が必要です。
SWELLを購入する
まずはSWELLを購入します。
最新版のSWELLと移行プラグインをダウンロードする
SWELL公式サイトから、最新版のテーマをダウンロードします(親テーマと子テーマ両方)。
テーマをまだ購入していいない方は、公式販売ページからSWELLを購入してください。
購入後に、マイページ→製品ダウンロードページに進むと、Zip形式の最新版テーマファイル(親テーマと子テーマ両方)がダウンロードできます。
CocoonからSWELLの乗り換えサポートプラグインも同じページ(製品ダウンロードページ)にありますので、併せてダウンロードしておきましょう。
Cocoonで移行の準備をする
まず、Cocoonで移行の準備をします。
CocoonからSWELLに移行をするとき(Cocoonだけでなくどのテーマも)には、レイアウトが崩れたり、使っていたテーマ固有の機能が引き継がれなかったりします。
特にCocoonは無料なのに高機能で、他のテーマにない機能が多く備わっていますので、SWELLでうまく表示できなかったり、まったく表示されなくなってしまいます。
それを出来る限り防ぐために、事前の準備をすすめましょう。
バックアップをとる
これは必ずやっておきましょう。
サーバでバックアップオプション(有料の場合と無料の場合があります)ので、使い方を事前に確認します。



ゆまこは、エックスサーバーの通常機能でついているバックアップを利用しました。
プラグイン「SEO SIMPLE PACK」を導入する
Cocoonは、Cocoonの標準機能でSEO対策が搭載されていました。
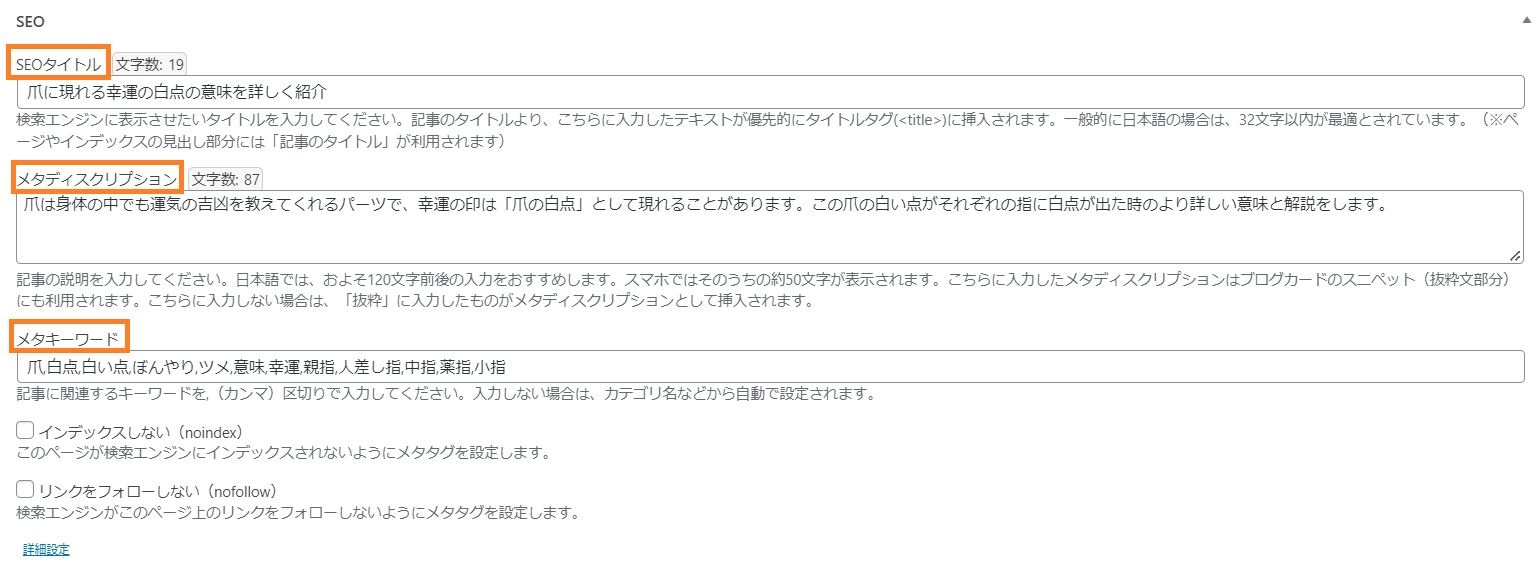
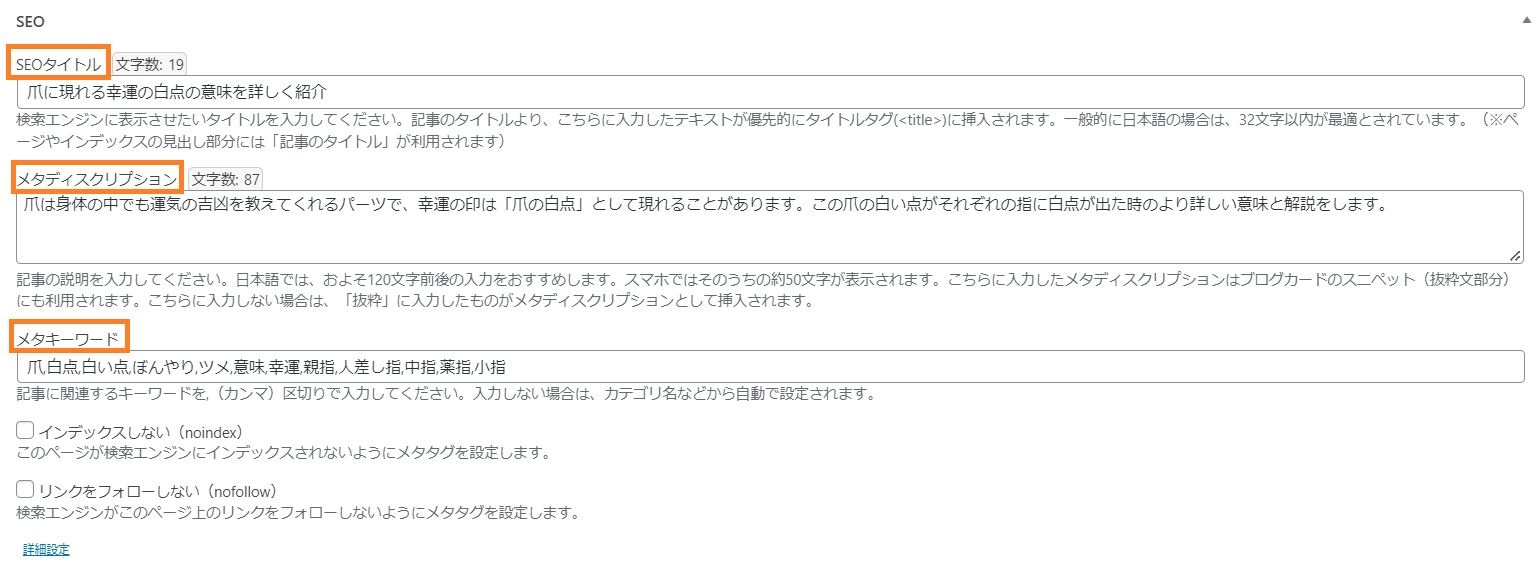
具体的には、記事下のこの部分。SEOタイトル、メタディスクリプション、メタキーワードです。
SEOタイトルは記事タイトルと同じ場合が多いのですが、メタディスクリプションとメタキーワードをSEO対策で設定している方は、このまま移行すると、SWELLに引き継がれません。


一方で、SWELLは、「SEO SIMPLE PACK」と開発者が同じということもあり、SEOプラグインを使うことが前提になっています。
そこで、Cocoonでは機能が重複するため不要だった「SEO SIMPLE PACK」をインストールして有効化してSWELL移行の準備をしましょう。
>>> SEO SIMPLE PACKの詳細ページ
「SEO SIMPLE PACK」を入れると
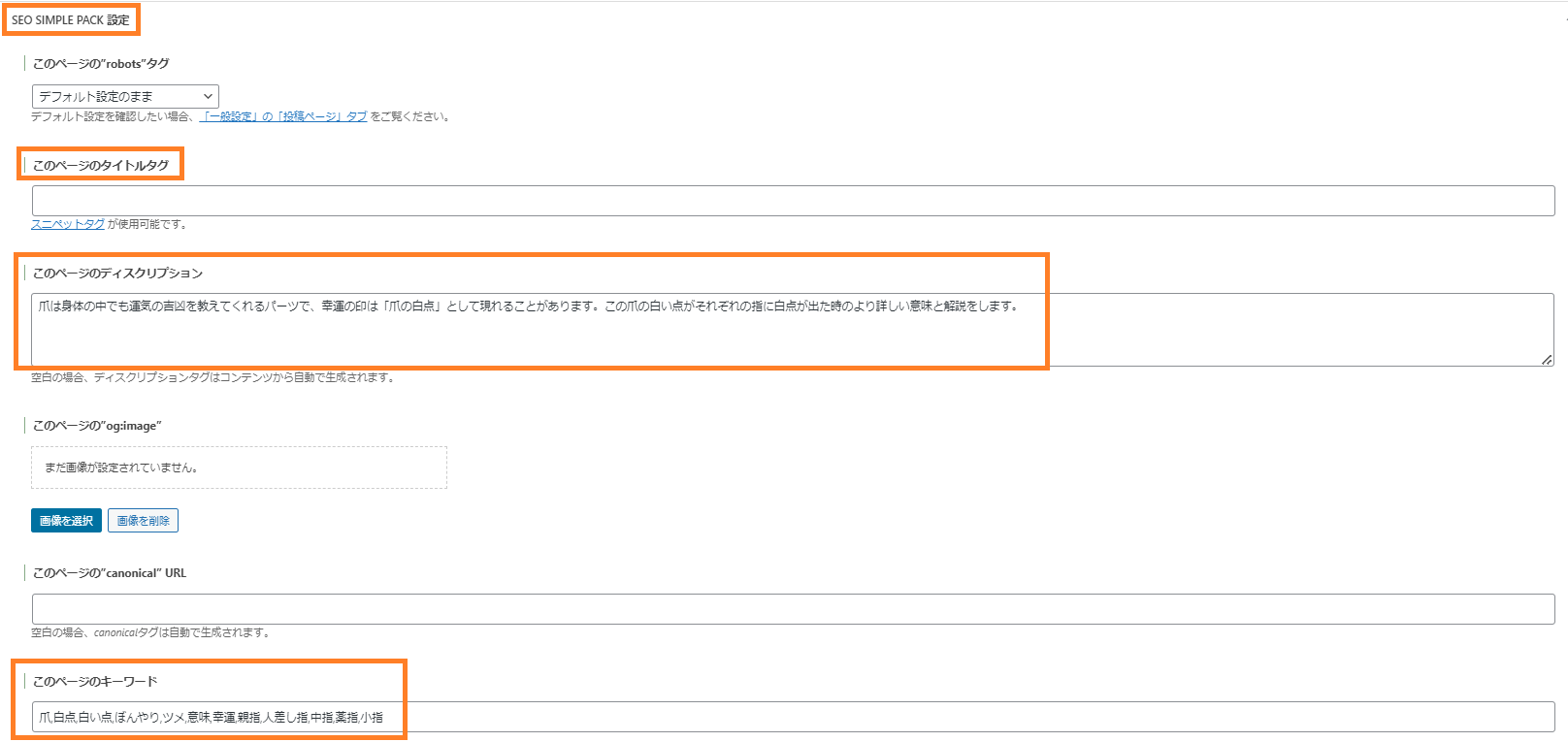
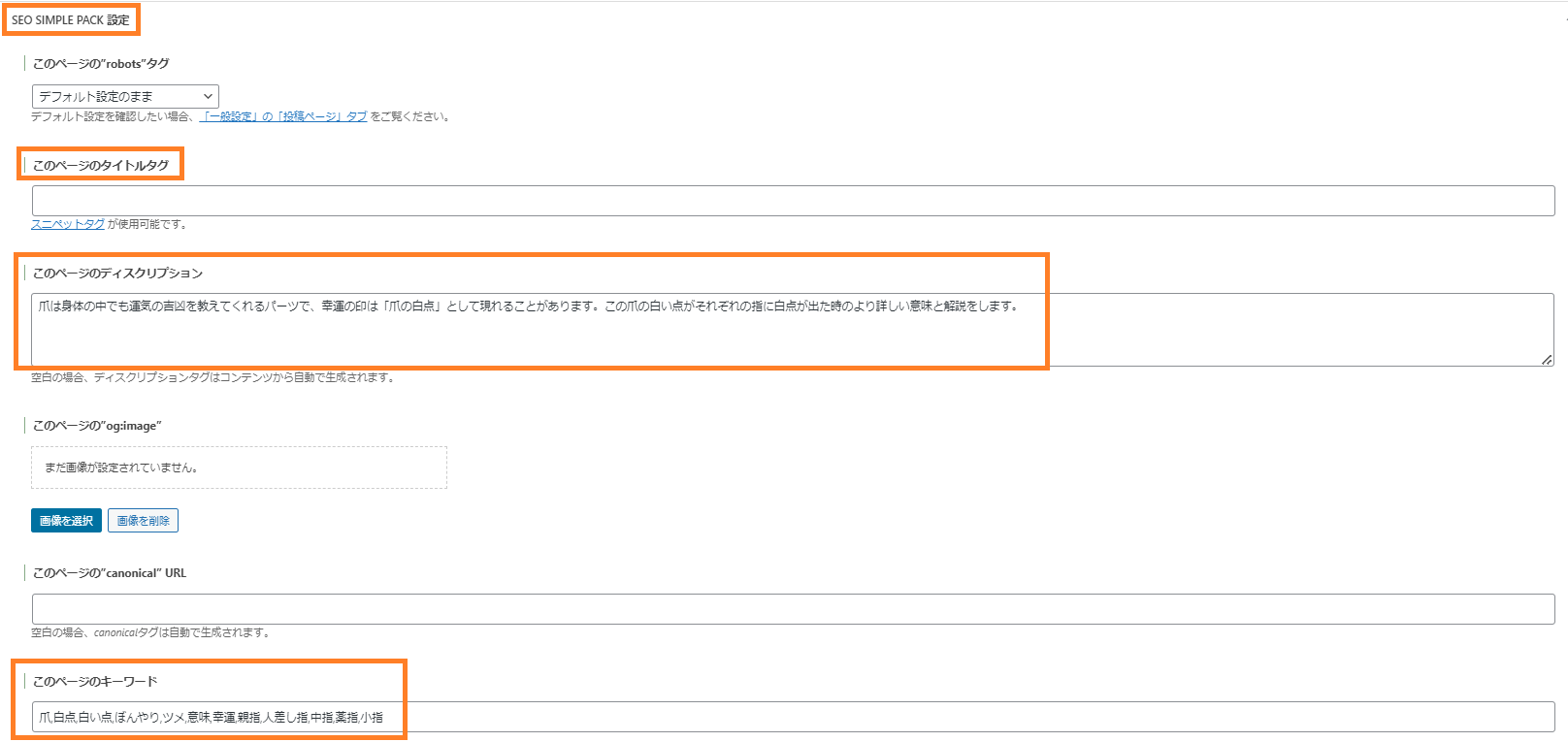
Cocoon:メタディスクリプション → SEO SIMPLE PACK:このページのディスクリプション
Cocoon:メタキーワード → SEO SIMPLE PACK:このページのキーワード
に自動的に入力されます。
※自動的に入力されない場合は、全記事コピーペースト作業が必要です。その際は、タイトルも一緒に作業をしておきましょう。
ゆまこは2サイトで試して、1サイトは自動で入力され、1サイトは手動作業が必要でした。


Font Awaresomeのバージョンの確認をする
CocoonでグローバルメニューなどにFont Awaresomeのアイコンを使っている場合は、Font Awaresomeのバージョンを確認しておきます。
Cocoon乗り換えサポートプラグインを導入して有効化する
ダウンロードした乗り換えサポートプラグインをインストールして有効化します。
有効化するだけで、他の設定はありません。
CocoonからSWELLにテーマを切り替える
いよいよ、テーマの有効化です。
左側のメニュー→外観→テーマ→新規追加に進んでください。
親テーマ→子テーマの順でインストールし、子テーマを有効化します。
これで、テーマがSWELLに切り替わりました。
SWELLに切り替えた後も移行作業が完全に終わるまで、テーマはそのままにしておきます。Cocoonは消去しないでください。
SWELLの初期設定とリライト(デザイン崩れ対応)を実施
次に、移行後に必要はSWELLの初期設定とリライト(デザイン崩れ対応)に進みましょう。
プラグインの調整(インストールとアンインストール)
CocoonとSWELLで必要なプラグイン、不要なプラグインが変わってきます。
この記事を参考にプラグインのインストール有効化、削除を行ってください。


SWELL設定
SWELL独自の設定のSWELL設定をします。


デザインが崩れた部分のリライトをする
初期設定が出来たら、デザインが崩れた部分のリライトをしていきましょう。
すぐに修正とリライトが必要なアイテム
すぐに修正とリライトが必要なアイテムは、トップページ、ボタン、SEO、サイドバーです。
下の記事を参考にどうぞ。






急ぎではないがリライトが必要なアイテム(移行プラグインでHTMLで表示を保持のもの)
急ぎではないがリライトが必要なアイテム(移行プラグインでHTMLで表示を保持のもの)は、吹き出し、タイムラインブロック、ボックスです。
この記事を参考にリライトを進めてください。


SWELLの初期設定で表示されている『記事スライダー』についての記事も参考に。


Cocoonショートコードを使っていたアイテム
アフィリタグなど、Cocoonのショートコードを使っていたアイテムはリライトが必要です。
「SiteMAP」をCocoonのショートコードを使っていた方が多いと思いますので、まずは『下書き』に戻しておきましょう。
乗り換えサポートプラグイン停止、Cocoonを削除
すべての記事のリライトが終わったら、乗り換えサポートプラグインを停止して、Cocoonを削除します。
まとめ
この記事では、ワードプレスのテーマをCocoonからSWELLに切り替える際に
- Cocoonでやっておいたほうがいいこと
- 移行の手順
- SWELLに移行してからの操作方法
を初心者さんにもわかりやすく説明しました。
テーマの乗り換えはリライトのチャンスです!ぜひリライトのきっかけにしていただきたいです。

