四角い形のボタンを使うメニューを「ボックスメニュー」といいます。

このサイトのボックスメニューは下の図のようなボックスメニューにしています。

Cocoonのボックスメニューは、アイコンフォントや好きな画像を使って、ボックス型のメニューを作ることができます。
視覚的に目を引くことができて、読者さんにどこに何があるかを理解してもらいやすくなりますね。
この記事では、ボックスメニューの作成方法と、アイコンの設定方法を説明します。

これからボックスメニューを作り始めるよ、という方は、まずはこのページの「アイコンを使ったボックスメニュー」を設置して(←作業が比較的簡単なので)、好きな画像への置き換えは改めて、もよいと思います♬
この記事を読むと、アイコンを使ったボックスメニューをサイトに設置することができます。
下のようにアイコンを使ったボックスメニューです。
サイドバーメニュー

ヘッダー下メニュー

本文エリアは、ボックスメニューと同じ機能で『おすすめカード』があります。

ボックスで表示したい項目を選んでメニューを作る
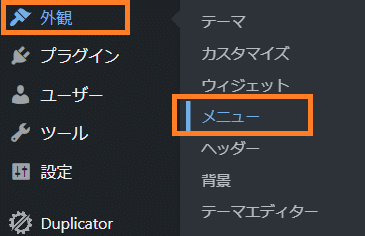
左側のメニューから、「外観」→「メニュー」に進みます。

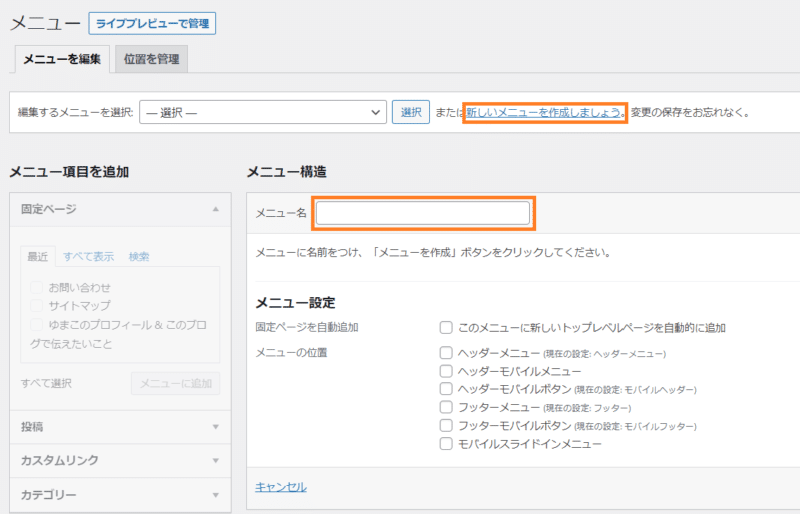
「新しいメニューを作成しましょう」に進みます。
※既にボックスメニューで表示したいメニューを作成済の方はこの項目を飛ばして次に進んでください。

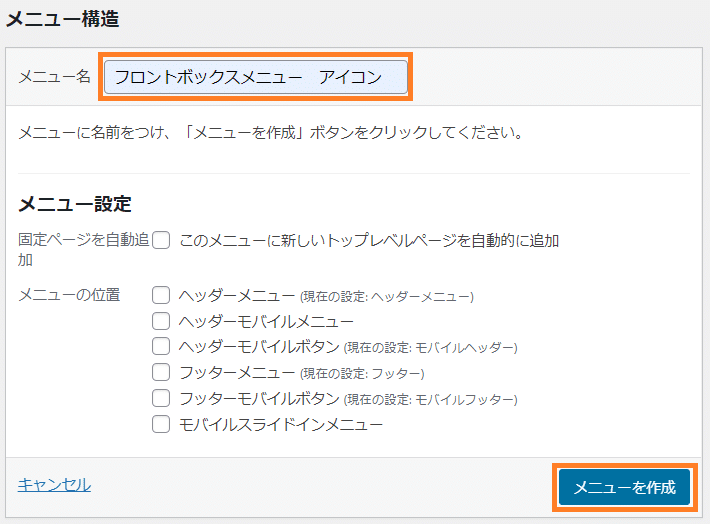
作成するメニューの名前を入れます。
読者さんには表示されない名前ですので、ご自分のわかりやすい名前を付けましょう。

私が実際に使っているメニューの名前です。
後ろについている()の中は設置した場所が自動で入っているので、()の前のところが自分でつけた名称です。

メニュー名にご自分の好きな名前を付けて、「メニューを作成」ボタンを押します。

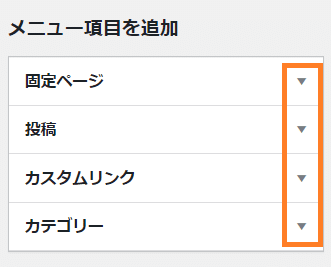
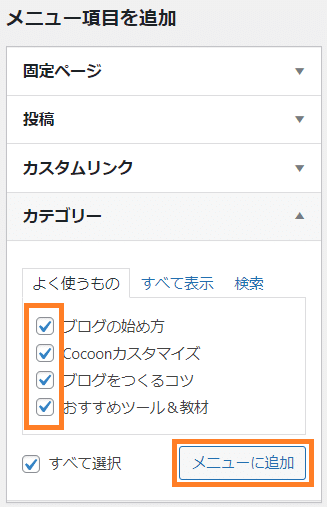
左側に、「メニュー項目を追加」と書かれたエリアが出てきますので、ご自分がメニューで表示したい項目を選んでチェックを入れます。
項目の右側の▼を押すと、詳細が開いてチェックを入れられるようになります。


私は、「カテゴリ」をメニュー項目に設定しました。

選んだら、「メニューに追加」をクリックします。
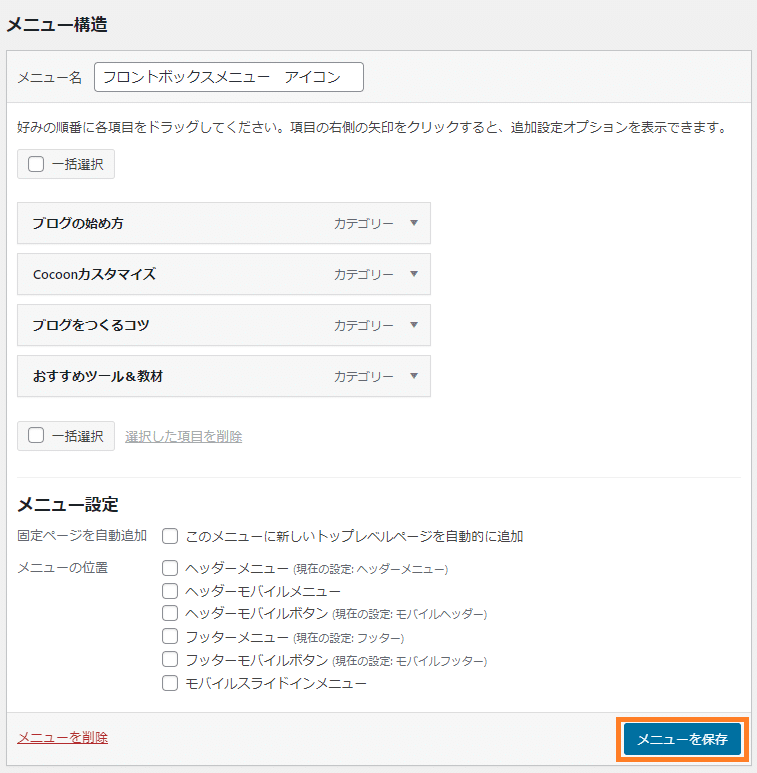
右側の「メニュー構造」に、自分が選んだ項目が出てきたのを確認して、「メニューを保存」をクリックします。

サイトにボックスメニューを設定する
メニュー自体はまだ完成していませんが、確認しながら進めていくために、先にサイトにメニューを設定しましょう。
完成してからメニューをサイトに表示したい、という方は、次の「メニューにアイコンを設定する」を先に行ってください。
左側のメニューから「外観」→「ウィジェット」に進みます。

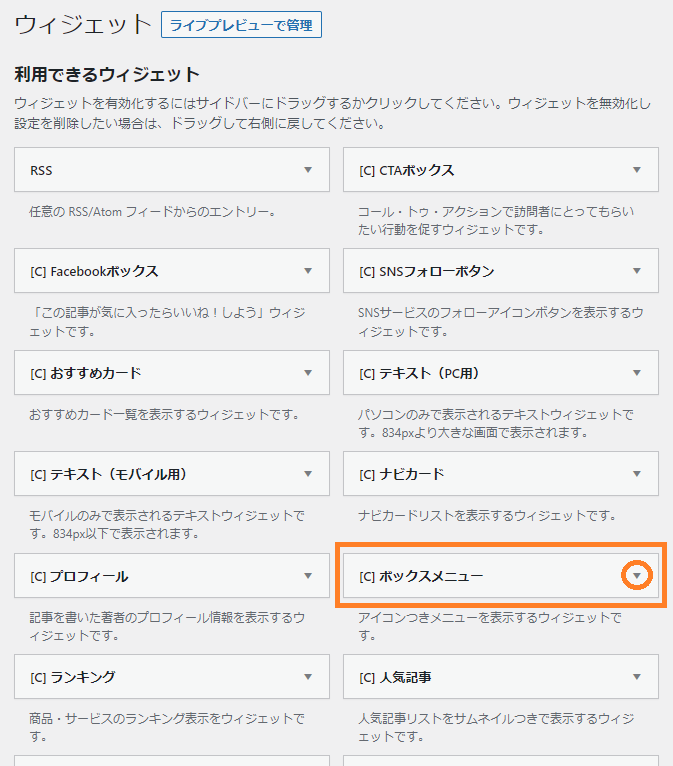
ウィジェットの画面が開きますので、「[C]ボックスメニュー」の右側の▼を押します。

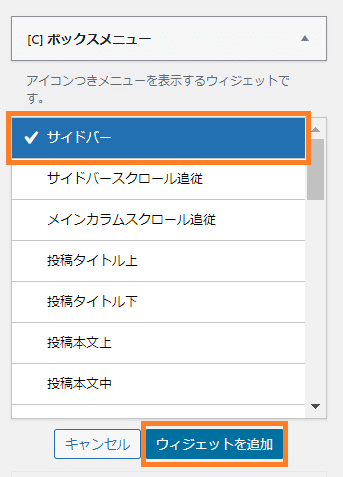
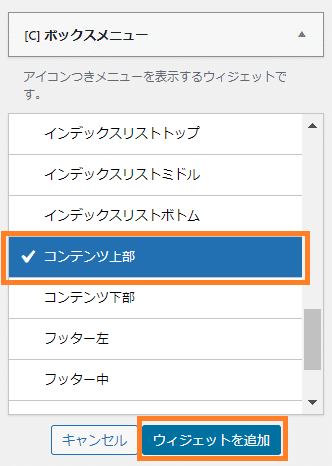
ボックスメニューの設定画面が開きますので、ボックスメニューを置きたい場所を選び、「ウィジェットを追加」を押します。
サイドバーに置きたいときは
「サイドバー」を選択。

ヘッダーの下に置きたいときは
「コンテンツ上部」を選択。

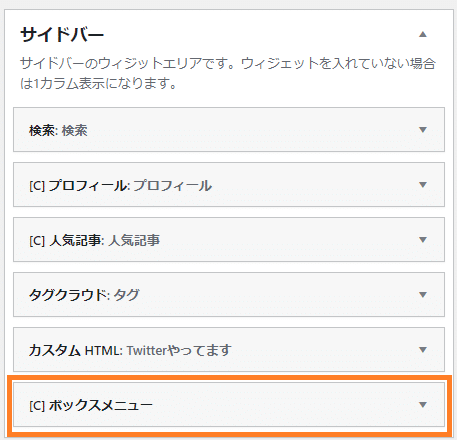
設定画面右側の、ウィジェット一覧で自分が選択したウィジェットの▼をクリックして詳細を見ると、 「[C]ボックスメニュー」 が追加されています。
初めは、一番下に追加されているので、別のところに置きたい場合は、ドラック&ドロップで順番を入れ替えます。

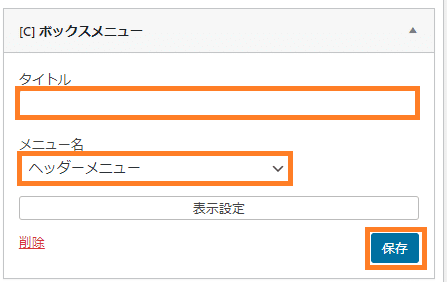
次に、ボックスメニューの▼を押して、ボックスメニューの詳細を表示させます。

タイトル・・・メニューの上に入る文字です。必要のない場合は空欄のままにします。
メニュー名・・・ボックスメニュー用に作ったメニューの名前を選びます。
設定出来たら「保存」を押しましょう。
ここまで出来たら、いったん記事を確認してみましょう。
ボックスメニューが表示されていますか?
アイコンや画像は設定していないので、★マークが入ったボックスメニューが表示されていたら成功です。

★をアイコンに置き換えよう!
次に、★マークをアイコンに置き換えていきます。
【1】 アイコンを選ぶ事前準備(使っているフォントの確認)
まずは、自分のサイトで使っているフォントの確認をします。
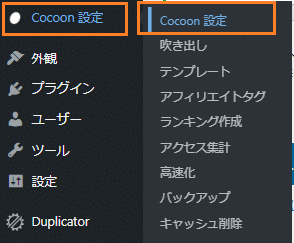
① 「ダッシュボード」→「Cocoon設定」→「Cocoon設定」に進みます。

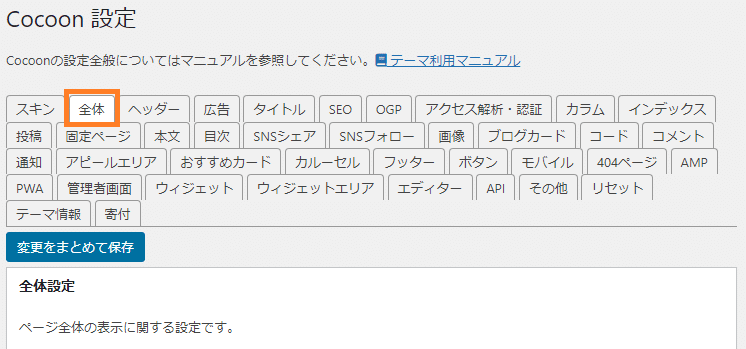
② Cocoon設定の画面が開いたら、「全体」を選択します。

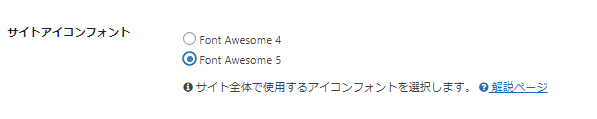
③ 下の方に進んで、「サイトアイコンフォント」を見つけて、『4』にチェックがついているか、『5』にチェックがついているか、を確認します。
このサイトは『5』です。

【2】 アイコンを選んでコードをコピーする
ここからは、先ほど調べたフォントが『5』の場合を説明していきます。
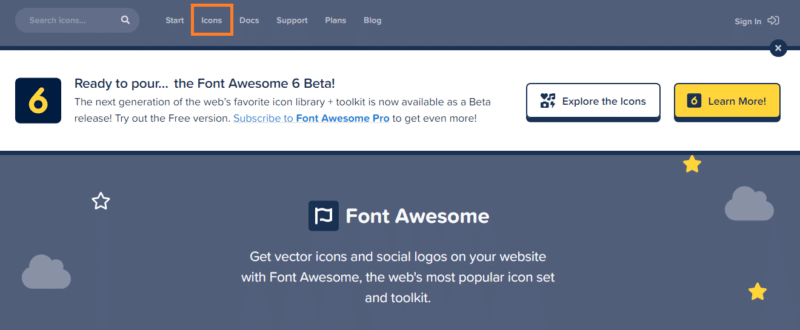
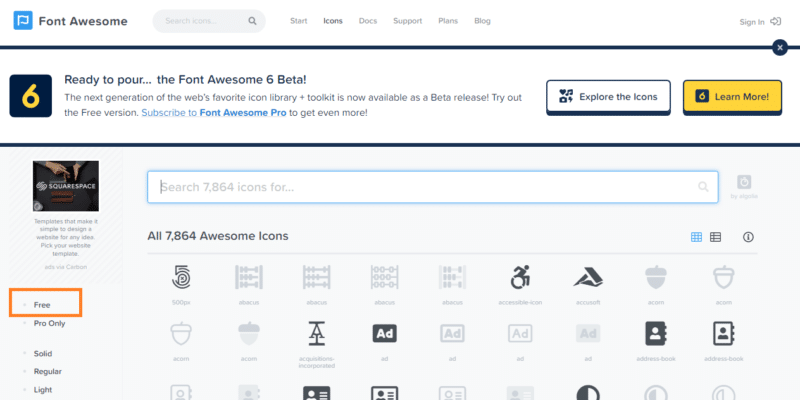
① ここのサイトに入ります。

このアドレスをコピーしてもOKです。
https://fontawesome.com/② このページが開いたら、上にある「Icons」をクリック

③ アイコンがたくさん出てきたら、左側の「Free」を選択。
これで、無料アイコンだけが表示されます。

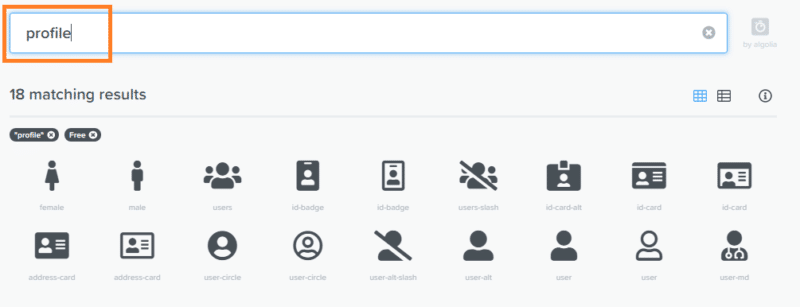
④ 検索窓にキーワード(英単語)を入れて検索します。
例えば、profile と入れて検索します。

使いたいアイコンが見つかったら、そのアイコンをクリックします。
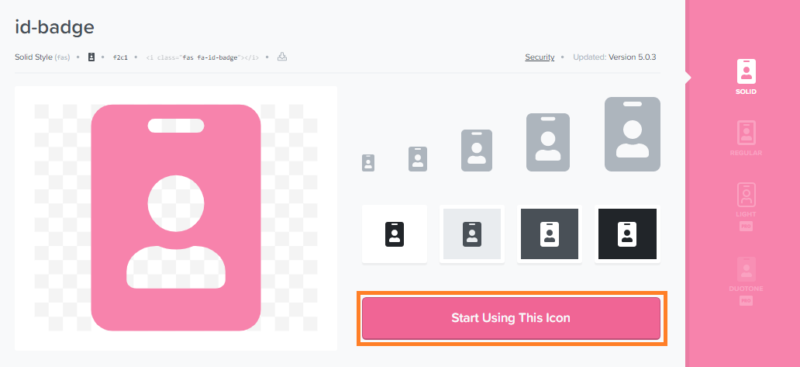
⓹ アイコンの詳細ページが開くので、「Start Using This Icon」をクリックします。

⑥ 黒枠の中にコードが表示されます。
ここで注意!コードの ” ” の中だけをコピーします。
例えば下のコードだと、” ” の中の far fa-lightbulb だけをコピーします。
<i class="far fa-lightbulb"></i>【3】 コピーしたコードを設定してアイコンを置き換える
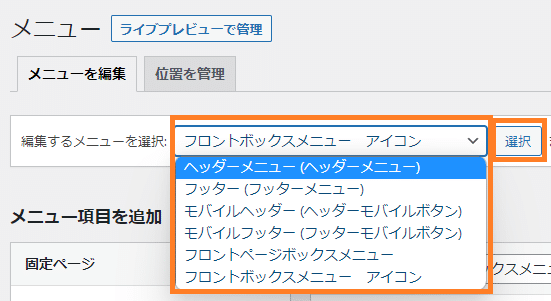
左側のメニューから、「外観」→「メニュー」に進みます。

「編集するメニューを選択」で、ボックスメニューに使っているメニューを選んで、「選択」を押します。

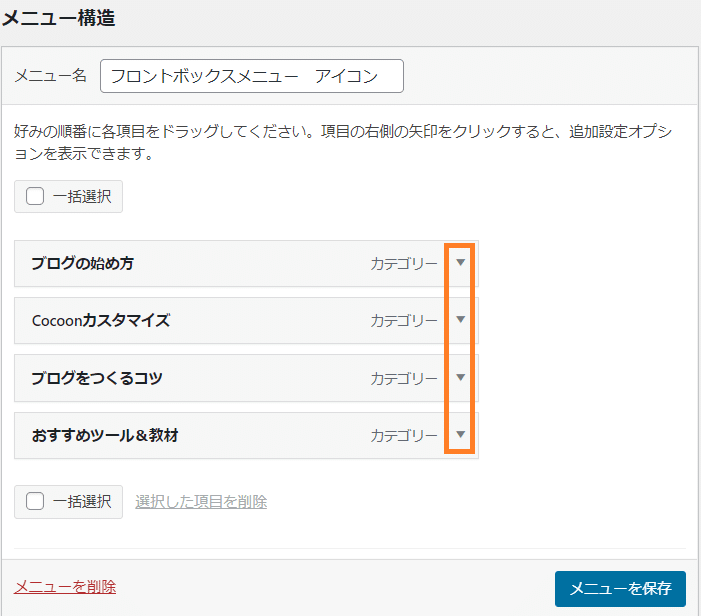
設定画面が開いたら、1つずつアイコンを設定していきます。
設定する際には、それぞれの項目の▼を押して詳細画面を表示してください。

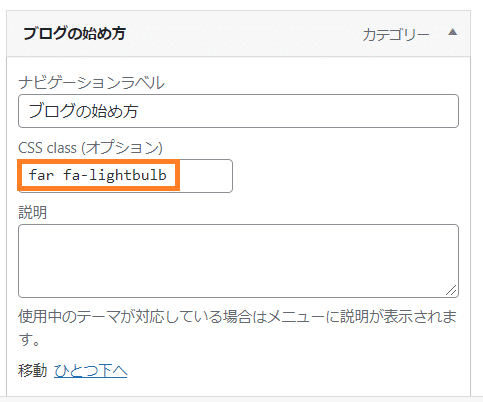
アイコンを設定するには「CSS class(オプション)」に、先ほどコピーしたコードを入力(貼り付け)します。

設定したら必ず、右下にある「メニューを保存」をクリックします。
【2】 アイコンを選んでコードをコピーする
と
【3】 コピーしたコードを設定してアイコンを置き換える
を繰り返して、すべてのメニューのアイコンを置き換えます。
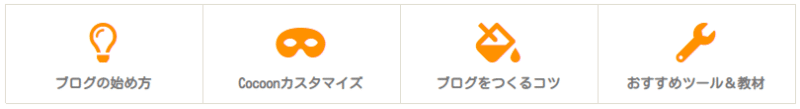
確認すると
サイドバーメニュー

ヘッダー下メニュー

となっていたら完了です。
メニューが4個以下の場合には、メニューの位置が左に寄ってしまうのでこの記事を参考に中央寄せをしてくださいね。

まとめ
この記事では、アイコンを使ったボックスメニューの作成方法とサイトへの設置方法を詳しく説明しました。
ボックスメニューを設置すると、サイトが一気に格好良くなりますよね。
ブログの立ち上げ設定で忘れているところはないですか?
初期設定・SSL化、パーマリンクなど、今一度この記事で確認を。。。