ワードプレスの記事で、本文中で四角で囲まれた文章を見かけることがあります。これを「ボックス」といいます。
ボックスを使う最大のメリットは、「読者さんが記事を読みやすくなること」です。運営者側は「重要なところを目立たせることが出来る」というメリットもあります。
記事の中の文章に「ここは重要です」と書いても、文章は流し読みされてしまうことも多いのが現状です。
そこで、読んでほしい部分をはっきりと囲んで目立たせることで、ビジュアル的に読者さんの目にとめて「この記事のポイントはここだよ」としっかり伝えられることが出来るのが「ボックス」です。
この記事では、初心者さんがわかりやすいように、有料ワードプレステーマSWELLの5つのボックスの使い方とその設定方法を紹介します。
SWELLのボックス 5種類の使い方
SWELLのボックスは、5種類の使い方ができます。
① 四角い囲み+色変更(見出しなし) → 記事のブロック設定機能
② 見出し付きの囲み → 「キャプションボックス」
③ 人物とセット → 「ふきだし」
④ 折り畳み可能 → 「アコーディオン」
⑤ 手順や時間を表現 → 「ステップ」
どういうものか?と実際の設定方法を一つずつ見ていきましょう。
① 四角い囲み+色変更(見出しなし) → 記事のブロック設定機能
このように、見出しがなく、文字を四角く囲んで色を変更する場合は、記事のブロック設定で行います。
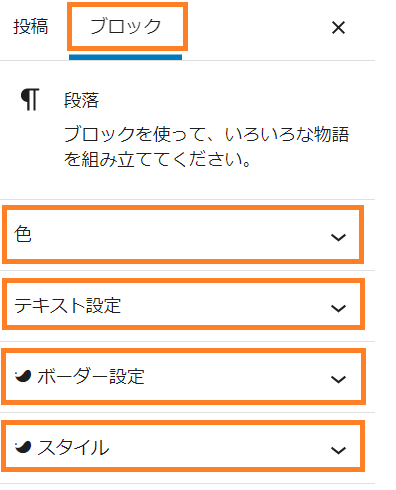
段落に文字を入力したら、右側の設定で、「色」「ボーダー」「スタイル」を選びます。

組み合わせるととてもたくさんの種類のカスタマイズが出来ます。
カスタマイズ自体は選ぶだけで簡単です。
ぜひいろいろ試してみてくださいね。
② 見出し付きの囲み → 「キャプションボックス」
キャプションボックスは「見出し」がついたボックスです。
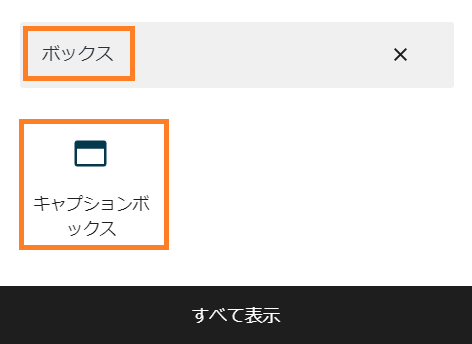
ブロック追加の「+」を押し、「ボックス」と入力します。「キャプション」でも出てきます。覚えやすいほうで。
「キャプションボックス」をクリックします。

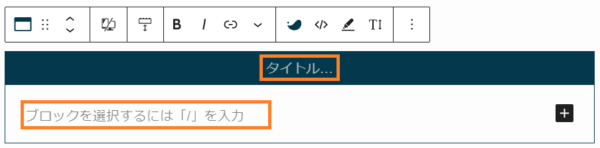
キャプションボックスは見出しがつくので「見出し」のテキストを入力します。

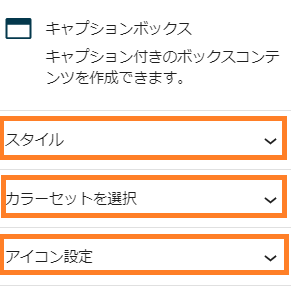
右側のブロック設定画面から
・スタイル
・カラーセット
・アイコン
を設定します。

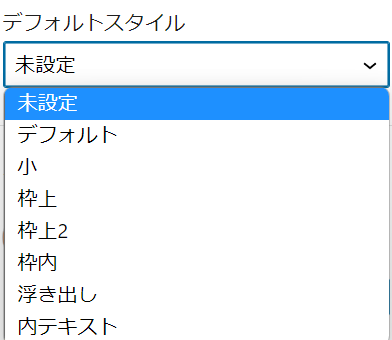
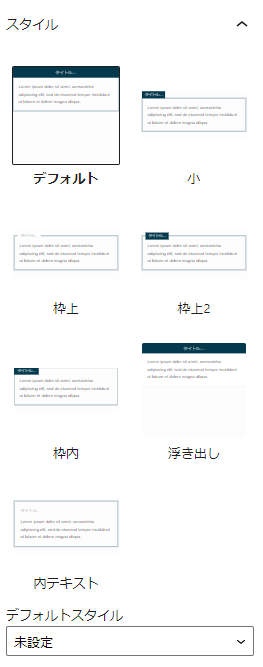
スタイルは、右の絵のように、7種類からワンクリックで選ぶことが出来ます。
下のほうにある「デフォルトスタイル」に自分がよく使うスタイルを設定すると、次にキャプションブロックを選んだ時にそのスタイルが表示されるようになります。


アイコン設定は、25種類のアイコンから選択でき、見出しのテキストの前に付けられます。
このキャプションボックスには インフォメーションを付けました。

「色」と「アイコン」はボタン設定と同じです。

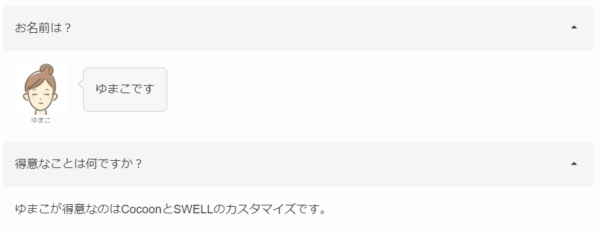
③ 人物とセット → 「ふきだし」
人物とセットで気持ちや表情を細かく設定できるのが「ふきだし」です。
 ゆまこ
ゆまこ自分の気持ちを表現するのにとても便利です。
一般的なことなのか、自分が考えたことなのかもビジュアル的に分かりやすく記載できます。
吹き出しの設定方法はこの記事から。


④ 折り畳み可能 → 「アコーディオン」
ブロック追加の「+」を押し、検索画面に「アコーディオン」といれて、アコーディオンをクリックします。


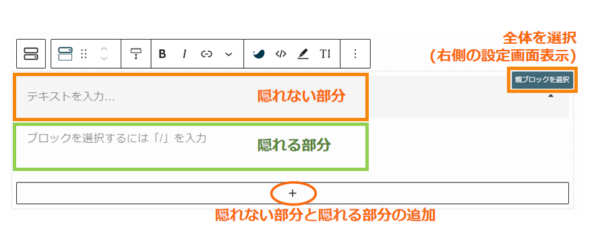
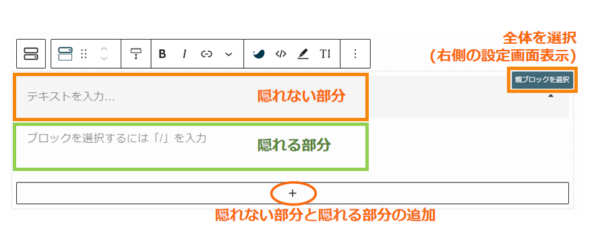
アコーディオンボックスの入力画面は、2段になっているので、『見えるところ(隠れないところ)』と『見えないところ(隠れるところ)』をそれぞれ入力してきます。


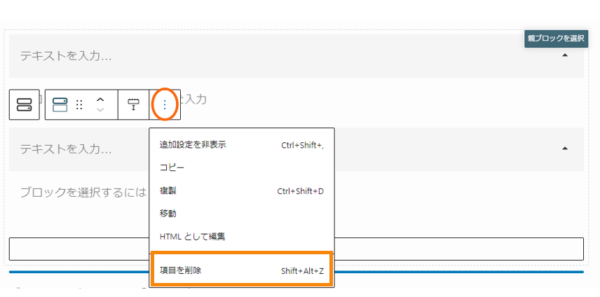
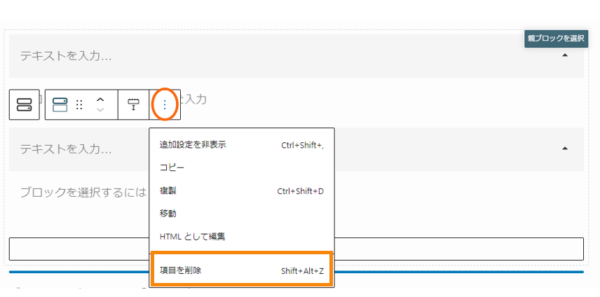
項目を削除したい(追加しすぎた・不要になった)場合は、削除したい部分の縦3個の点をクリックして「項目を削除」を選択


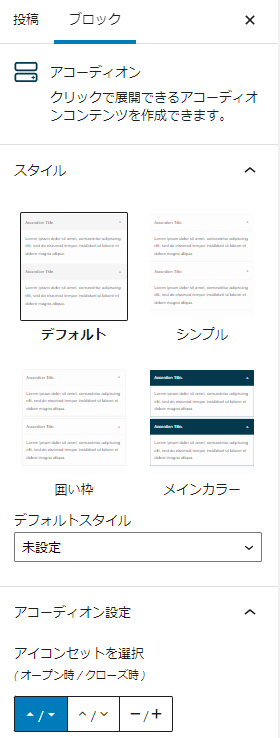
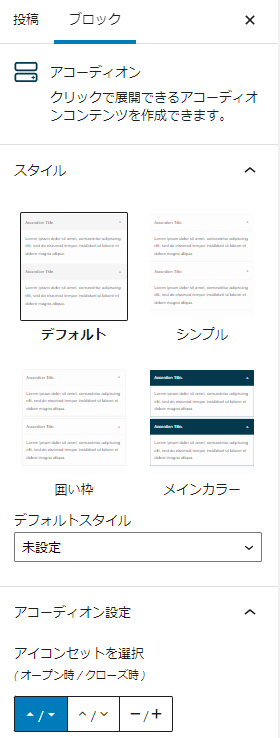
テキストが入力出来たら、右の設定画面でスタイルとアコーディオン設定に進みます。
右側のブロック設定画面するには、「親ブロックを選択」を押しましょう。


スタイルは、2種類から選べます。
「デフォルトスタイル」に自分がよく使うスタイルを設定すると、次にキャプションブロックを選んだ時にそのスタイルが表示されるようになります。
アコーディオン設定は、アコーディオンにつく記号の選択です。
これで設定が完了です。
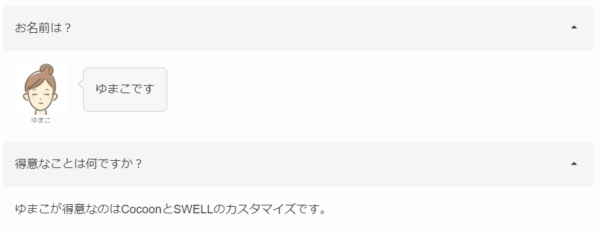
記事作成画面では、すべてがオープンした状態になっています。
私から見えてる画面はこのようになっています。


プレビューで見ると、読者さんと同じ状態が確認できますので、必ずプレビューで確認してから公開しましょう。
以上がアコーディオンの設定です。
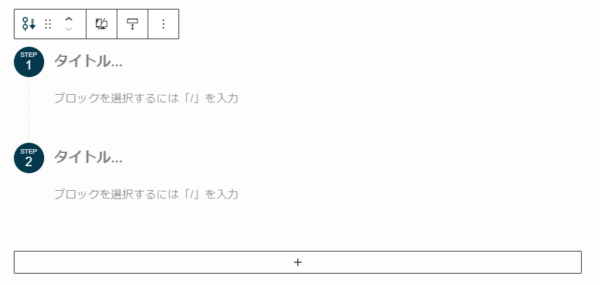
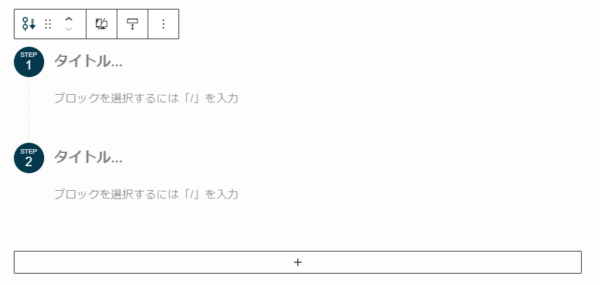
⑤ 手順や時間を表現 → 「ステップ」
ステップは、手順や時間をビジュアル的にもわかりやすく表現するブロックです




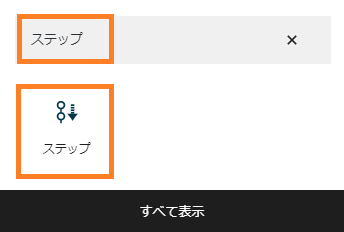
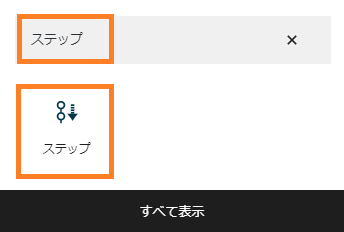
ステップを追加したい場合は、一番下の「+」を押す
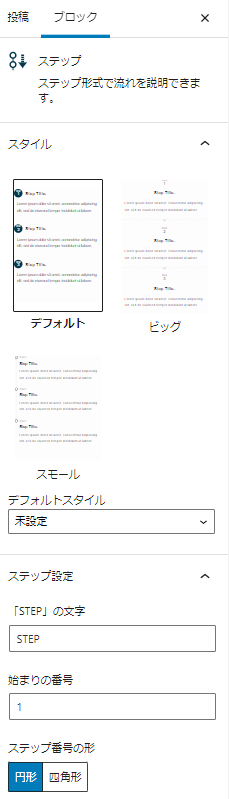
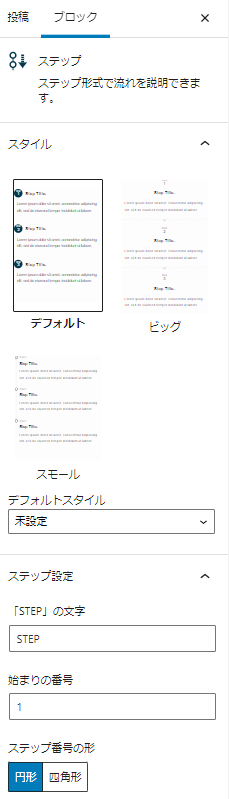
「親ブロックを選択」を押すと、右の設定画面にステップブロックの設定画面が出てきます。


「スタイル」で、全体の表示方法を選びます。3パターンから選択できます。
項目の表示内容の変更は、次のステップで説明します。
「デフォルトスタイル」に自分がよく使うスタイルを設定すると、次にキャプションブロックを選んだ時にそのスタイルが表示されるようになります
「ステップ設定」では、ブロック全体の設定ができます。
「「STEP」の文字」「始まりの番号」「ステップ番号の形」を変更するとブロック全体が一気に変わります。


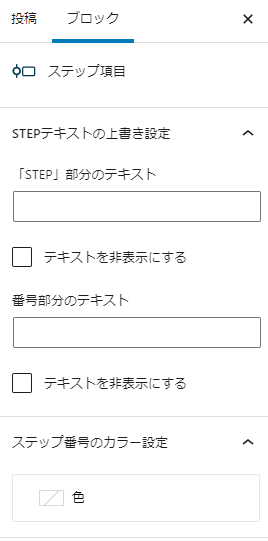
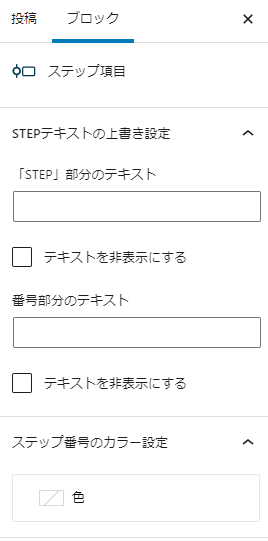
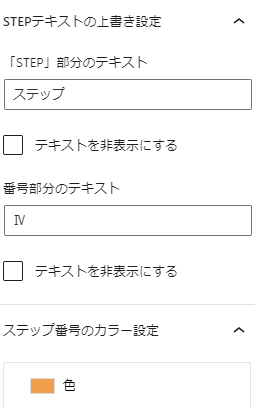
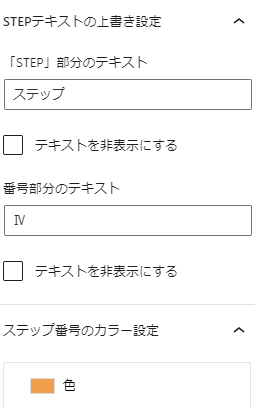
個別ステップを選択したときのブロック設定画面では、個別のステップの設定が可能です。
それぞれの入力は全体よりも優先して反映されます。



このステップの設定はこのように↓

タイムラインブロックは、スケジュールや手順をビジュアル的に表現するのに便利ですので、ぜひ使ってみてください。