SWELLでおしゃれなボタンを使いたい!という初心者さんに向けて、ワードプレス有料テーマのSWELLのボタンデザインについて詳しく解説します。
SWELLに搭載されている基本機能だけを使用してCSSやプラグインは使いませんので、初心者さんでも安心です。
管理人のゆまこはこんな人
- 40代主婦
- 2020年から複数ブログを運営中
- 自分の実績を生かしてブログでがんばる初心者さんを応援したい
 ゆまこ
ゆまこゆまこです。よろしくお願いします。
SWELLボタンの設置方法
まずはSWELLボタンを記事画面に設置する方法を説明します。
記事画面で「+」を押して


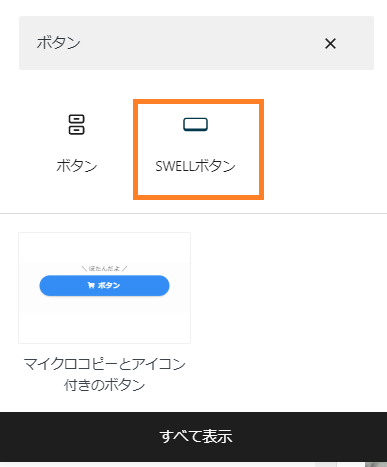
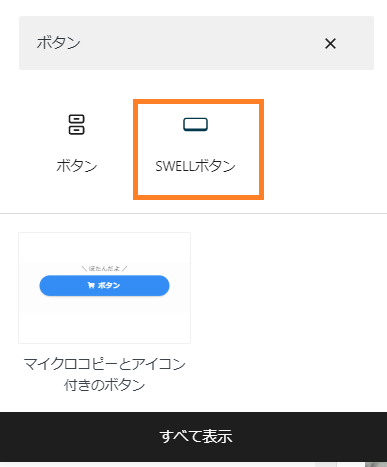
ブロック選択画面で「ボタン」と入力します。


今回は、SWELLボタンを使っていきますので、「SWELLボタン」をクリックします。


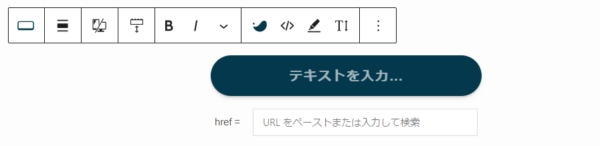
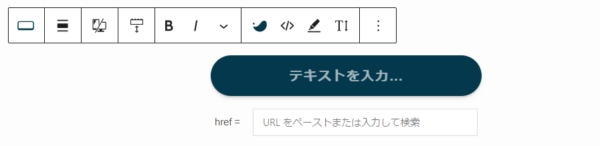
SWELLボタンのプレビューが表示され、ここからボタンの設定ができます。


SWELLボタンのリンク設定方法
「SWELLボタン」の設定方法を説明します。
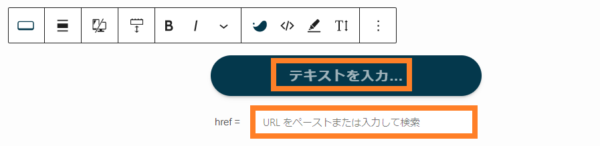
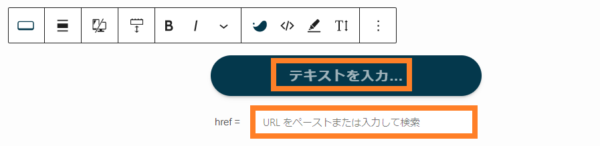
基本の使い方 ーテキストとリンクを入力ー
ボタンの設定画面で、ボタンに表示させたいテキストと、ボタンのリンク先を入力します。


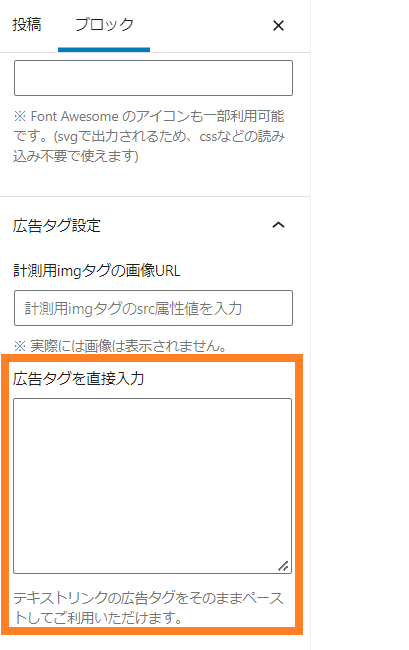
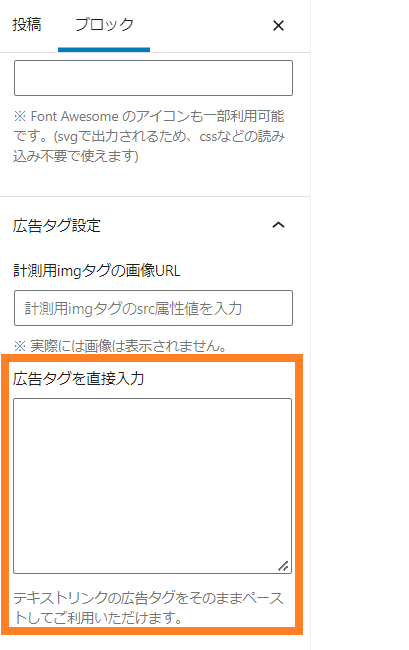
アフィリエイト広告対応
SWELLボタンは、アフィリエイトタグを貼ることでアフィリエイトに対応できます。
SWELLボタンブロックを選んだら、右の設定画面を下にスクロールして『広告タグ設定』を探して、アフィリエイトタグを『広告タグを直接入力』にコピーペーストするだけでOKです。


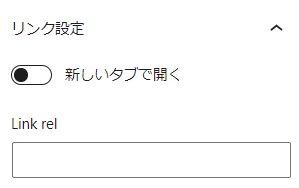
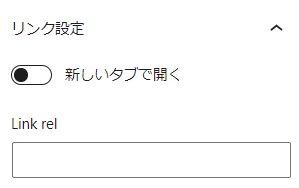
リンクを「新しいタブで開く」設定
リンクを「新しいタブ」で開きたい場合は、右側の設定画面で設定できます。
新しいタブで開きたい場合は、●を右側にスライドさせます。


SWELLボタンの便利な機能
SWELLならではの便利な機能があります。
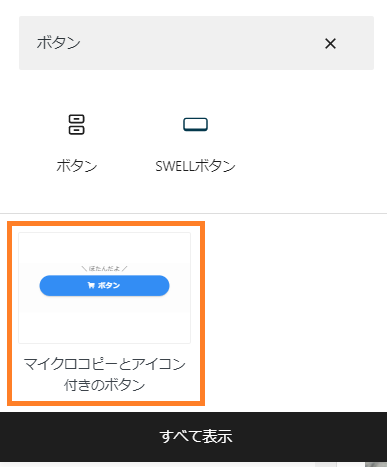
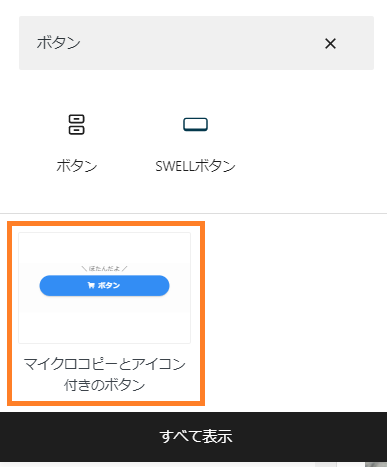
マイクロコピーとアイコン付きのボタン
SWELLにはすでにカスタマイズされたSWELLボタンがあります。
『ブロック選択画面』で検索ワードに「ボタン」と入力します。
検索結果から、「マイクロコピーとアイコン付きのボタン」を選びます。


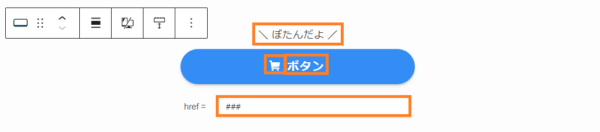
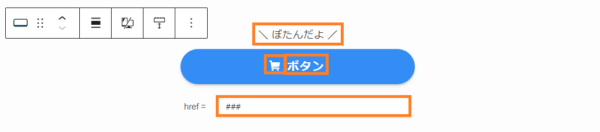
マイクロボタン(『\ ぼたんだよ /』と書いてある部分)、ボタンのテキスト(ボタンと書いてある部分)をクロックして、好きなテキストに変更することが出来ます。


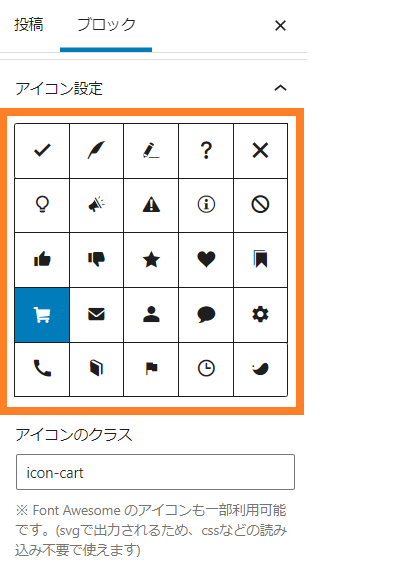
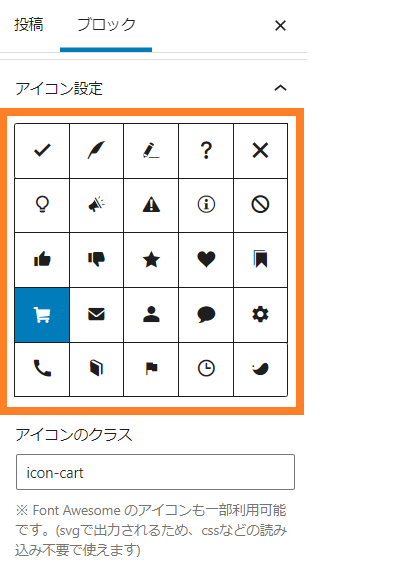
買い物かごのアイコンは、右の設定画面の「アイコン設定」で25種類のアイコンから選ぶことが出来ます。


リンク先を入力すれば、ボタンの完成です。
クリック計測
SWELLボタンにはクリック計測の機能がついています。
ボタンのクリック率を計測したい場合は、●を右側にスライドさせます。


ボタンデザインをカスタマイズする
SWELLは標準設定のカスタマイズデザインが幅広く準備されていて、簡単にカスタマイズすることが出来ます。
ボタンスタイル
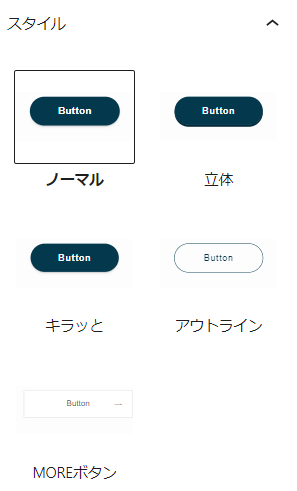
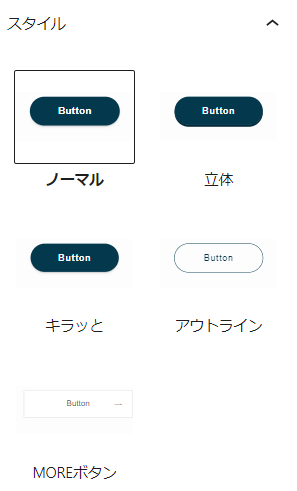
右側の設定画面の「スタイル」でデザインを選択します。
設定画面で好きなデザインを選びます。


それぞれのデザインはこんな感じ
初期設定では、ブログのメインカラーがボタンの色になります。
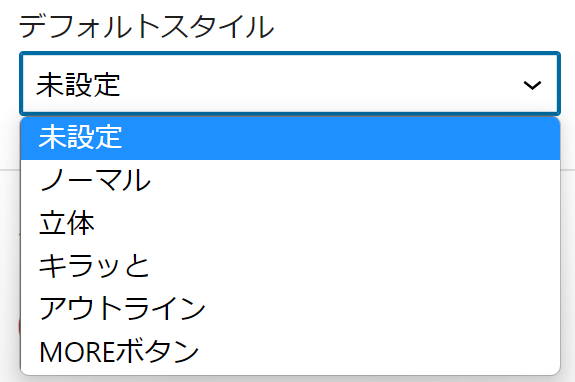
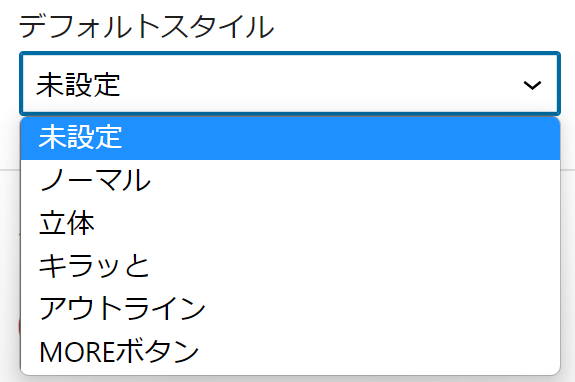
自分がよく使うボタンのデザインが決まっている場合は、「デフォルトスタイル」でデザインを選んでおくと、初期設定によく使うボタンのスタイルが適用されて便利です。


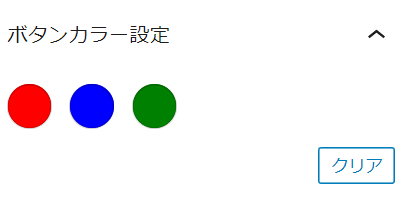
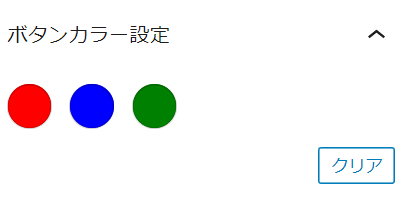
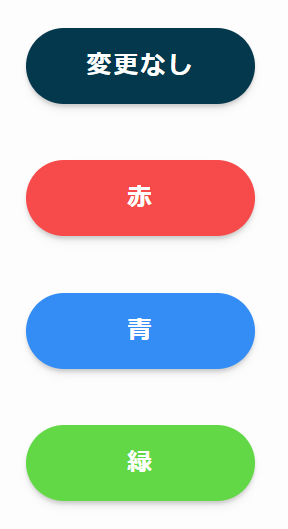
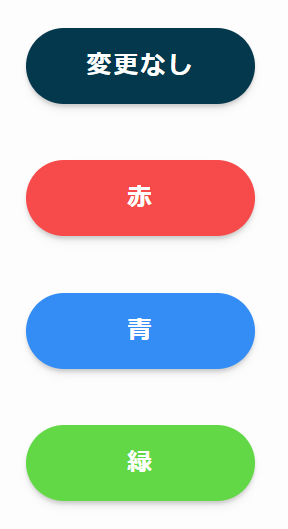
ボタンの色
ボタンの色の変更も簡単です。
初期設定で選べるのは、基本の3色です。
設定画面で色を選びます。


それぞれのデザインはこんな感じ


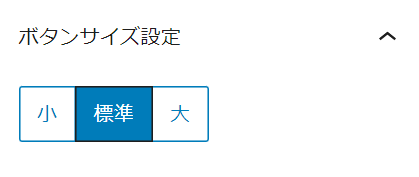
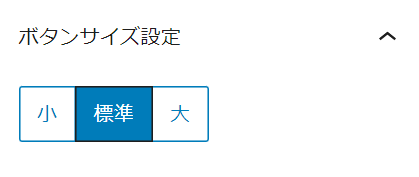
ボタンの大きさ
ボタンの大きさもクリックだけで変更できます。
設定画面で大きさを選びます。


テキストの前にアイコンをつける
ボタンのテキストの前にアイコンをつけることができます
アイコン一覧の25種類から選びます


アイコンはテキストの前に表示されます。
まとめ
この記事では、SWELLの基本機能だけを使った初心者さんにも簡単にできるSWELLボタンのカスタマイズをたっぷりの画像を使ってわかりやすく説明しました。

